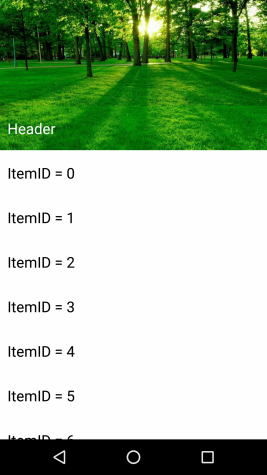
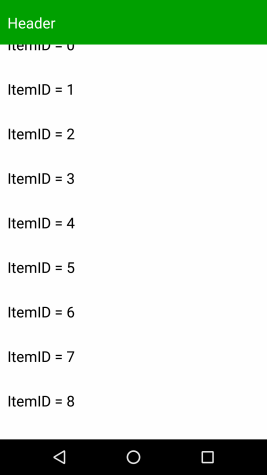
This is an example for UltimateListView showing how to create a sticky header (a header that is always visible) with a parallax effect (the image at the top is reduced as the list scrolls and stays centered). The header transparency changes over time so that the background is fully opaque when the image is no longer visible.


-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
Android Code Snippet Header with parallax effect for ULV
- Thread starter Informatix
- Start date
- Similar Threads Similar Threads
