Hi there
The JRLViews library is available on this post.
Why I did this Toolbar Helper Class?
The toolbar for the JRLView ButtonToolbar requires a JSON string for the buttons to add to the toolbar in design view, so this helper class helps you create that JSON string for the Buttons property and also the Events manager subroutine. Seeing that I'm exploring using the Toolbar in most of my B4J apps, this will help on the repetitive nature of what I will do and decided to share this. Enjoy.
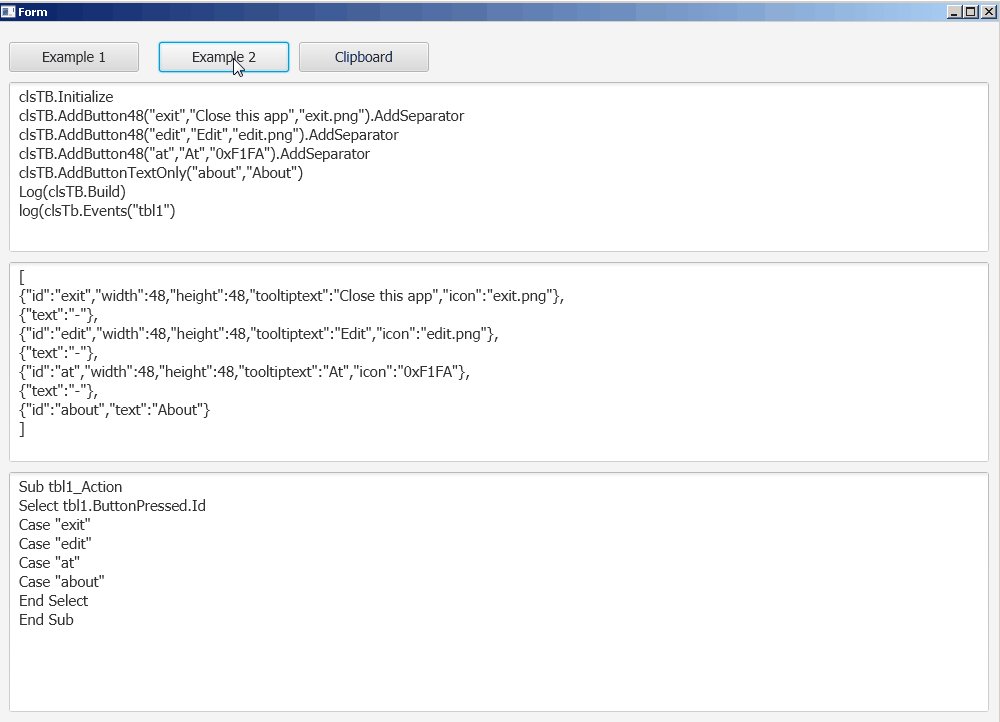
Example:
Ouput JSON output
Example Events Sub (then insert your code)

The JRLViews library is available on this post.
Why I did this Toolbar Helper Class?
The toolbar for the JRLView ButtonToolbar requires a JSON string for the buttons to add to the toolbar in design view, so this helper class helps you create that JSON string for the Buttons property and also the Events manager subroutine. Seeing that I'm exploring using the Toolbar in most of my B4J apps, this will help on the repetitive nature of what I will do and decided to share this. Enjoy.
