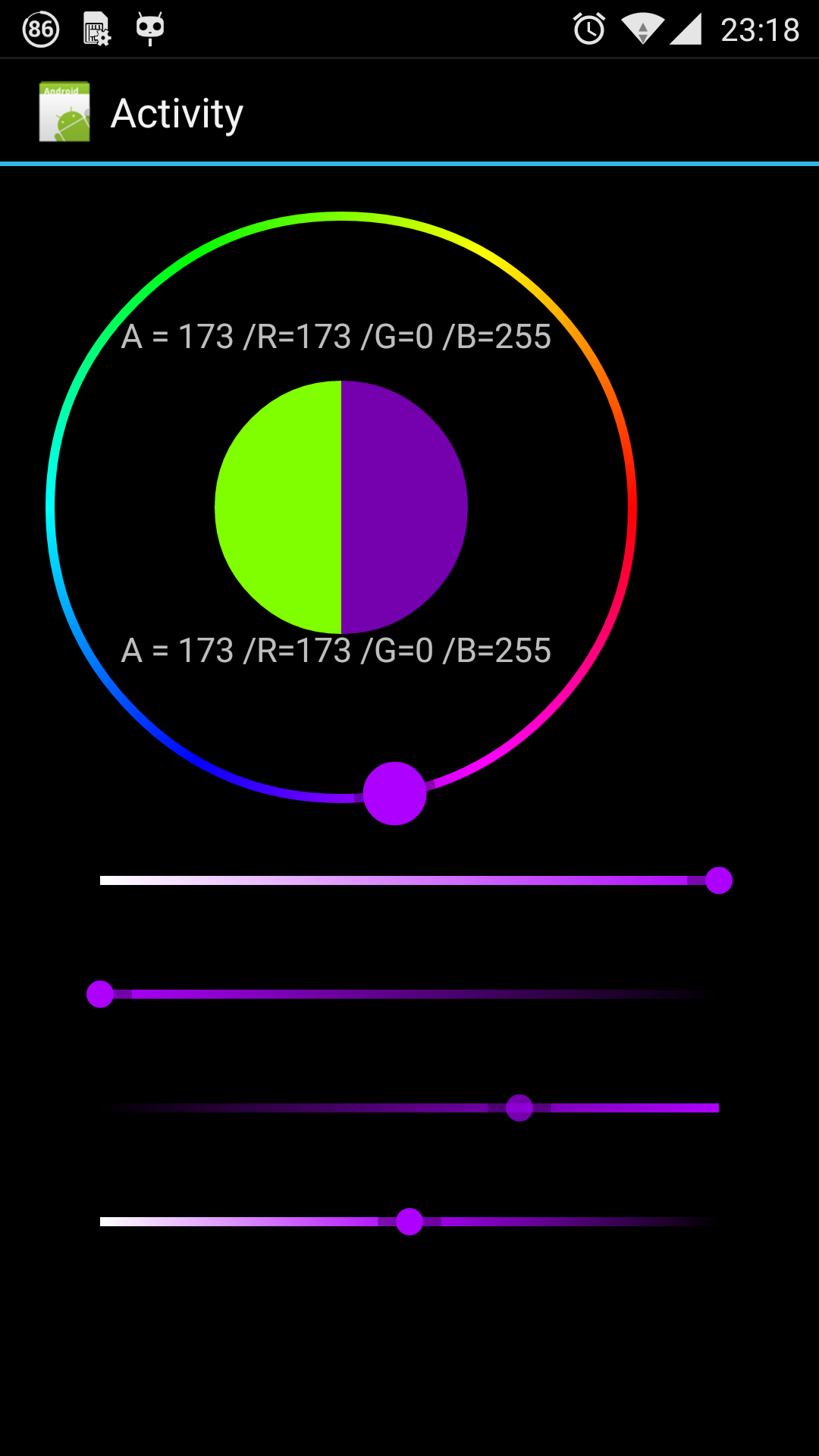
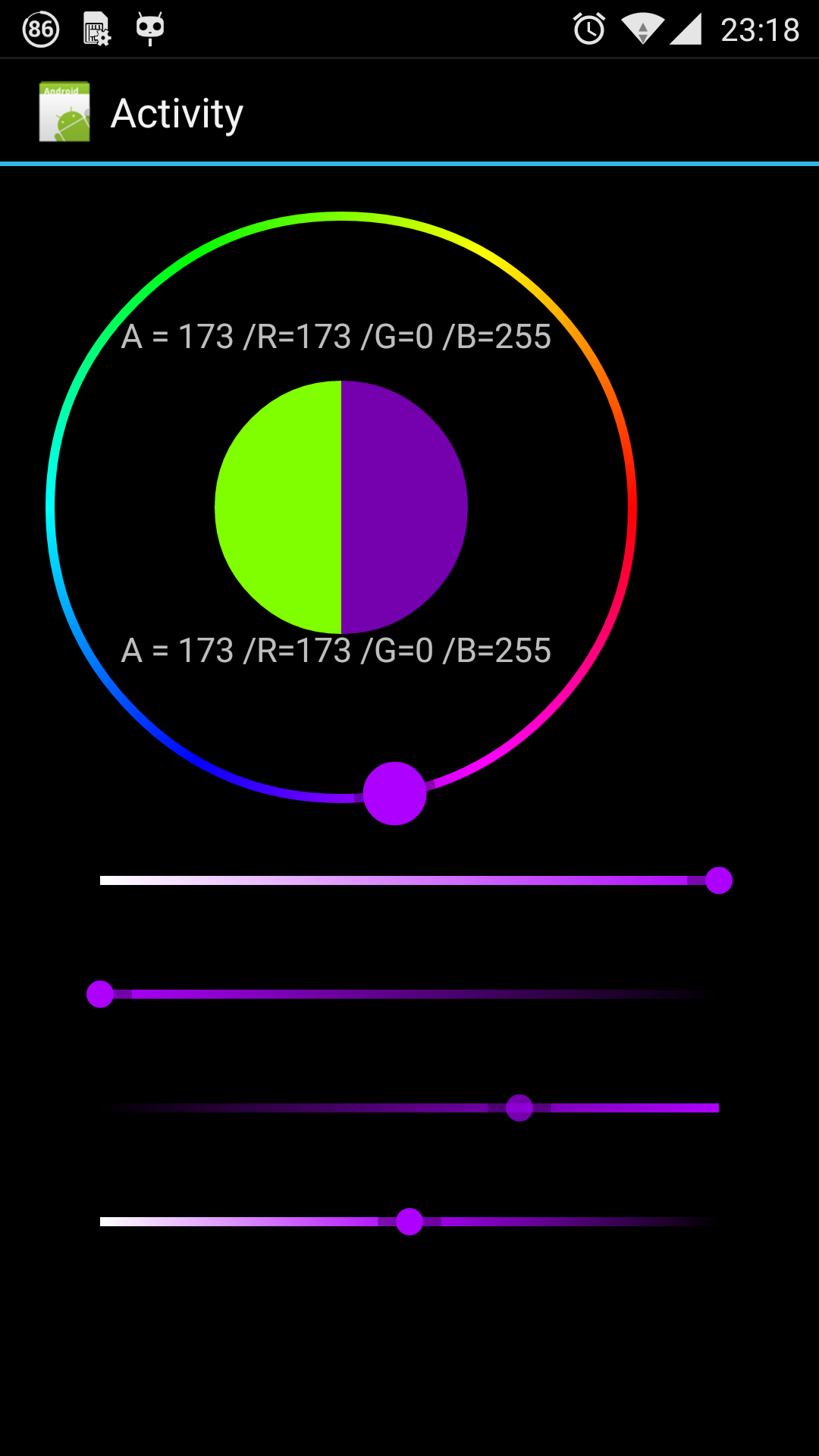
HoloColorPicker
Version: 1.04
This is a wrapper for this Github-project.

This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

Version: 1.04
This is a wrapper for this Github-project.

- ColorPicker
Events:- oncolorchanged (color As Int)
- oncolorselected (color As Int)
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- IsInitialized As Boolean
- addOpacityBar (ob As OpacityBar)
Add a OpacityBar to the ColorPicker - addSVBar (sv As SVBar)
Add a SVBar to the ColorPicker - addSaturationBar (sb As SaturationBar)
Add a SaturationBar to the ColorPicker - addValueBar (vb As ValueBar)
Add a ValueBar to the ColorPicker
- Color As Int [read only]
Get the selected Color - Left As Int
- NewCenterColor As Int [write only]
Set a new CenterColor - ShowOldCenterColor As Boolean [write only]
Show the old center color when set to true - Top As Int
- OpacityBar
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
Initialize the OpacityBar - Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
- SVBar
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
- SaturationBar
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
- ValueBar
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

Attachments
Last edited:

