I use this code to set background color for an EditText control
Sub Globals
Dim cdb,cdb1,cdb2 As ColorDrawable
Dim EditText1 As EditText
Dim EditText2 As EditText
Dim EditText3 As EditText
Dim EditText4 As EditText
Dim EditText5 As EditText
Dim EditText6 As EditText
Dim EditText7 As EditText
Dim EditText8 As EditText
Dim EditText9 As EditText
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("Main")
cdb.initialize(Colors.LightGray,5)
cdb1.Initialize(Colors.Green,5)
cdb2.Initialize(Colors.Yellow, 5)
EditText1.Width=20%x
EditText2.Width=20%x
EditText3.Width=20%x
EditText4.Width=20%x
EditText5.Width=20%x
EditText6.Width=20%x
EditText7.Width=20%x
EditText8.Width=20%x
EditText9.Width=20%x
EditText1.Background = cdb
EditText2.Background = cdb
EditText3.Background = cdb
EditText4.Background = cdb1
EditText5.Background = cdb1
EditText6.Background = cdb1
EditText7.Background = cdb2
EditText8.Background = cdb2
EditText9.Background = cdb2
...
End Sub
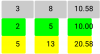
but the results is this (view attached file)

the colored area of background of 2d and 3d row is smaller (and wrong) than the other in 1st row.
Any suggestion?
Sub Globals
Dim cdb,cdb1,cdb2 As ColorDrawable
Dim EditText1 As EditText
Dim EditText2 As EditText
Dim EditText3 As EditText
Dim EditText4 As EditText
Dim EditText5 As EditText
Dim EditText6 As EditText
Dim EditText7 As EditText
Dim EditText8 As EditText
Dim EditText9 As EditText
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("Main")
cdb.initialize(Colors.LightGray,5)
cdb1.Initialize(Colors.Green,5)
cdb2.Initialize(Colors.Yellow, 5)
EditText1.Width=20%x
EditText2.Width=20%x
EditText3.Width=20%x
EditText4.Width=20%x
EditText5.Width=20%x
EditText6.Width=20%x
EditText7.Width=20%x
EditText8.Width=20%x
EditText9.Width=20%x
EditText1.Background = cdb
EditText2.Background = cdb
EditText3.Background = cdb
EditText4.Background = cdb1
EditText5.Background = cdb1
EditText6.Background = cdb1
EditText7.Background = cdb2
EditText8.Background = cdb2
EditText9.Background = cdb2
...
End Sub
but the results is this (view attached file)

the colored area of background of 2d and 3d row is smaller (and wrong) than the other in 1st row.
Any suggestion?