Hello,
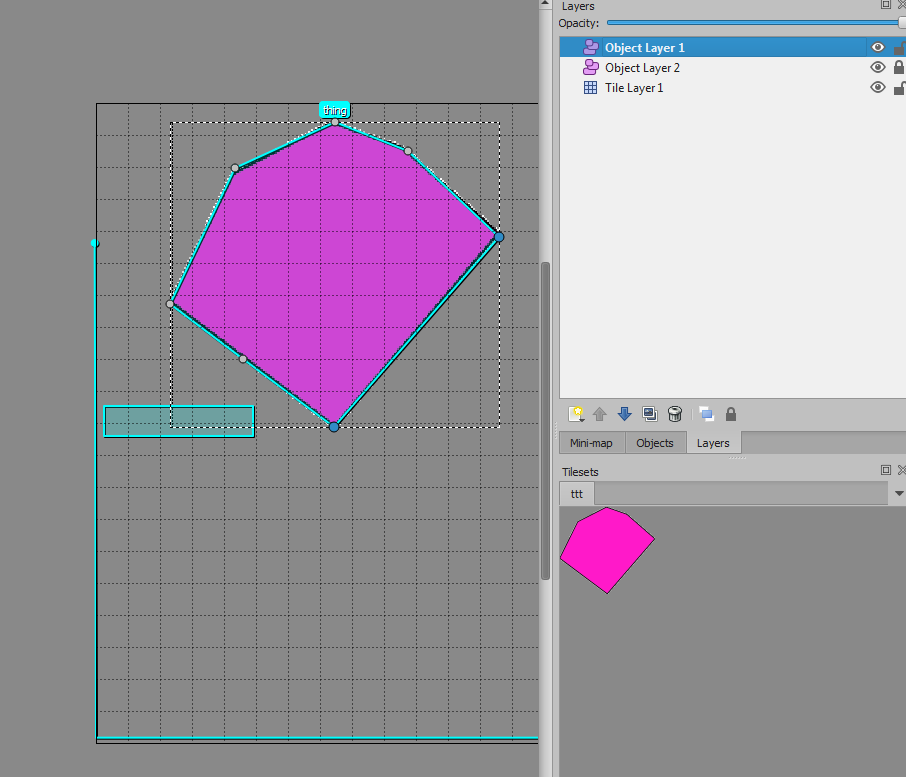
I'm trying to put the following code in the Game.Initiatization procedure with the background to create from the shape's fixture of the body (here bw) a polygon and use this polygon to create a bitmap to be used as the preloaded graphic for the GraphicCache.
The vertics are less then 8 pcs.
So, not the approach to use it in the Game.Tick.
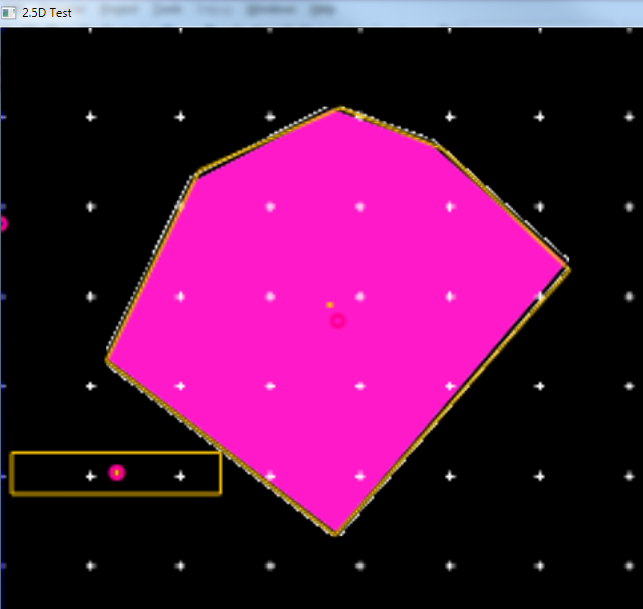
When changed to the garadient filled rect it works almost as expected, but this is a rect which is seen on the screen on the right location over the shape.
But as version using the brush it looks not as expected.
Any suggestion? B4J-Testproject attached.

I'm trying to put the following code in the Game.Initiatization procedure with the background to create from the shape's fixture of the body (here bw) a polygon and use this polygon to create a bitmap to be used as the preloaded graphic for the GraphicCache.
The vertics are less then 8 pcs.
So, not the approach to use it in the Game.Tick.
When changed to the garadient filled rect it works almost as expected, but this is a rect which is seen on the screen on the right location over the shape.
But as version using the brush it looks not as expected.
Any suggestion? B4J-Testproject attached.
B4X:
'
Dim PolygonPath As BCPath
Dim polygon As B2PolygonShape = bw.Body.FirstFixture.Shape
' Starting Point of Polygone
Dim PrevVertex As B2Vec2 = bw.body.GetWorldPoint(polygon.GetVertex(0))
PrevVertex = X2.WorldPointToMainBC(PrevVertex.X, PrevVertex.Y)
PolygonPath.Initialize(PrevVertex.X, PrevVertex.Y)
' filling path + transfer of World points of shape to BCMain Points
For i = 1 To polygon.VertexCount
Dim vertex As B2Vec2 = bw.body.GetWorldPoint(polygon.GetVertex(i))
vertex = X2.WorldPointToMainBC(vertex.X, vertex.Y)
PolygonPath.LineTo(vertex.X, vertex.Y)
PrevVertex = vertex
' Log(vertex)
Next
' close of polygon
PolygonPath.LineTo(PrevVertex.X, PrevVertex.Y)
'
Dim size As B2Vec2 = X2.GetShapeWidthAndHeight(template.FixtureDef.Shape)
Dim rect As B4XRect
rect.Initialize(0, 0, X2.MetersToBCPixels(size.X), X2.MetersToBCPixels(size.Y))
Dim bc As BitmapCreator = X2.GraphicCache.GetBitmapCreator(rect.Height)
'
' ************************
' ' for Garadient filling of the rect
' bc.FillGradient(Array As Int(Rnd(0xff000000, -1), Rnd(0xff000000, -1)), rect, "TL_BR")
' Dim Brush As BCBrush = bc.CreateBrushFromBitmapCreator(bc)
' ************************
' for the polygone
Dim Brush As BCBrush = bc.CreateBrushFromColor(xui.Color_Magenta)
'
bc.DrawPath2(PolygonPath, Brush, True, 10)
' ************************
'
Dim sb As X2ScaledBitmap
sb.Scale = 1
sb.Bmp = bc.Bitmap.Crop(0, 0, rect.Right, rect.Bottom)
X2.GraphicCache.PutGraphic2(template.CustomProps.Get("graphic name"), Array(sb), True, 1)Attachments
Last edited: