This is a wrapper for this github-project.
CircleLoadingView
Author: DonManfred (wrapper)
Version: 1

If you want to donate for my work building the wrapper you can do it here:
CircleLoadingView
Author: DonManfred (wrapper)
Version: 1
- CircleLoadingView
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- AnimationDuration As Float
- Background As Drawable
- CircleRadius As Int
- CircleStrokeSize As Int
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- ImageBitmap As Bitmap [write only]
- Left As Int
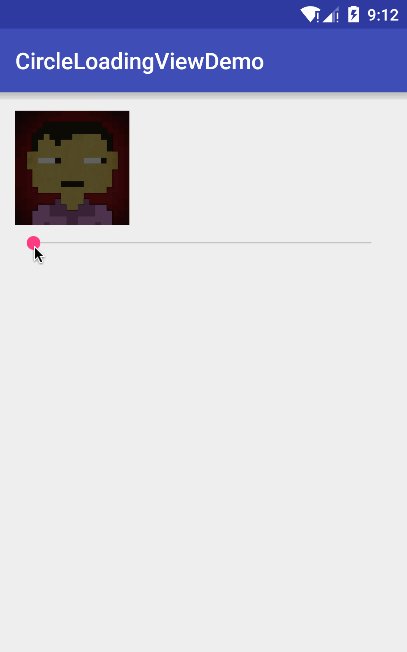
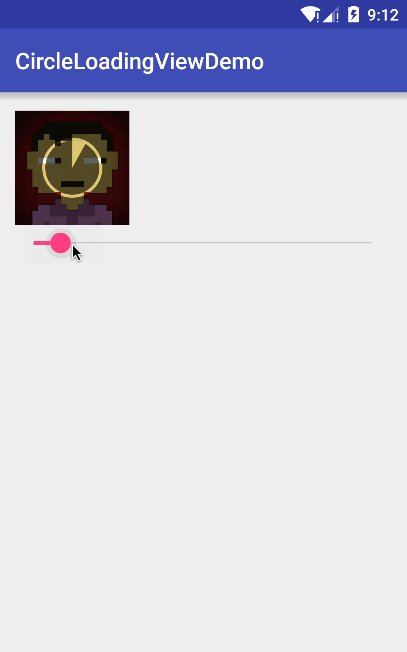
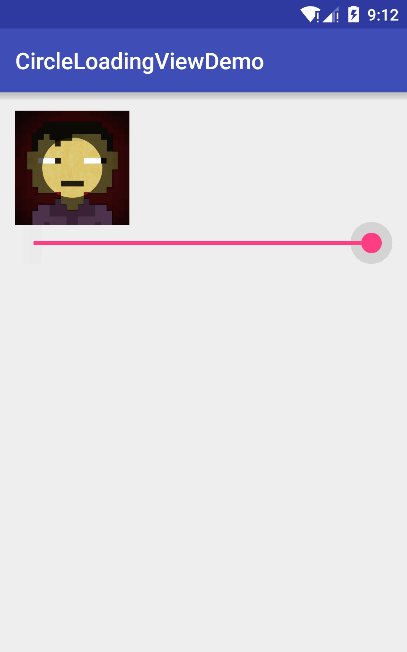
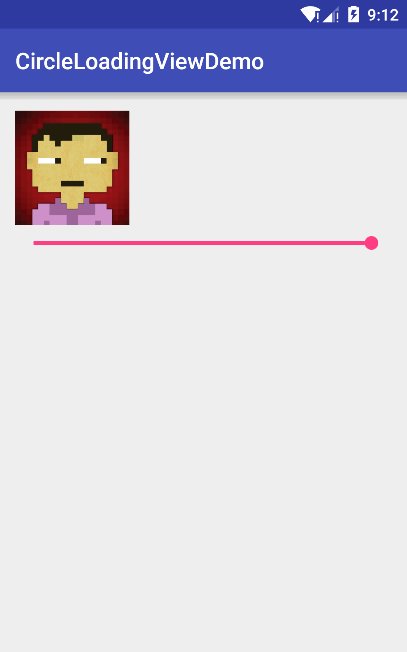
- Percent As Int [write only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
B4X:
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private clv As CircleLoadingView
Private t As Timer
Private p As Int
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("Layout1")
Dim bmp As Bitmap
bmp.Initialize(File.DirAssets,"overlay.png")
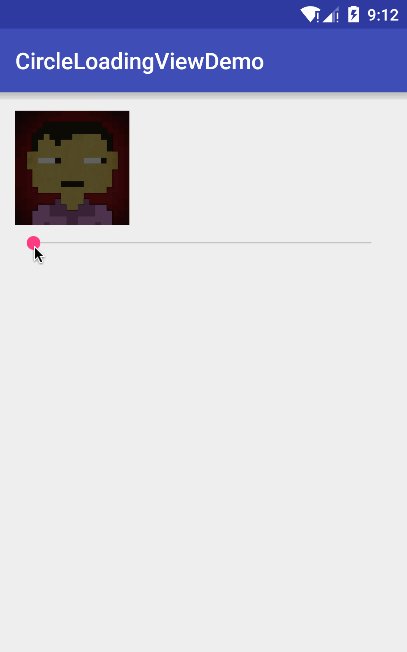
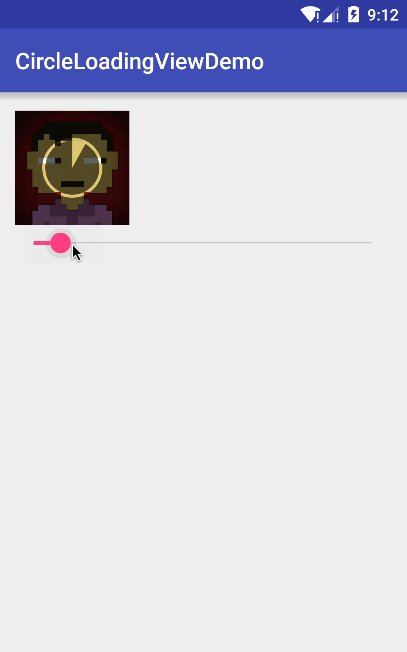
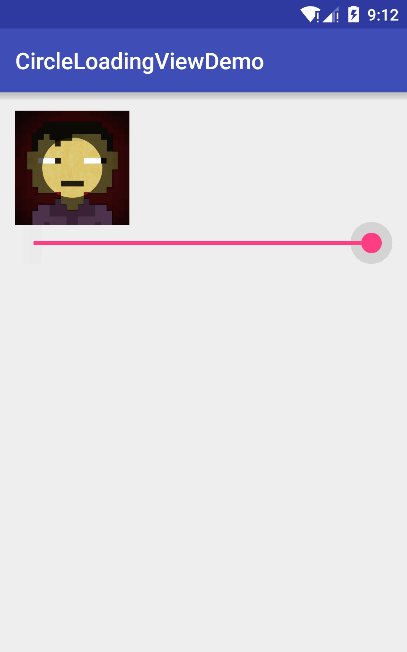
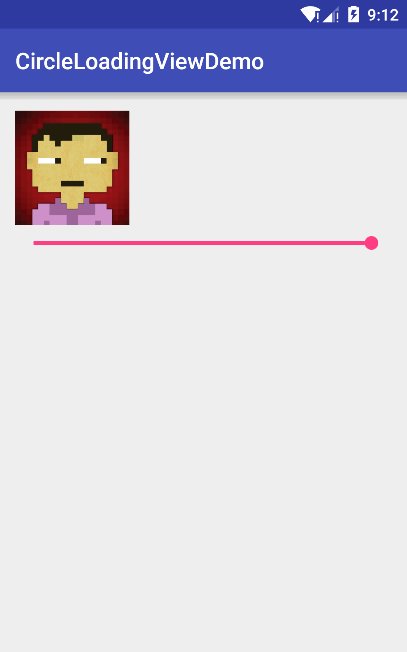
clv.ImageBitmap = bmp
p = 0
clv.Percent = p
clv.AnimationDuration = 500
clv.CircleRadius = 75dip
clv.CircleStrokeSize = 10dip
t.Initialize("Timer",50)
t.Enabled = True
End Sub
Sub Timer_Tick
If p <100 Then
p = p +1
clv.Percent = p
Else
t.Enabled = False
End If
End Sub
If you want to donate for my work building the wrapper you can do it here:

