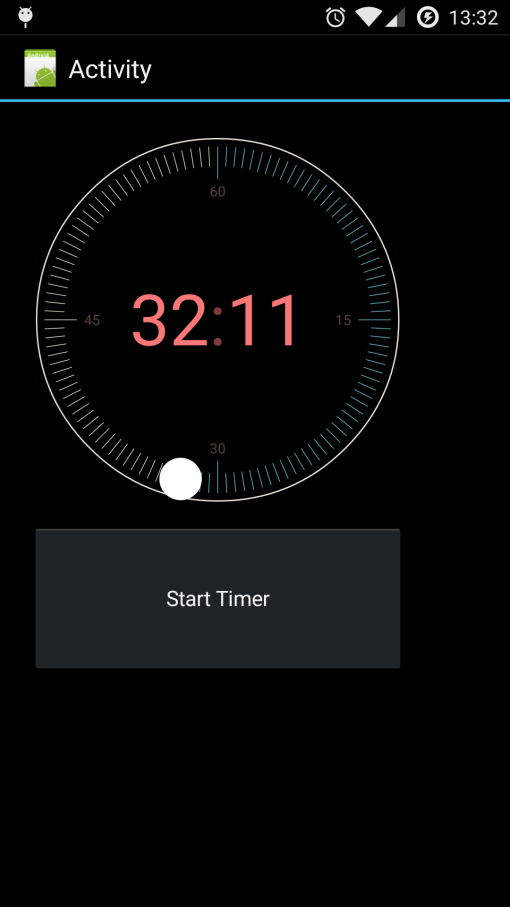
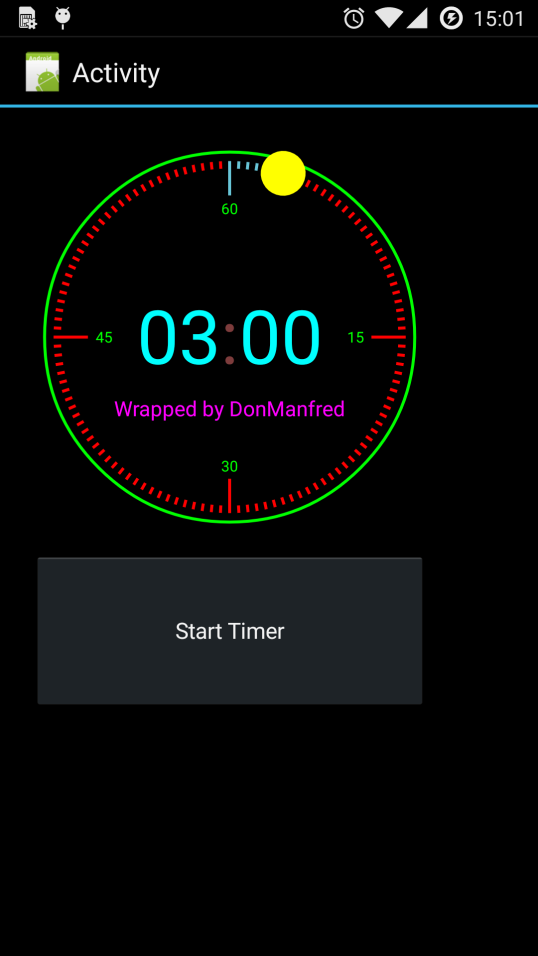
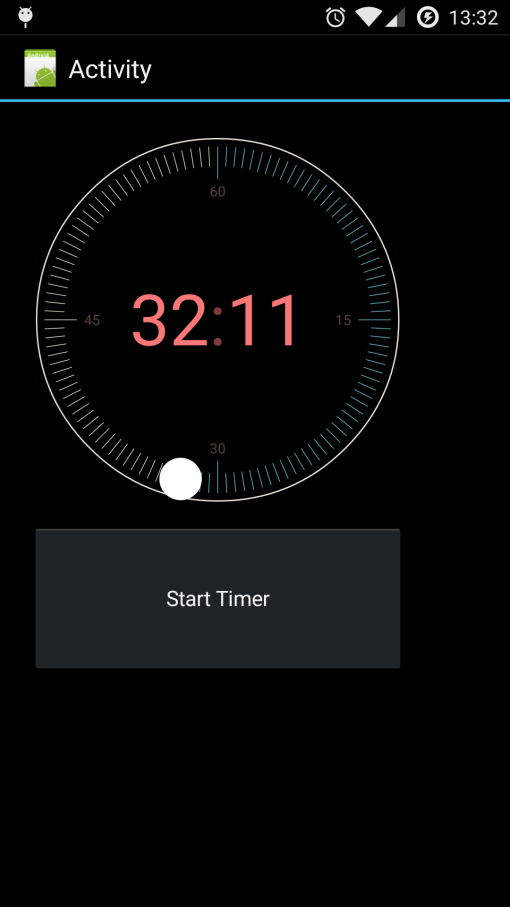
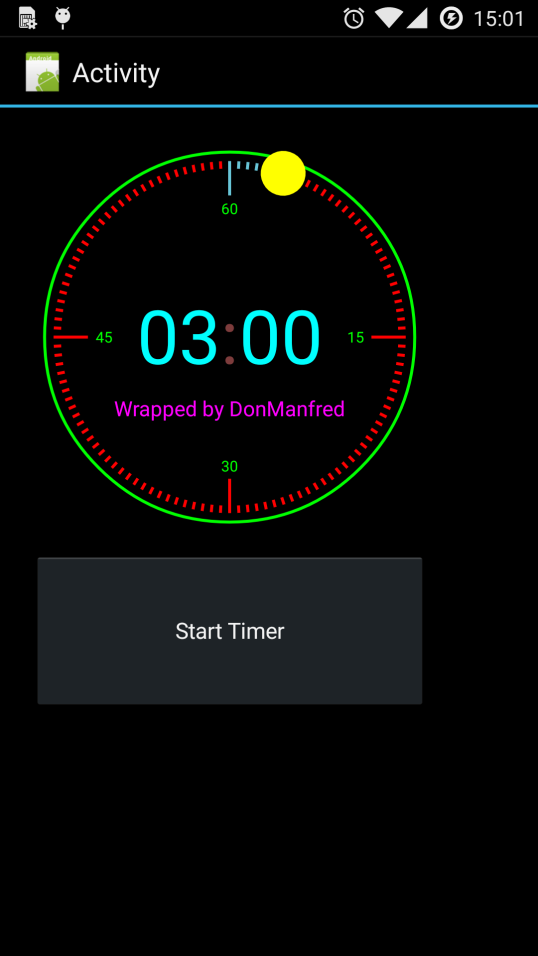
This is a wrapper for this github project.
CircleTimerView
Version: 1


This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

CircleTimerView
Version: 1
- CircleTimerView
Events:- onTimerPause ( As )
- onTimerStart ( As )
- onTimerStop ( As )
- onTimerTick (radian As Float)
- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- pauseTimer
- startTimer
- Background As Drawable
- CircleButtonColor As Int
- CircleColor As Int
- CircleStrokeWidth As Float
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- LineColor As Int
- LineLength As Float
- LineWidth As Float
- NumberColor As Int
- NumberSize As Float
- Radian As Float
- ShadowColor As Int
- Tag As Object
- TimerNumberColor As Int
- TimerNumberSize As Float
- TimerText As String
- TimerTextColor As Int
- TimerTextSize As Float
- Top As Int
- Visible As Boolean
- Width As Int


This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

Attachments
Last edited:
