This was requested by @ilan. It is a wrap for this Github project. I have added 14 of the available filters thus far and will add some more as and when time permits. Posting the following:
1. The B4A project demonstrating the 14 filters (comment / uncomment some of the code to see the various filters. I have only fitted 8 on the display of my device)
2. The Java code as it is at present
3. The B4A library - copy them to your additional library folder (it includes picasso-2.5.2.jar)
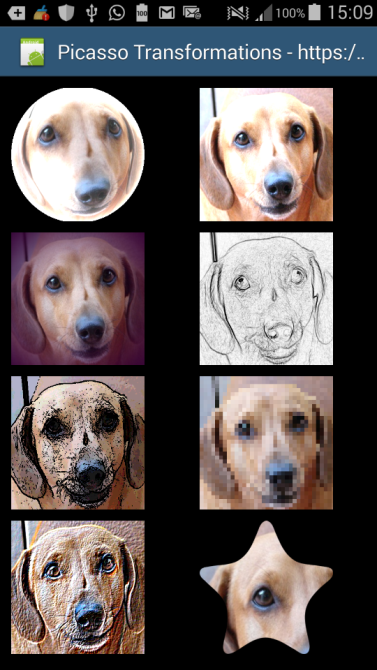
Eight of the 14 filters:

Sample Code:
Library as it stands at present:
PicassoTransform
Author: Github: Daichi Furiya, Wrapped by: Johan Schoeman
Version: 1
1. The B4A project demonstrating the 14 filters (comment / uncomment some of the code to see the various filters. I have only fitted 8 on the display of my device)
2. The Java code as it is at present
3. The B4A library - copy them to your additional library folder (it includes picasso-2.5.2.jar)
Eight of the 14 filters:
Sample Code:
B4X:
#Region Project Attributes
#ApplicationLabel: PicassoTransform
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: portrait
#CanInstallToExternalStorage: False
#End Region
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private ImageView1, ImageView2, ImageView3, ImageView4, ImageView5, ImageView6, ImageView7, ImageView8 As ImageView
Dim rc As RoundedCornersTransformation
Dim sf As SketchFilterTransformation
Dim pft As PixelationFilterTransformation
Dim tft As ToonFilterTransformation
Dim cct As CropCircleTransformation
Dim vft As VignetteFilterTransformation
Dim swirl As SwirlFilterTransformation
Dim mt As MaskTransformation
Dim bdft As BuldgeDistortionFilterTransformation
Dim chft As CrosshatchFilterTransformation
Dim gsft As GlassSphereFilterTransformation
Dim srft As SphereRefractionFilterTransformation
Dim eft As ExposureFilterTransformation
Dim emboss As EmbossFilterTransformation
Dim bm As Bitmap
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
rc.Initialize
sf.Initialize
pft.Initialize
tft.Initialize
cct.Initialize
vft.Initialize
swirl.Initialize
mt.Initialize
bdft.Initialize
chft.Initialize
gsft.Initialize
srft.Initialize
eft.Initialize
emboss.Initialize
bm.Initialize(File.DirAssets,"stitch.jpg")
gsft.ImageBitmap = bm
gsft.CenterX = 0.5
gsft.CenterY = 0.5
gsft.RefractiveIndex = 0.65
gsft.SphereRadius = 0.5
ImageView1.Bitmap = gsft.applyGlassSphereFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
eft.ImageBitmap = bm
eft.Exposure = 0.5
ImageView2.Bitmap = eft.applyExposureFilterTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' srft.ImageBitmap = bm
' srft.CenterX = 0.5
' srft.CenterY = 0.5
' srft.RefractiveIndex = 0.65
' srft.SphereRadius = 0.5
' ImageView2.Bitmap = srft.applySphereRefractionFilterTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' chft.ImageBitmap = bm
' chft.CrossHatchSpacing = 0.03
' chft.LineWidth = 0.003
' ImageView1.Bitmap = chft.applyCrosshatchFilterTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' cct.ImageBitmap = bm
' ImageView1.Bitmap = cct.applyCropCircleTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' bdft.ImageBitmap = bm
' bdft.CenterX = 0.5
' bdft.CenterY = 0.5
' bdft.DistortionRadius = 0.5
' bdft.DistortionScale = 0.75
' ImageView1.Bitmap = bdft.applyBuldgeDistortionFilterTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' rc.ImageBitmap = bm
' rc.CornerRadius = 30
' rc.CornerType = rc.CornerType_ALL
' rc.ImageMargin = 5
' ImageView2.Bitmap = rc.applyRoundedCornersTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
vft.ImageBitmap = bm
vft.CenterX = 0.5
vft.CenterY = 0.5
vft.VignetteStart = 0.1
vft.VignetteEnd = 0.8
vft.VignetteColor = Array As Float(0.2, 0.0, 0.2) 'RGB ---> values range from 0 to 1
ImageView3.Bitmap = vft.applyVignetteFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
sf.ImageBitmap = bm
ImageView4.Bitmap = sf.applySketchFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
tft.ImageBitmap = bm
tft.Threshold = 0.2
tft.QuantizationLevels = 10.0
ImageView5.Bitmap = tft.applyToonFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
pft.ImageBitmap = bm
pft.PixelSize = 10
ImageView6.Bitmap = pft.applyPixelationFilterTransformation
' bm.Initialize(File.DirAssets,"stitch.jpg")
' swirl.ImageBitmap = bm
' swirl.CenterX = 0.5
' swirl.CenterY = 0.5
' swirl.SwirlRadius = 0.5
' swirl.SwirlAngle = 0.5
' ImageView7.Bitmap = swirl.applySwirlFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
emboss.ImageBitmap = bm
emboss.Intensity = 2.0
ImageView7.Bitmap = emboss.applyEmbossFilterTransformation
bm.Initialize(File.DirAssets,"stitch.jpg")
mt.ImageBitmap = bm
mt.addImageMask("mask_starfish") 'masks should be in the /Objects/res/drawable folder of the B4A project and set to READ ONLY
ImageView8.Bitmap = mt.applyMaskTransformation
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End SubLibrary as it stands at present:
PicassoTransform
Author: Github: Daichi Furiya, Wrapped by: Johan Schoeman
Version: 1
- BuldgeDistortionFilterTransformation
Methods:- Initialize
- applyBuldgeDistortionFilterTransformation As Object
Performs a buldge distortion effect
- CenterX As Float [write only]
- CenterY As Float [write only]
- DistortionRadius As Float [write only]
- DistortionScale As Float [write only]
- ImageBitmap As Bitmap [write only]
- CropCircleTransformation
Methods:- Initialize
- applyCropCircleTransformation As Object
- ImageBitmap As Bitmap [write only]
- CrosshatchFilterTransformation
Methods:- Initialize
- applyCrosshatchFilterTransformation As Object
Performs a cross hatch effect
- CrossHatchSpacing As Float [write only]
- ImageBitmap As Bitmap [write only]
- LineWidth As Float [write only]
- EmbossFilterTransformation
Methods:- Initialize
- applyEmbossFilterTransformation As Object
- ImageBitmap As Bitmap [write only]
- Intensity As Float [write only]
- ExposureFilterTransformation
Methods:- Initialize
- applyExposureFilterTransformation As Object
- Exposure As Float [write only]
- ImageBitmap As Bitmap [write only]
- GlassSphereFilterTransformation
Methods:- Initialize
- applyGlassSphereFilterTransformation As Object
Performs a glass sphere effect
- CenterX As Float [write only]
- CenterY As Float [write only]
- ImageBitmap As Bitmap [write only]
- RefractiveIndex As Float [write only]
- SphereRadius As Float [write only]
- MaskTransformation
Methods:- Initialize
- addImageMask (mask As String)
- applyMaskTransformation As Object
Applies a mask to the image/bitmap
- ImageBitmap As Bitmap [write only]
- PixelationFilterTransformation
Methods:- Initialize
- applyPixelationFilterTransformation As Object
- ImageBitmap As Bitmap [write only]
- PixelSize As Float [write only]
- RoundedCornersTransformation
Fields:- CornerType_ALL As Int
- CornerType_BOTTOM As Int
- CornerType_BOTTOM_LEFT As Int
- CornerType_BOTTOM_RIGHT As Int
- CornerType_DIAGONAL_FROM_TOP_LEFT As Int
- CornerType_DIAGONAL_FROM_TOP_RIGHT As Int
- CornerType_LEFT As Int
- CornerType_OTHER_BOTTOM_LEFT As Int
- CornerType_OTHER_BOTTOM_RIGHT As Int
- CornerType_OTHER_TOP_LEFT As Int
- CornerType_OTHER_TOP_RIGHT As Int
- CornerType_RIGHT As Int
- CornerType_TOP As Int
- CornerType_TOP_LEFT As Int
- CornerType_TOP_RIGHT As Int
- Initialize
- applyRoundedCornersTransformation As Object
- CornerRadius As Int [write only]
- CornerType As Int [write only]
- ImageBitmap As Bitmap [write only]
- ImageMargin As Int [write only]
- SketchFilterTransformation
Methods:- Initialize
- applySketchFilterTransformation As Object
- ImageBitmap As Bitmap [write only]
- SphereRefractionFilterTransformation
Methods:- Initialize
- applySphereRefractionFilterTransformation As Object
Performs a sphere refraction effect
- CenterX As Float [write only]
- CenterY As Float [write only]
- ImageBitmap As Bitmap [write only]
- RefractiveIndex As Float [write only]
- SphereRadius As Float [write only]
- SwirlFilterTransformation
Methods:- Initialize
- applySwirlFilterTransformation As Object
Apply a swirl filter to the image/bitmap
- CenterX As Float [write only]
- CenterY As Float [write only]
- ImageBitmap As Bitmap [write only]
- SwirlAngle As Float [write only]
- SwirlRadius As Float [write only]
- ToonFilterTransformation
Methods:- Initialize
- applyToonFilterTransformation As Object
- ImageBitmap As Bitmap [write only]
- QuantizationLevels As Float [write only]
- Threshold As Float [write only]
- VignetteFilterTransformation
Methods:- Initialize
- applyVignetteFilterTransformation As Object
Performs a vignetting effect, fading out the image at the edges
- CenterX As Float [write only]
- CenterY As Float [write only]
- ImageBitmap As Bitmap [write only]
- VignetteColor() As Float [write only]
- VignetteEnd As Float [write only]
- VignetteStart As Float [write only]
Attachments
Last edited:
