HI, All
If you need something very much - it's better to make it yourself and adjust as you like.
and adjust as you like.
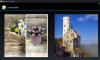
Here is an image slider class, horizontal:
Respect to klaus !
The new updated class versions are welcome in this topic.
UPDATE: v.0.5:
* DotsColor as Int 'color of status dots under the slider
* ShowDots as Boolean 'show dots or not
* CurrentSlide As Int 'open slider at the needed slide, or get the current position
If you need something very much - it's better to make it yourself
Here is an image slider class, horizontal:
- slide to left to the next image
- slide to the right to the prev image
- position status label
- images from Internet are possible, thanks to the new resumable subs !
- B4A v.7+
- OkHTTPUtils2
Respect to klaus !
The new updated class versions are welcome in this topic.
UPDATE: v.0.5:
* DotsColor as Int 'color of status dots under the slider
* ShowDots as Boolean 'show dots or not
* CurrentSlide As Int 'open slider at the needed slide, or get the current position
Attachments
Last edited: