I am using BBLabel to display formatted text.
I am getting different effects on iOS and Android.
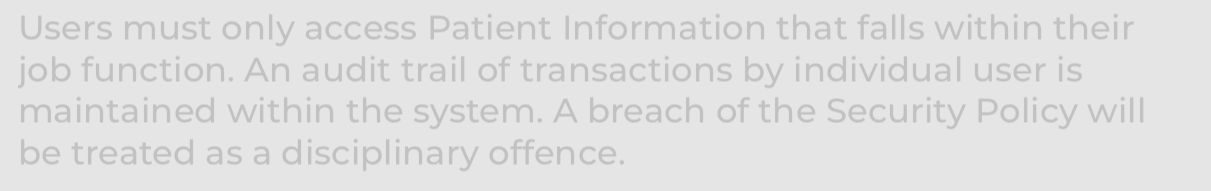
iOS Output

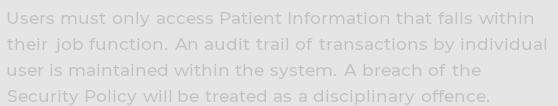
Android Output

Relevant code:
I have tried to strip to label down to the minimum.
I have tried using Vertical, but it has no effect.
Anyone have any ideas?
Thanks
I am getting different effects on iOS and Android.
iOS Output
Android Output
Relevant code:
B4X:
lblWarning.Text = $"[TextSize=${Globals.StdFontSize}][Alignment=Left][Color=#${Misccode.ColorToHex(Globals.gcol_sectext).substring(2)}][Font=MainFont]"$
lblWarning.Text = lblWarning.Text & $"${Globals.loginwarning}"$
lblWarning.Text = lblWarning.Text & $"[/Font][/Color][/Alignment][/TextSize]"$I have tried to strip to label down to the minimum.
I have tried using Vertical, but it has no effect.
Anyone have any ideas?
Thanks
