This tutorial will show you how to create an app for a Wearable device and how to package it so it auto installs.
What is Android Wear?
For those that do not know, Google has released a new branch of the Android platform designed for Wearables. The current 'Wearable' devices are smartwatches. Namely the Samsung Gear Live, LG G Watch with the Moto 360 due soon and a few others just being announced.
More can be found here
What are we achieving and why does it require a tutorial?
We are trying to achieve the actions of creating an app for Wear devices and getting it installed on the device. Android Wear devices do not have direct access to an app market. Wear apps must have a handheld counterpart. Basically, you install the handheld app from the appropriate market place. Within that handheld app you package your Wear app. This process I believe is something that has never been done with B4A.
Here goes...
Creating the app for the Wearable device.
Apps for Wearables should obviously take into account the screen size and features available on the target device. The current watches are 280x280 or 320x320 screens so we don't have as much real estate. They are also very small screens so you should make your layouts simple with large interaction view for easy tapping. There is an unofficial UI library for Wearable devices, something I hope will be made into a B4A lib soon. Until then, standard views are support out of the box or you could create your own custom views. The Wear app should mainly be used for displaying info and interacting with the wear device sensors. Intensive computing operations and network access should be done by the handheld and the results passed to the Wearable with the DataLayer. The DataLayer is a library I am currently working on. I was hoping to have it completed before this tutorial, but I feel it is simply taking too long. Hopefully it won't be long now.
OK, let's get down to the good stuff.
Create a new project in B4A and some UI and code. This can be anything you like really, Wear devices support most Android APIs and have a few sensor too (Accelerometer, Gyro, Compass). Set the package name to whatever your normal convention suits. The recommended theme for Wearables is Theme.DeviceDefault.Light. Set this by adding the following in the manifest editor.
You must edit your SDK levels and add a feature to the in the manifest. The final result should be
Once you are happy with the app, compile the project without a device connected to the pc. This will produce the .apk under project/Objects/.
Create the Handheld counterpart
Next create the handheld app, again, whatever UI / code you like. Set the package name exactly the same as you did in the Wearable app. The DataLayer will again be used eventually to send / receive data between the 2.
Add the following to the manifest editor
I'm assuming the 'beta' will be dropped eventually.
Also, target SDK version 20. Min SDk version 14.
Tying the 2 together
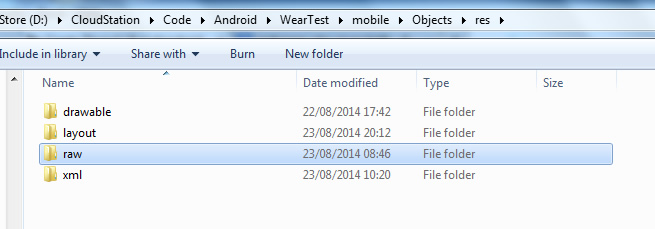
Now go to the project folder for the handheld app. Create a folder called 'raw' with the Objects/res/ directory. Also, create an 'xml' folder if it doesn't exist already. So you have this

Next inside the /xml/ create a new xml file and add the following code.
Save the file as 'wearable_app_desc.xml' and make the file read-only.
Copy the .apk file of your Wearable app into the /raw/ file and make that read-only also.
Finally...
The last step is to compile you handheld app. This will package the Wearable app inside the handheld .apk, because we put it in the /raw/.
Now when you install the app onto your phone/tablet that is connected to a Wear device it will automatically install the Wear app to the Wear device.
You can check and launch the app by doing the following:
On the Wear device:
* Tap the screen ('Speak Now' will show)
* Scroll down the page until you see 'Start' and tap that
* You should see your app in the list.
I Hope this is of use to some, I was going to wait until I had the DataLayer lib ready to show a more complete setup but I feel bad for keeping this to myself While the lib is taking time.
Attached are the 2 demo projects (Wearable and Handheld)
Note: will probably make this prettier when I have a little more time.
What is Android Wear?
For those that do not know, Google has released a new branch of the Android platform designed for Wearables. The current 'Wearable' devices are smartwatches. Namely the Samsung Gear Live, LG G Watch with the Moto 360 due soon and a few others just being announced.
