-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Android Question panel radius
- Thread starter chaya
- Start date
- Similar Threads Similar Threads
I'm already overlapping two panels because they have two different background colors
but the panel on the right also needs radius >0 only on the right side (and the panel on the left needs radius>0 on the left side)
so maybe I will need three panels..
thank you
but the panel on the right also needs radius >0 only on the right side (and the panel on the left needs radius>0 on the left side)
so maybe I will need three panels..
thank you
Upvote
0
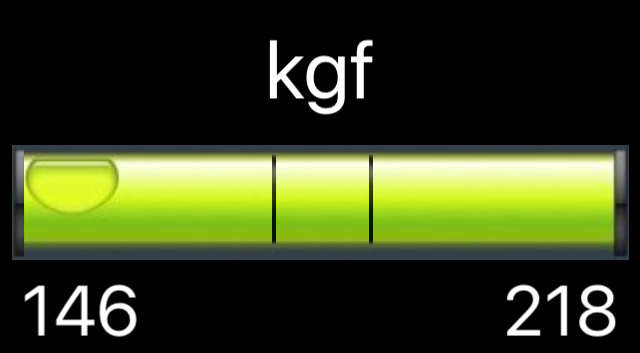
On a related note, there is a spirit level in one of the apps we've done:

and the original mock-up of this was two panels - the body was a long panel say 600 x 100 pixels with mildly-rounded corners, and the bubble was a say 96 x 96 pixel panel with corner radius 48 so that it was actually a circle, and could be moved left and right by changing BubblePanel.Left = horizontal position.
But now I can't find the mockup project... maybe I didn't save an separate copy, might have just moved on to using the spirit bubble and body images shown above.
and the original mock-up of this was two panels - the body was a long panel say 600 x 100 pixels with mildly-rounded corners, and the bubble was a say 96 x 96 pixel panel with corner radius 48 so that it was actually a circle, and could be moved left and right by changing BubblePanel.Left = horizontal position.
But now I can't find the mockup project... maybe I didn't save an separate copy, might have just moved on to using the spirit bubble and body images shown above.
Upvote
0
look at this
https://www.b4x.com/android/forum/t...th-different-corner-radius.51475/#post-322392
works for me
Dave
https://www.b4x.com/android/forum/t...th-different-corner-radius.51475/#post-322392
works for me
Dave
Upvote
0
