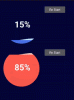
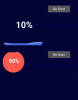
Made entirely with B4i with XUI
Download Here
iSD_LiquidProgress
Author: Star-Dust
Version: 0.09
The library is now moved here, you will find libraries and examples to download:
 www.b4x.com
www.b4x.com

Download Here
iSD_LiquidProgress
Author: Star-Dust
Version: 0.09
- LiquidProgress
- Functions:
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - Initialize (Callback As Object, EventName As String) As String
- Invalidate
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - Wait (Milliseconds As long)
Eg. use:
SD_LiquidProgress1.Wait(2000)
Sleep(2000)
- Properties:
- BackgroundColor As Int
- BackgroundWaveColor As Int
- TextSize As Int
- TextVisible As Boolean
- Value As Int
Value 0 to 100 - WaveColor As Int
- CircleLightEffect As Boolean
- Functions:
The library is now moved here, you will find libraries and examples to download:
[B4X] [XUI] SD LiquidProgress (Bar)
Made entirely with B4X with XUI SD_LiquidProgress Author: Star-Dust Version: 0.13 LiquidProgress Functions: Class_Globals As String DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String Base type must be Object Initialize (Callback As Object, EventName As String) As...

Last edited: