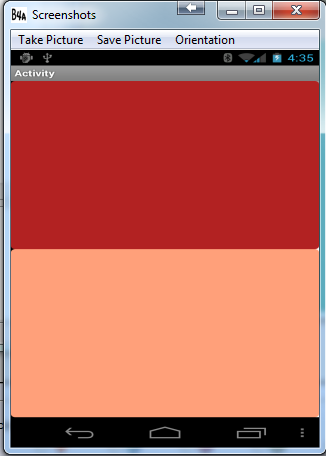
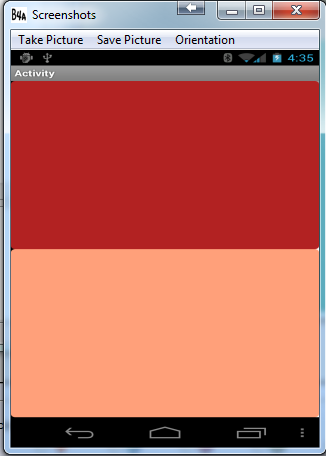
In this example we will create one layout with 2 panels. Each of the panels fills half of the screen.
First we add the 2 panels and then we add this script code:
Each panel was set with a different color to make it easier to see the layout:

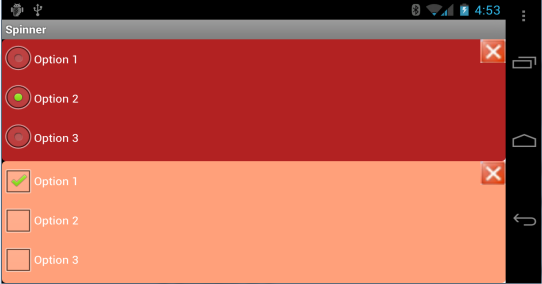
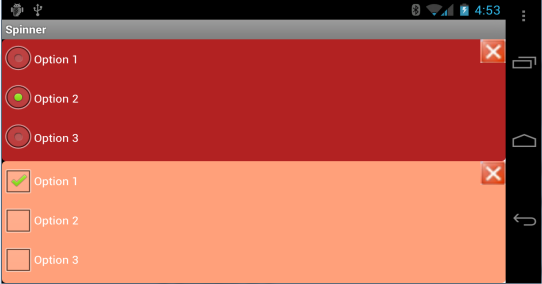
We will now create another two layout files. Each layout will be loaded to a different panel.
One layout is made of three CheckBoxes and a "close" button and the second layout is made of three RadioButtons and a "close" button.
The button it docked to the right with this code:
This is our complete code:
The result is:

First we add the 2 panels and then we add this script code:
B4X:
'All variants script
Panel1.SetLeftAndRight(0, 100%x)
Panel1.SetTopAndBottom(0, 50%y)
Panel2.SetLeftAndRight(0%x, 100%x)
Panel2.SetTopAndBottom(50%y, 100%y)Each panel was set with a different color to make it easier to see the layout:

We will now create another two layout files. Each layout will be loaded to a different panel.
One layout is made of three CheckBoxes and a "close" button and the second layout is made of three RadioButtons and a "close" button.
The button it docked to the right with this code:
B4X:
btnX.Right = 100%xThis is our complete code:
B4X:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Designer4android d4a = new Designer4android("MainLayout");
ViewGroup vg = d4a.loadLayout(this, this);
setContentView(vg);
}
public void onLayoutLoaded(Designer4android d4a, boolean success, Exception e) {
if (!success) {
Log.e("MyTag", "Error loading layout file", e);
finish(); //close the activity
return;
}
ViewGroup panel1, panel2;
panel1 = (ViewGroup)d4a.getView("Panel1");
panel2 = (ViewGroup)d4a.getView("Panel2");
panel1.addView(new Designer4android("Panel1Layout").loadLayout(this, null));
panel2.addView(new Designer4android("Panel2Layout").loadLayout(this, null));
}The result is: