The user interface is made of three logical layers: layouts, pages and views controllers.
A layout is a set of views. You can create a layout with the visual designer or by code.
You can load layout files or add views to a Panel view.
The layout root is a Panel which belongs to a Page. You can access it with Page.RootPanel. Note that the "event name" parameter of this panel is the same as the page's event name.
The program interface is made of one or more pages. A View controller is an object that manages these pages.
There are two types of view controllers: NavigationController and TabBarController. NavigationController is the default controller and is created automatically when the program starts.
NavigationController
This controller manages a stack of pages. It can optionally show a navigation bar (top bar) and tool bar (bottom bar).
You can add a page to the controller with the ShowPage method. This will add the page as the topmost page.
Note that the navigation bar items and tool bar items are defined on the pages. You can either create them programmatically or with the visual designer.

TabBarController
TabBarController allows the user to switch pages by clicking on items in the tab bar.
As this is not the default controller you need to create a new controller and set it as the root controller:
You can see an example of this controller in the charts example.
Orientation changes & Page_Resize event
When the orientation changes the visible page's root panel is resized.
If you have previously loaded a layout file to this panel then the layout will be resized automatically.
This means that a new variant will be chosen (if needed) and the anchors will be reapplied. Designer scripts which currently are not available will also be executed at this point again.
This is a different than how B4A handles layout changes.
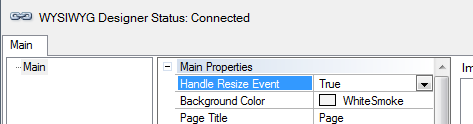
You can disable the auto-resizing feature for the layout file:

It is important to disable this feature if you intend to modify the layout in your code. Otherwise the changes will be reset.
Note that the page may be resized in other cases as well. For example if there is an active phone call then the top bar height is increased.
Only inside the Resize event you can safely assume that the page size is accurate. This means that any layout changes that need to be done based on the page size should be done in this event.
A layout is a set of views. You can create a layout with the visual designer or by code.
You can load layout files or add views to a Panel view.
The layout root is a Panel which belongs to a Page. You can access it with Page.RootPanel. Note that the "event name" parameter of this panel is the same as the page's event name.
The program interface is made of one or more pages. A View controller is an object that manages these pages.
There are two types of view controllers: NavigationController and TabBarController. NavigationController is the default controller and is created automatically when the program starts.
NavigationController
This controller manages a stack of pages. It can optionally show a navigation bar (top bar) and tool bar (bottom bar).
You can add a page to the controller with the ShowPage method. This will add the page as the topmost page.
Note that the navigation bar items and tool bar items are defined on the pages. You can either create them programmatically or with the visual designer.

TabBarController
TabBarController allows the user to switch pages by clicking on items in the tab bar.
As this is not the default controller you need to create a new controller and set it as the root controller:
B4X:
Dim tbc As TabBarController
tbc.Initialize("tbc")
App.KeyController = tbcOrientation changes & Page_Resize event
When the orientation changes the visible page's root panel is resized.
If you have previously loaded a layout file to this panel then the layout will be resized automatically.
This means that a new variant will be chosen (if needed) and the anchors will be reapplied. Designer scripts which currently are not available will also be executed at this point again.
This is a different than how B4A handles layout changes.
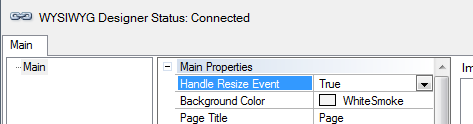
You can disable the auto-resizing feature for the layout file:

It is important to disable this feature if you intend to modify the layout in your code. Otherwise the changes will be reset.
Note that the page may be resized in other cases as well. For example if there is an active phone call then the top bar height is increased.
Only inside the Resize event you can safely assume that the page size is accurate. This means that any layout changes that need to be done based on the page size should be done in this event.
