Hi all,
I'm working on a B4X project (it only needs to work for Android), and I am having trouble getting horizontal and vertical scrolling to work with a Custom List View.
For vertical-only scrolling, this code works perfectly (and I'm able to click on a row, and pass its IdentityNo to the next screen):
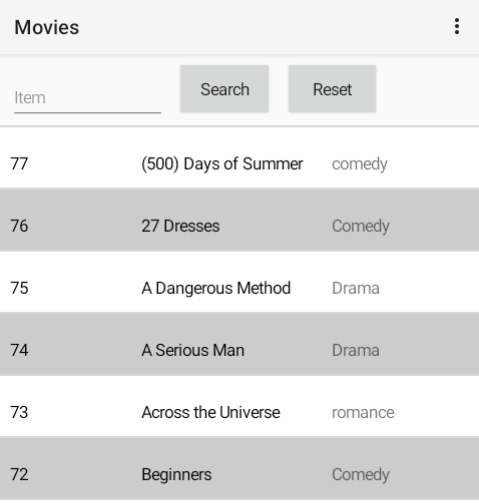
This is how it looks:

I would like to have vertical and horizontal scrolling, so I tried this:
Two issues with this code:

My questions:
https://1drv.ms/u/s!AkXBU47dmlTrg-4plS-kRVlEXiF45w?e=7xEhP5
Thank you!
I'm working on a B4X project (it only needs to work for Android), and I am having trouble getting horizontal and vertical scrolling to work with a Custom List View.
For vertical-only scrolling, this code works perfectly (and I'm able to click on a row, and pass its IdentityNo to the next screen):
Vertical scrolling (works):
Sub CreateListItem_BAK(IdentityNo As String, Film As String, Genre As String, Year As String, Width As Int, Height As Int, Counter As Int) As Panel
Dim p As B4XView = xui.CreatePanel("")
p.SetLayoutAnimated(0, 0, 0, Width, Height)
p.LoadLayout("ItemSelectItems")
Label1.Text = IdentityNo
Label1.TextColor = Colors.Black
Label2.Text = Film
Label2.TextColor = Colors.Black
Label3.Text = Genre
Label4.Text = Year
If Film = "Enchanted" Then
p.Color = Colors.Red
Else
If Counter Mod 2 = 0 Then
p.Color = Colors.White
Else
p.Color = Colors.LightGray
End If
End If
Return p
End Sub
Sub ItemListView_ItemClick(Index As Int, Value As Object)
ItemListView.AsView.BringToFront
Main.gSelectedItemID = Value
Log("Selected item's IdentityNo: " & Main.gSelectedItemID)
B4XPages.ShowPage("Page Test")
End SubThis is how it looks:
I would like to have vertical and horizontal scrolling, so I tried this:
Horizontal and Vertical scrolling:
Sub CreateListItem(IdentityNo As String, Film As String, Genre As String, Year As String, Width As Int, Height As Int, Counter As Int) As Panel
Dim p As B4XView = xui.CreatePanel("")
p.SetLayoutAnimated(0, 0, 0, Width, Height)
Dim MyView As HorizontalScrollView
MyView.Initialize(Width, "myview")
MyView.Panel.LoadLayout("ItemSelectItems")
MyView.Panel.Width = 300%x
Label1.Text = IdentityNo
Label1.TextColor = Colors.Black
Label2.Text = Film
Label2.TextColor = Colors.Black
Label3.Text = Genre
Label4.Text = Year
p.AddView(MyView, 0, 0, Width, Height)
If Film = "Enchanted" Then
p.Color = Colors.Red
Else
If Counter Mod 2 = 0 Then
p.Color = Colors.White
Else
p.Color = Colors.LightGray
End If
End If
Return p
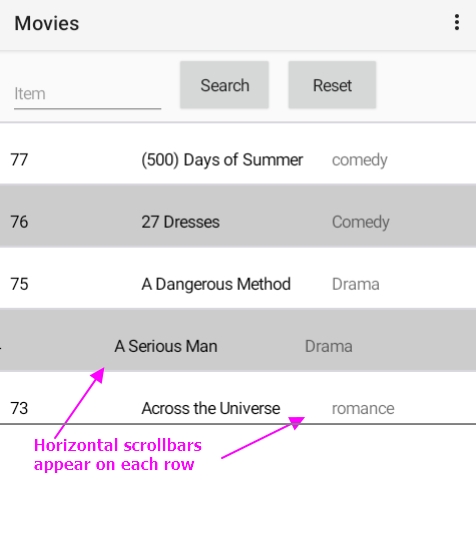
End SubTwo issues with this code:
- Vertical and horizontal scrolling works, but each row has its own horizontal scrollbar, and I would like just one horizontal scrollbar
- Clicking on each row doesn't trigger any events, so I can't pass the row's IdentityNo to the next screen
My questions:
- Is is possible to achieve horizontal and vertical scrolling (with a click event) using Custom List View? If so, can someone please help?
- Or do I need to use the Flexible Table class to achieve this? Sorting and fixed headers are not important, nor is iOS compatibility.
https://1drv.ms/u/s!AkXBU47dmlTrg-4plS-kRVlEXiF45w?e=7xEhP5
Thank you!


