Hello all,
I'm currently very busy with writing my first real big app on Android.
(I already wrote some test-apps and some small personal things, but this new app, is aimed for modelrailroad enthousiasts (freeware))
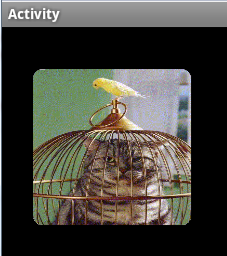
I'm currently strugling with images with rounded corners.
I can create a rounded corner, but then my image dissapear :-(
I do the following:
- create a colordrawable object, initialise it with a color and rounded corner radius.
- assign this object to the "background" property of an imageview.
- assign the bitmap to the imageview.
* This shows the image, but no rounded corners.
When I assign the bitmap first, and set the background property afterwards, I get rounded corners, but the bitmap is "gone" ...
I also tried to assign the bitmap as backgroundimage, but this gives the same result. I did take a look in the forum, but found no real answer to this question.
Who can help me out with this ?
Thanks in advance,
Kris
I'm currently very busy with writing my first real big app on Android.
(I already wrote some test-apps and some small personal things, but this new app, is aimed for modelrailroad enthousiasts (freeware))
I'm currently strugling with images with rounded corners.
I can create a rounded corner, but then my image dissapear :-(
I do the following:
- create a colordrawable object, initialise it with a color and rounded corner radius.
- assign this object to the "background" property of an imageview.
- assign the bitmap to the imageview.
* This shows the image, but no rounded corners.
When I assign the bitmap first, and set the background property afterwards, I get rounded corners, but the bitmap is "gone" ...
I also tried to assign the bitmap as backgroundimage, but this gives the same result. I did take a look in the forum, but found no real answer to this question.
Who can help me out with this ?
Thanks in advance,
Kris