Hi all. I needed a vertical seekbar for my app, and at first only found derez's seekbars, but they didn't fit the aesthetics of my app, so I decided to try it by myself, and began to work. Once I had almost ended this class I found mabool's ICS Like Horizontal and Vertical Seekbars, and really liked them, but the work was almost done and I had to finish it, so here it is.
This class generates horizontal and vertical seekbars, in which you can customize the shape and colors (pressed and not pressed) of the slider, the background color and the width and colors in the two parts of the bar.
You can also put negative values in Vmin, set "Visible" and "Enabled" properties.
Example of usage:
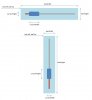
Attached is a screenshot with the project examples, and an explanatory image about measurements, that perhaps saves time for someone trying to understand the code.
Hope you find it useful
This class generates horizontal and vertical seekbars, in which you can customize the shape and colors (pressed and not pressed) of the slider, the background color and the width and colors in the two parts of the bar.
You can also put negative values in Vmin, set "Visible" and "Enabled" properties.
Example of usage:
B4X:
barV1.Initialize(Me, panelSeeks, "barV1")
'You can skip next three lines (SetColors, SetInitValues and/or SetShape), and default values will be set.
'The default values can be defined in the Sub DefaultValues (Class module)
barV1.SetColors(Colors.Gray, Colors.red, Colors.blue, Colors.Gray, Colors.White) 'Normally, cursor_Pressed_Color = line_Color
barV1.SetInitValues(-100, 300, 150) 'V min, V max, V init
barV1.SetShape(barV1.cursorType_RECTANGLE, 15dip, 40dip, 8dip)
barV1.ShowBar(5%x, 5%x, 10%x, 45%y, barV1.orientation_VERTICAL)Attached is a screenshot with the project examples, and an explanatory image about measurements, that perhaps saves time for someone trying to understand the code.
Hope you find it useful