hi
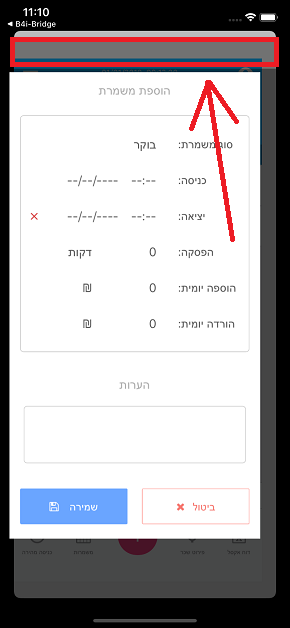
i show a second page with modal presentation. as you can see in the picture the top part is blank and the value y0 does not start from the top. it starts about 20-30 pixel below. now i guess its the place for the toolbar but i dont show any tool bar in my navigationcontroller. is it possible to show on 1 page a toolbar and on another no toolbar?
i would like to fill that place with something like a label with a title but i cannot do it. so i thought i could show the toolbar but i only want to do that when the second page is showing. do i have to use another navigation controller and add that page to that navigation controller?
this is the code to show the second page:
this is my code in the main page:
this is what i found: https://stackoverflow.com/questions/9724194/presentviewcontroller-and-displaying-navigation-bar

i show a second page with modal presentation. as you can see in the picture the top part is blank and the value y0 does not start from the top. it starts about 20-30 pixel below. now i guess its the place for the toolbar but i dont show any tool bar in my navigationcontroller. is it possible to show on 1 page a toolbar and on another no toolbar?
i would like to fill that place with something like a label with a title but i cannot do it. so i thought i could show the toolbar but i only want to do that when the second page is showing. do i have to use another navigation controller and add that page to that navigation controller?
this is the code to show the second page:
B4X:
Public Sub PresentPage2(Parent As Page, dialog As Page)
Dim no As NativeObject = dialog
no.SetField("modalTransitionStyle",0)
Dim no2 As NativeObject = Parent
no2.RunMethod("presentViewController:animated:completion:", Array(dialog, True, Null))
End Subthis is my code in the main page:
B4X:
NavControl = Nav
Page1.Initialize("Page1")
Page1.RootPanel.Color = Colors.White
NavControl.ToolBarVisible = False
NavControl.NavigationBarVisible = False
NavControl.ShowPage(Page1)this is what i found: https://stackoverflow.com/questions/9724194/presentviewcontroller-and-displaying-navigation-bar
