Hi everyone,
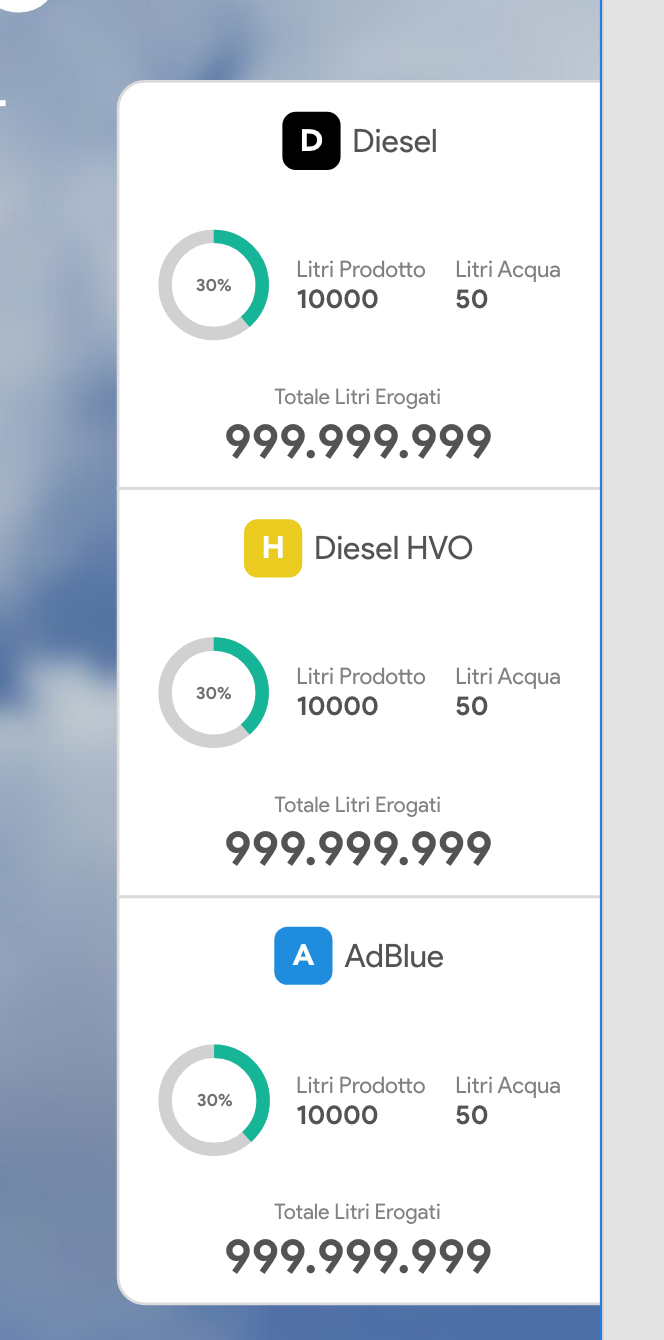
I need to achieve this result with a CLV (only 2 corners are rounded)

I already tried these two approaches
This works but it rounds all the corners and it does not set the border color/width...
This does not work at all 
Thanks in advance
I need to achieve this result with a CLV (only 2 corners are rounded)
I already tried these two approaches
Approach 1:
Dim jo As JavaObject = clvProducts.AsView
jo.RunMethod("setClipToOutline", Array(True))
clvProducts.AsView.SetColorAndBorder(clvProducts.AsView.Color, 2dip, 0xDBDBDB, 20dip)
Approach 2:
Dim jo As JavaObject = clvProducts.AsView
jo.RunMethod("setClipToOutline", Array(True))
General.setCornerRadii(clvProducts.AsView, 20dip, 0dip, 0dip, 20dip)
'General Module
Sub setCornerRadii(v As View, TopLeft As Float, TopRight As Float, BottomRight As Float, BottomLeft As Float)
Dim jo As JavaObject = v.Background
If v.Background Is ColorDrawable Or v.Background Is GradientDrawable Then
jo.RunMethod("setCornerRadii", Array As Object(Array As Float (TopLeft, TopLeft, TopRight, TopRight, BottomRight, BottomRight, BottomLeft, BottomLeft)))
End If
End SubThanks in advance
