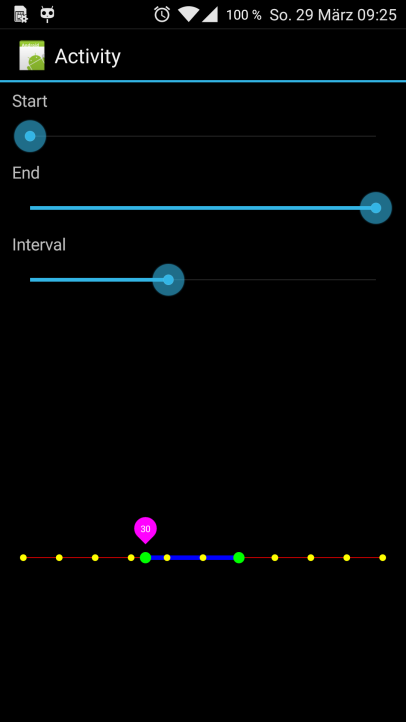
MaterialRangeBar
Version: 1.0.0
This is a wrapper for this Github-project.

This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)

Version: 1.0.0
This is a wrapper for this Github-project.
- RangeBar
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- isRangeBar As Boolean
Gets the type of the bar.
return true if rangebar, false if seekbar. - setRangePinsByIndices (leftPinIndex As Int, rightPinIndex As Int)
Sets the location of the pins according by the supplied index.
Numbered from 0 to mTickCount - 1 from the left.
leftPinIndex Integer specifying the index of the left pin
rightPinIndex Integer specifying the index of the right pin - setRangePinsByValue (leftPinValue As Float, rightPinValue As Float)
Sets the location of pins according by the supplied values.
leftPinValue Float specifying the index of the left pin
rightPinValue Float specifying the index of the right pin
- Background As Drawable
- BarColor As Int [write only]
Set the color of the bar line and the tick lines in the range bar.
barColor Integer specifying the color of the bar line. - BarWeight As Float [write only]
Set the weight of the bar line and the tick lines in the range bar.
barWeight Float specifying the weight of the bar and tick lines in
px. - Color As Int [write only]
- ConnectingLineColor As Int [write only]
Set the color of the connecting line between the thumbs.
connectingLineColor Integer specifying the color of the connecting
line. - ConnectingLineWeight As Float [write only]
Set the weight of the connecting line between the thumbs.
connectingLineWeight Float specifying the weight of the connecting
line. - Enabled As Boolean
- Height As Int
- Left As Int
- LeftIndex As Int [read only]
Gets the index of the left-most pin.
return the 0-based index of the left pin - PinColor As Int [write only]
Set the color of the pins.
pinColor Integer specifying the color of the pin. - PinRadius As Float [write only]
If this is set, the thumb images will be replaced with a circle of the
specified radius. Default width = 20dp.
pinRadius Float specifying the radius of the thumbs to be drawn. - PinTextColor As Int [write only]
Set the color of the text within the pin.
textColor Integer specifying the color of the text in the pin. - RangeBarEnabled As Boolean [write only]
Set if the view is a range bar or a seek bar.
isRangeBar Boolean - true sets it to rangebar, false to seekbar. - RightIndex As Int [read only]
Gets the index of the right-most pin.
return the 0-based index of the right pin - SeekPinByIndex As Int [write only]
Sets the location of pin according by the supplied index.
Numbered from 0 to mTickCount - 1 from the left.
pinIndex Integer specifying the index of the seek pin - SeekPinByValue As Float [write only]
Sets the location of pin according by the supplied value.
pinValue Float specifying the value of the pin - SelectorColor As Int [write only]
Set the color of the selector. - Tag As Object
- TickColor As Int [write only]
Set the color of the ticks. - TickCount As Int [read only]
Gets the tick count.
return the tick count - TickEnd As Float
Gets the end tick.
return the end tick. - TickHeight As Float [write only]
Sets the height of the ticks in the range bar.
tickHeight Float specifying the height of each tick mark in dp. - TickInterval As Double
Gets the tick interval.
return the tick interval - TickStart As Float
Gets the start tick.
return the start tick. - Top As Int
- Visible As Boolean
- Width As Int
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)


