Ok - here is a long reply. Maybe it will help you. (NB - All code below comes from various contributors on this forum - thanks to all !!)
I have just been through this exercise (and almost lost a contract and been accused of not having the skills to put a "professional" product on the market).
I have 3 device (all Samsungs - my development device being a Galaxy S8+) on which I do most of my work. I designed all my screens (all 77 of them) on this device and everything worked perfectly and looked spectacular. Then came the crunch - one of my clients with exactly the same device reported that none of my screens were fitting on his device. Now this sounds impossible - but after some screen shots - it was confirmed true.
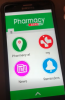
See Correct Screen below - this is how it was intended

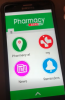
and Faulty Screen is how it appeared on the other similar device (S8+).

or this

I had done all correctly and according to accepted standards (anchors, variants etc) but still no joy, then by accident I found out that SAMSUNG have a place where you can set screen sizes and font sizes and fonts on their Galaxies running Android 8.0 (not sure if this was available before), effectively giving a combination of 27 different settings on one device. On further investigation I found that this was the culprit and was causing all the pain and now listed below is how I found this and corrected it with a method, which is probably not the way to do things - but it works for me. Below is how you change the font settings etc on a Samsung running Android 8

After checking on my S8+ with all screen sizes in the IDE, I got 3 different variants from the 3 different settings, These were:
411 x 797 x 1
360 x 692 x 1
320 x 609 x 1
and they should adjust perfectly with anchors (which they do - provided....) but the problem comes now with the font settings. You have 7 Font sizes and 5 default fonts (remember a thing called kerning ?) which will give you an effective
35 different permutations AND you cannot dictate to your customer which setting to use !!
So how did I solve this or do a work around ?
1. I went to every screen design and put in a derivative of 360 x 692 x 1 AND deleted all the others.
2. I then created a spreadsheet as in the figure below:
3. Now I went to my Designer (and this is a bit of donkey work) and changed each item in my screen design to accept percentages (which I got from the spreadsheet) - something like this

4. Once this was complete (and I now know that my design will fit any screen size now), I then turned to my app and did the following to take care of the Font size issue:
In the Main Module I ticked the
Accessibility Library
Secondly I did this
Sub Process_Globals
Public access As Accessiblity
End Sub
and then this:
Sub ResetUserFontScale(p As Panel)
For Each v As View In p
If v Is Panel Then
ResetUserFontScale(v)
Else If v Is Label Then
Dim lbl As Label = v
lbl.TextSize = lbl.TextSize / access.GetUserFontScale
Else If v Is Spinner Then
Dim s As Spinner = v
s.TextSize = s.TextSize / access.GetUserFontScale
Else If v is Button Then
Dim b as Button = v
b.TextSize = b.TextSize / access.GetUserFontScale
End If
Next
End Sub
and called it from Activity_Create like this
Sub Activity_Create(FirstTime As Boolean)
ResetUserFontScale(Activity)
End Sub
and in some places I just did this:
editText.TextSize = editText.TextSize / access.GetUserFontScale
' and to call it from other modules use
editText.TextSize = editText.TextSize / Main.access.GetUserFontScale
I also checked and changed several places with items as listed below:
Private ExpandedHeight As Int = 23.1%y
Private CollapsedHeight As Int = 11.6%y
'or this
pnlFavourite.SetLayoutAnimated(1000, 8.35%x, 58%y, 83.3%x, 31.8%y) 'as required
This might seem like a long drawn out process, but I know now that it fits on any screen derivative and all the fonts are perfect every time as designed, especially the problem you have had with loading a layout into a Custom List (one of my biggest headaches) amongst others.
Remember, when testing - first set your device to one size - test, then the next size, test etc - the only way to make sure and actually have 3 devices in your hand.
And as
@Peter Simpson would say:
Enjoy dot dot dot 
Anything you are unsure of or that is not clear - please ask.