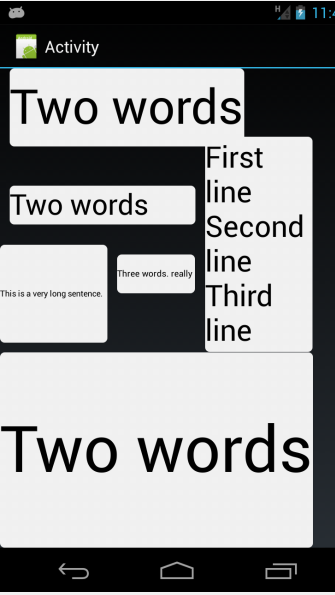
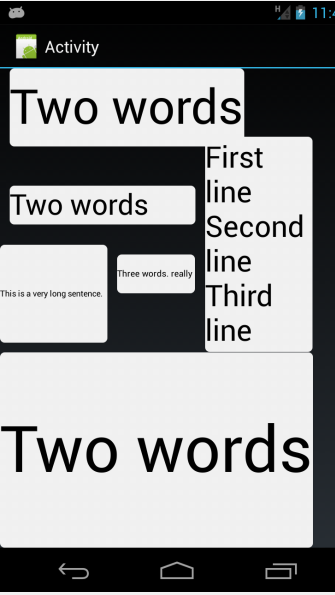
When you set the text of this custom label the text size is automatically modified to the largest possible size so that all the text is visible.

To use this view in your project, you should take the AutoTextSizeLabel class from the attached example and add it to your project. You should then add a Custom View with the designer and set its type to this class.
The following libraries are required:
- JavaObject
- StringUtils

To use this view in your project, you should take the AutoTextSizeLabel class from the attached example and add it to your project. You should then add a Custom View with the designer and set its type to this class.
The following libraries are required:
- JavaObject
- StringUtils
Attachments
Last edited:
