-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Spanish Menu tipo Linkedin o Whatsapp
- Thread starter Santiago Russo
- Start date
- Similar Threads Similar Threads
[B4X] [XUI] AS Bottom Menu V2
A better menu, can you find here First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee. :) This is the V2 of the...
I've remembered this one too:
EDIT: Uy, no me acordaba que era el foro español.
He recordado ahora este también. Los númeritos que dices se llaman badget, creo que alguno de los menús que te he puesto los soporta también.
 www.b4x.com
www.b4x.com
EDIT: Uy, no me acordaba que era el foro español.
He recordado ahora este también. Los númeritos que dices se llaman badget, creo que alguno de los menús que te he puesto los soporta también.
[Moved] WobbleMenu
Moved to https://www.b4x.com/android/forum/threads/b4x-xui-wobblemenu-a-cross-platform-animated-bottom-navigation.118412/
Millones de gracias. Los voy a ver a todos y les comento.
Unas maravillas.
I've remembered this one too:
EDIT: Uy, no me acordaba que era el foro español.
He recordado ahora este también. Los númeritos que dices se llaman badget, creo que alguno de los menús que te he puesto los soporta también.
[Moved] WobbleMenu
Moved to https://www.b4x.com/android/forum/threads/b4x-xui-wobblemenu-a-cross-platform-animated-bottom-navigation.118412/www.b4x.com
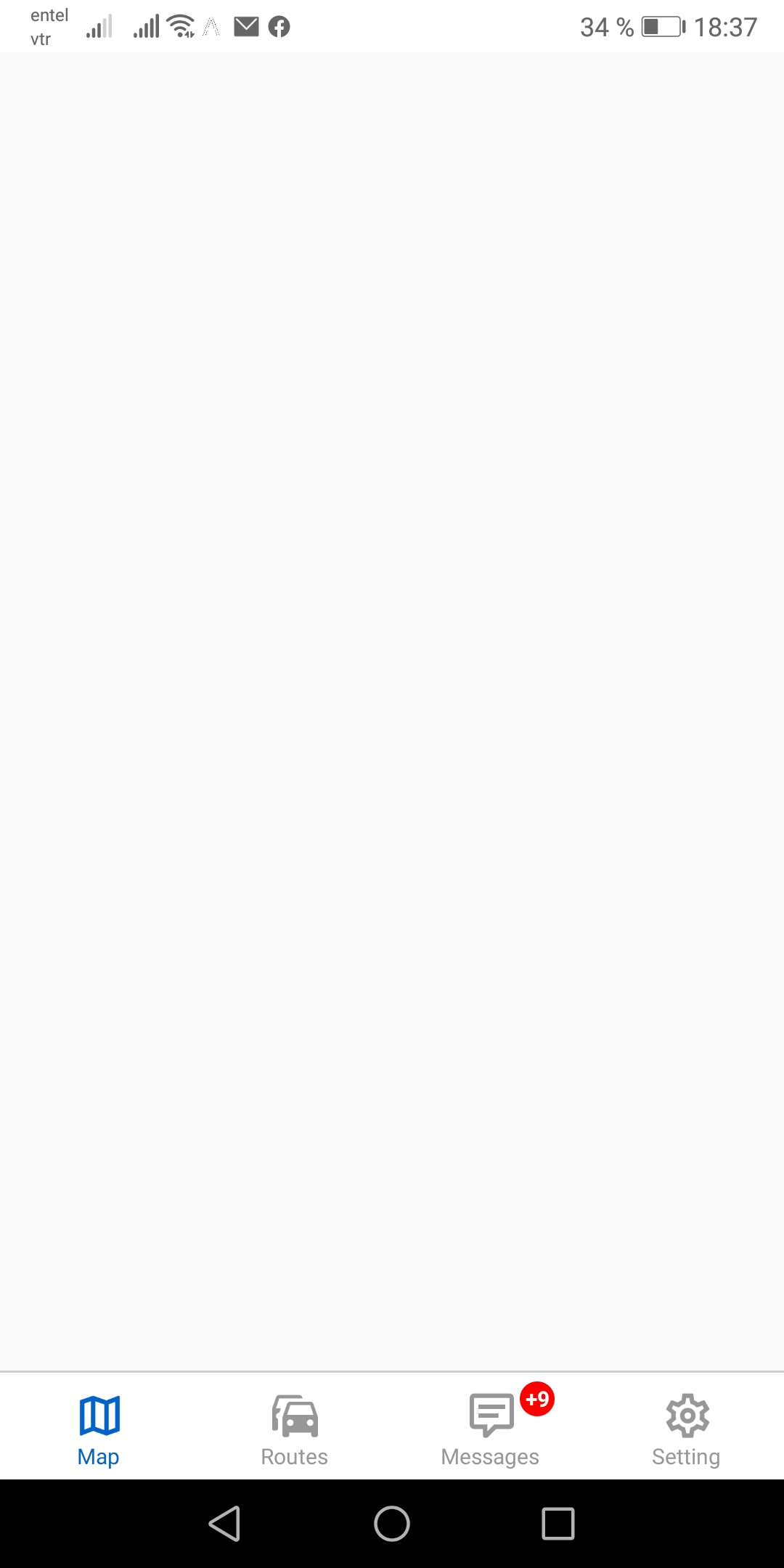
Mil Perdones, pero no he podido poner mas de tres elementos. Al 4 y 5 simplemente los ignora. ¿Estoy haciendo algo mal?
Buenos días. Simplemente puse un 4° y 5° ítem. Pero los ignoró.
Hasta el 3, lo hace bien. El 4° ya lo ignora.
B4A:
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("Layout1")
WobbleMenu1.SetTabIcon(1, Chr(0xF009),Typeface.FONTAWESOME)
WobbleMenu1.SetTabIcon(2,Chr(0xF0CA),Typeface.FONTAWESOME)
' WobbleMenu1.SetTabIcon(3,Chr(0xF0EC),Typeface.FONTAWESOME)
' WobbleMenu1.SetTabIcon(4,Chr(0xF24D),Typeface.FONTAWESOME)
' WobbleMenu1.SetTabIcon(3, Chr(0x480F), Typeface.FONTAWESOME)
' WobbleMenu1.SetTabIcon(4, Chr(0x4810), Typeface.FONTAWESOME)
WobbleMenu1.SetTabIcon(3, Chr(0xFF11), Typeface.FONTAWESOME)
WobbleMenu1.SetTabIcon(4, Chr(0xFF12), Typeface.FONTAWESOME)
'
' WobbleMenu1.SetTabIcon(6, Chr(0xF2D0), Typeface.FONTAWESOME)
End SubHasta el 3, lo hace bien. El 4° ya lo ignora.
Necesitas un menu como esto ??


Saludos,
Saludos,
B4X:
#Region Project Attributes
#ApplicationLabel: B4XBottomMenu Sample
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: unspecified
#CanInstallToExternalStorage: False
#End Region
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
#BridgeLogger: True
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private xui As XUI
Private B4XBottomMenu1 As B4XBottomMenu
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("Main")
Activity.Title = "B4XBottomMenu Sample"
'set icons fonts
Dim IconsFont As B4XFont
IconsFont = xui.CreateFont(Typeface.LoadFromAssets("icons.ttf"),64)
'set menu
B4XBottomMenu1.SetMenuItems = 4 'default 2 (Range 2 to 5)
B4XBottomMenu1.SetBackgroundColor = xui.Color_White 'default white
'set menu item
B4XBottomMenu1.SetItem(1, "Map", B4XBottomMenu1.SetFontToBitmap(Chr(0xf981), IconsFont, 36, xui.Color_White))
B4XBottomMenu1.SetItem(2, "Routes", B4XBottomMenu1.SetFontToBitmap(Chr(0xfb4a), IconsFont, 36, xui.Color_White))
B4XBottomMenu1.SetItem(3, "Messages",B4XBottomMenu1.SetFontToBitmap(Chr(0xf189), IconsFont, 36, xui.Color_White))
B4XBottomMenu1.SetItem(4, "Setting", B4XBottomMenu1.SetFontToBitmap(Chr(0xf8ba), IconsFont, 36, xui.Color_White))
B4XBottomMenu1.SetItem(5, "Other", B4XBottomMenu1.SetFontToBitmap(Chr(0xf433), IconsFont, 36, xui.Color_White))
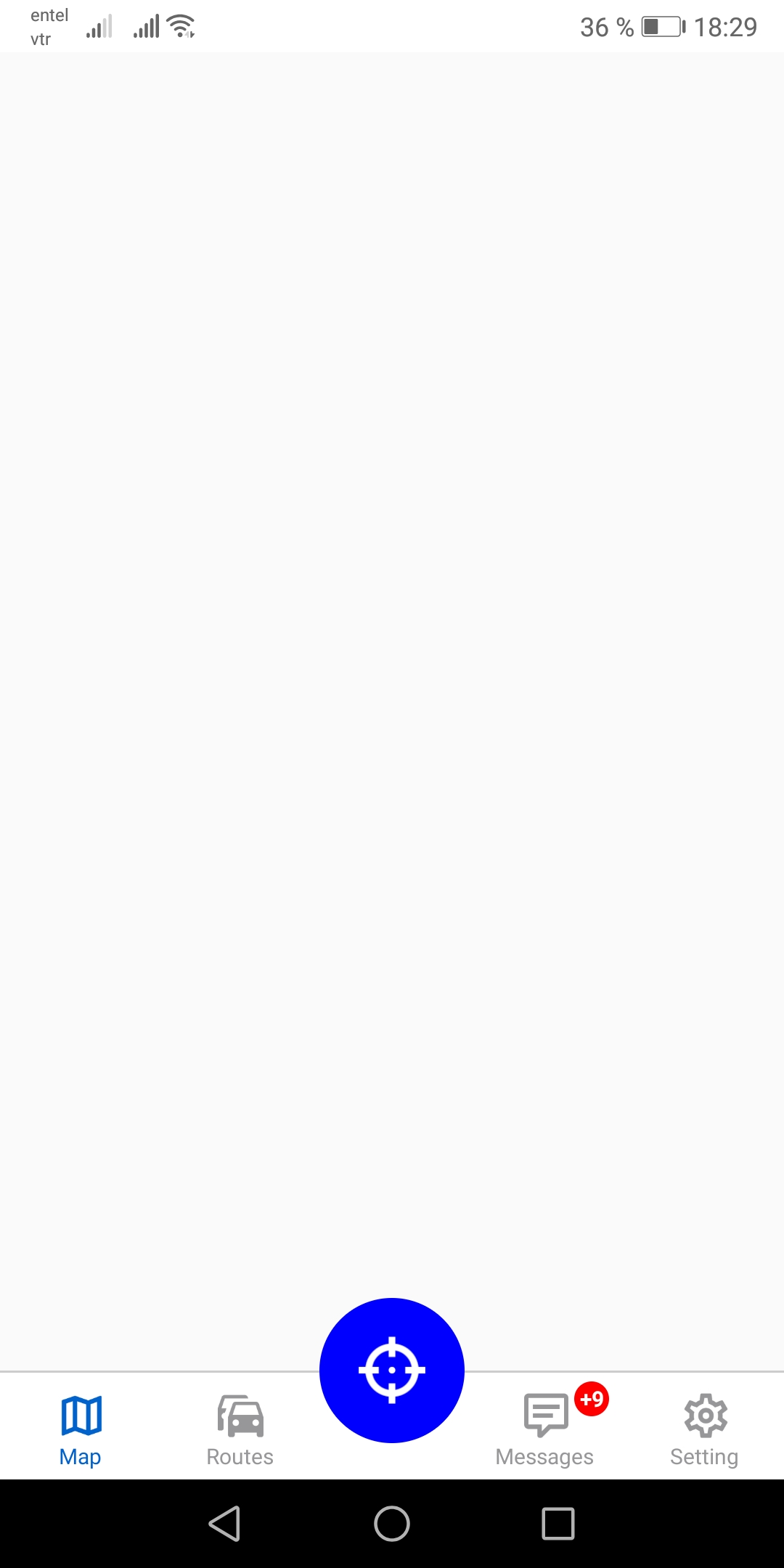
' *************** middlebutton ***************
'set color
B4XBottomMenu1.SetMiddleButtonBackgroundColor = xui.Color_Blue
'set icon
B4XBottomMenu1.SetMiddleButtonIcon = B4XBottomMenu1.SetFontToBitmap(Chr(0xf4fe), IconsFont, 36, xui.Color_White)
B4XBottomMenu1.SetMiddleButtonIconColor = xui.Color_White
'set border
B4XBottomMenu1.SetMiddleButtonBoderSize = 0 'default 0 Not Visible
B4XBottomMenu1.SetMiddleButtonBoderColor = xui.Color_LightGray
'set visible
B4XBottomMenu1.SetMiddleButtonVisible = False 'default False
'set type wave
' B4XBottomMenu1.SetMiddleButtonTypeWave = True 'default False
'set size
B4XBottomMenu1.SetMiddleButtonSize = 80 'default 80% (Range 60% to 80% the height mbase)
' *************** Items ***************
B4XBottomMenu1.SetItemSelected = 1 'default 1 (Max. value SetMenuItems)
B4XBottomMenu1.SetItemTextVisible = True 'default True
'set icons and items color
B4XBottomMenu1.SetItemIconColors(0xFF979799, 0xFF0062CA, 0xFFAEAEB0)
B4XBottomMenu1.SetItemTextColors(0xFF979799, 0xFF0062CA, 0xFFAEAEB0)
'set item badge
B4XBottomMenu1.SetItemBadgeVisible = True 'default False
B4XBottomMenu1.SetItemBadgeColor(2, xui.Color_DarkGray)
'set item underline
B4XBottomMenu1.SetItemUnderlineVisible = False 'default False
B4XBottomMenu1.SetItemUnderlineColor = xui.Color_Blue
B4XBottomMenu1.SetItemUnderlineAnimation = B4XBottomMenu1.ANIMATION_NORMAL
'set Item separator
' B4XBottomMenu1.SetItemSeparatorVisible = True 'default False
B4XBottomMenu1.SetItemSeparatorColor = xui.Color_LightGray
'set Item ripple effect
B4XBottomMenu1.SetItemRippleEffectVisible = True 'default True
B4XBottomMenu1.SetItemRippleEffectColor = xui.Color_Gray 'default color gray
B4XBottomMenu1.SetItemRippleEffectDuration = 300 'default 300
' *************** Test ***************
'set badge value
B4XBottomMenu1.SetItemBadgeValue(3, 10)
'Trigger item menu
B4XBottomMenu1_MenuItemClick(B4XBottomMenu1.GetItemSelected)
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
Sub B4XBottomMenu1_MiddleButtonClick
Log($"MiddleButtonClick"$)
End Sub
Sub B4XBottomMenu1_MiddleButtonLongClick
Log($"MiddleButtonLongClick"$)
End Sub
Sub B4XBottomMenu1_MenuItemClick (ItemId As Int)
Log($" Click Item ${ItemId} / badge value ( ${B4XBottomMenu1.GetItemBadgeValue(ItemId)} ) "$)
End SubPara utilizar icons font, hay una herramienta muy buena.
https://www.b4x.com/android/forum/threads/b4x-materialicons-web-font-chooser.103985/#content
Utilizar fonts para mi es mas flexible y ademas puedes crear tus propios icons font.
https://icomoon.io/app/#/select
https://www.b4x.com/android/forum/threads/b4x-materialicons-web-font-chooser.103985/#content
Utilizar fonts para mi es mas flexible y ademas puedes crear tus propios icons font.
https://icomoon.io/app/#/select
Espectacular. Los estoy mirando...
No estoy encontrando la librería para B4XBottomMenu. ¿Cuál es?
[B4X] [XUI] AS Bottom Menu V2
A better menu, can you find here First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee. :) This is the V2 of the...
Este B4xBottomMenu es una modificación y ordenación de código de ASbottomMenu particular mía.
Mira este esto es lo que buscas es similar a ASBottomMenu y es lo que buscas
https://www.b4x.com/android/forum/threads/b4x-xui-as-tab-menu-bottom-menu.114317/#content
Este autor Alexander Stolte tiene varios B4X que te pueden orientar.
Saludos
Mira este esto es lo que buscas es similar a ASBottomMenu y es lo que buscas
https://www.b4x.com/android/forum/threads/b4x-xui-as-tab-menu-bottom-menu.114317/#content
Este autor Alexander Stolte tiene varios B4X que te pueden orientar.
Saludos
Perfecto. Estoy viendo todo... geniales las implementaciones.
Similar Threads
- Replies
- 12
- Views
- 3K
- Replies
- 66
- Views
- 18K
- Replies
- 6
- Views
- 5K
- Replies
- 3
- Views
- 2K