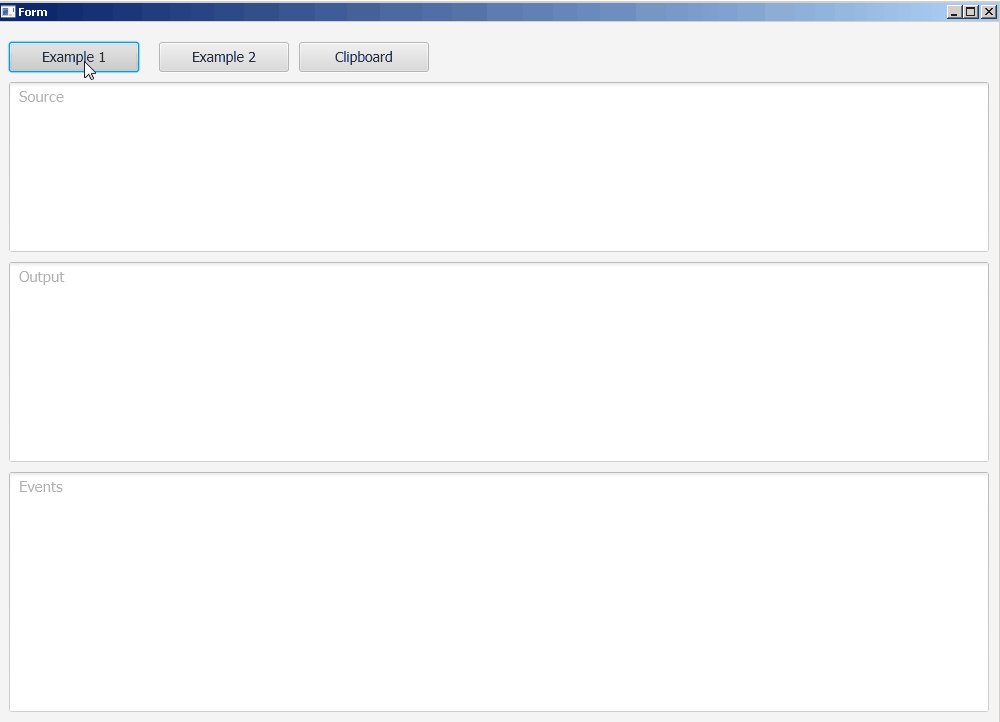
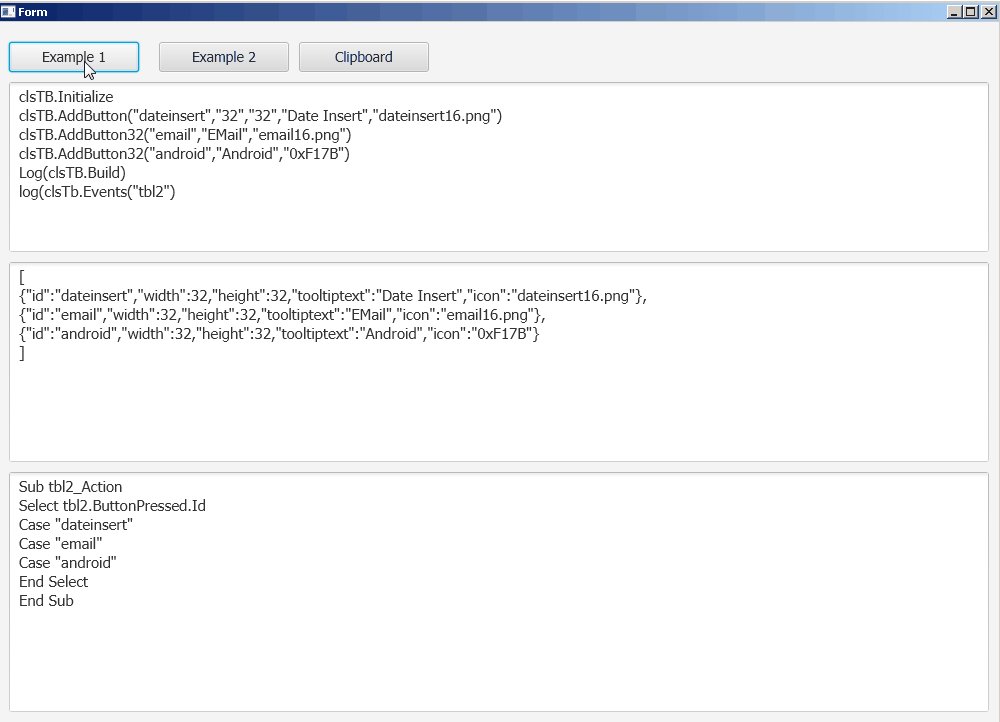
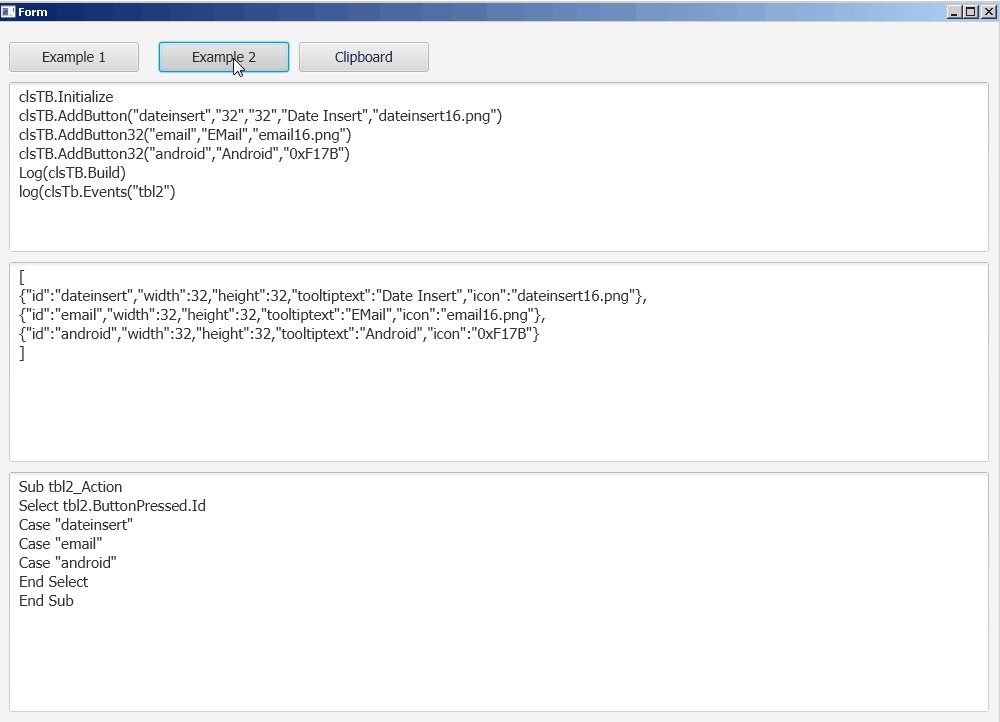
Example:
B4X:
clsTB.Initialize
clsTB.AddButton48("exit","Close this app","exit.png").AddSeparator
clsTB.AddButton48("edit","Edit","edit.png").AddSeparator
clsTB.AddButton48("at","At","0xF1FA").AddSeparator
clsTB.AddButtonTextOnly("about","About")
Log(clsTB.Build)
Log(clsTB.Events("tbl1"))Ouput JSON output
B4X:
[
{"id":"exit","width":48,"height":48,"tooltiptext":"Close this app","icon":"exit.png"},
{"text":"-"},
{"id":"edit","width":48,"height":48,"tooltiptext":"Edit","icon":"edit.png"},
{"text":"-"},
{"id":"at","width":48,"height":48,"tooltiptext":"At","icon":"0xF1FA"},
{"text":"-"},
{"id":"about","text":"About"}
]Example Events Sub (then insert your code)
B4X:
Sub tbl1_Action
Select tbl1.ButtonPressed.Id
Case "exit"
Case "edit"
Case "at"
Case "about"
End Select
End Sub