More can be found here
What are we achieving and why does it require a tutorial?
We are trying to achieve the actions of creating an app for Wear devices and getting it installed on the device. Android Wear devices do not have direct access to an app market. Wear apps must have a handheld counterpart. Basically, you install the handheld app from the appropriate market place. Within that handheld app you package your Wear app. This process I believe is something that has never been done with B4A.
Here goes...
Creating the app for the Wearable device.
Apps for Wearables should obviously take into account the screen size and features available on the target device. The current watches are 280x280 or 320x320 screens so we don't have as much real estate. They are also very small screens so you should make your layouts simple with large interaction view for easy tapping. There is an unofficial UI library for Wearable devices, something I hope will be made into a B4A lib soon. Until then, standard views are support out of the box or you could create your own custom views. The Wear app should mainly be used for displaying info and interacting with the wear device sensors. Intensive computing operations and network access should be done by the handheld and the results passed to the Wearable with the DataLayer. The DataLayer is a library I am currently working on. I was hoping to have it completed before this tutorial, but I feel it is simply taking too long. Hopefully it won't be long now.
OK, let's get down to the good stuff.
Create a new project in B4A and some UI and code. This can be anything you like really, Wear devices support most Android APIs and have a few sensor too (Accelerometer, Gyro, Compass). Set the package name to whatever your normal convention suits. The recommended theme for Wearables is Theme.DeviceDefault.Light. Set this by adding the following in the manifest editor.
B4X:
SetApplicationAttribute(android:theme, "@android:style/Theme.DeviceDefault.Light")You must edit your SDK levels and add a feature to the in the manifest. The final result should be
B4X:
AddManifestText(
<uses-sdk android:minSdkVersion="20" android:targetSdkVersion="20"/>
<uses-feature android:name="android.hardware.type.watch"/>)
SetApplicationAttribute(android:icon, "@drawable/icon")
SetApplicationAttribute(android:label, "$LABEL$")
'End of default text.
SetApplicationAttribute(android:theme, "@android:style/Theme.DeviceDefault.Light")Once you are happy with the app, compile the project without a device connected to the pc. This will produce the .apk under project/Objects/.
Create the Handheld counterpart
Next create the handheld app, again, whatever UI / code you like. Set the package name exactly the same as you did in the Wearable app. The DataLayer will again be used eventually to send / receive data between the 2.
Add the following to the manifest editor
B4X:
AddApplicationText(
<meta-data android:name="com.google.android.wearable.beta.app"
android:resource="@xml/wearable_app_desc"/>
)Also, target SDK version 20. Min SDk version 14.
Tying the 2 together
Now go to the project folder for the handheld app. Create a folder called 'raw' with the Objects/res/ directory. Also, create an 'xml' folder if it doesn't exist already. So you have this
Next inside the /xml/ create a new xml file and add the following code.
B4X:
<?xml version="1.0" encoding="utf-8"?>
<wearableApp package="barxdroid.wearable_app">
<versionCode>1</versionCode>
<versionName>1.0</versionName>
<rawPathResId>wearable_app</rawPathResId> '<-- replace with name of your Wearable APK file (minus the '.apk')
</wearableApp>Copy the .apk file of your Wearable app into the /raw/ file and make that read-only also.
Finally...
The last step is to compile you handheld app. This will package the Wearable app inside the handheld .apk, because we put it in the /raw/.
Now when you install the app onto your phone/tablet that is connected to a Wear device it will automatically install the Wear app to the Wear device.
You can check and launch the app by doing the following:
On the Wear device:
* Tap the screen ('Speak Now' will show)
* Scroll down the page until you see 'Start' and tap that
* You should see your app in the list.
I Hope this is of use to some, I was going to wait until I had the DataLayer lib ready to show a more complete setup but I feel bad for keeping this to myself While the lib is taking time.
Attached are the 2 demo projects (Wearable and Handheld)
Note: will probably make this prettier when I have a little more time.
Attachments
Last edited:
