Mac, Local Build Server, and Xcode are needed.
Now you can show an image in push notification just like android.
Usually in ios, the system handles the push notification. But there is an app extension called Notification Service Extention which allows you to modify the notification content. By default, this cannot be done from B4i itself. Check the following tutorial to show an image notification.
NOTE: In this tutorial, NSE means Notification Service Extension
Requirements:
Limitations:
Create App ID and Provisioning Profile:
Remember: On new release build B4i will clear the project folder. So you have to add the NSE to your B4i project for each and every release build.
Now you can show an image in push notification just like android.
Usually in ios, the system handles the push notification. But there is an app extension called Notification Service Extention which allows you to modify the notification content. By default, this cannot be done from B4i itself. Check the following tutorial to show an image notification.
NOTE: In this tutorial, NSE means Notification Service Extension
Requirements:
- Mac OS
- Local Build Server
- Xcode (latest preferred)
- Access to Apple Developer Account
- A real device for testing (optional)
- Patience!
Limitations:
- Device must be on iOS 10+
- Images in iOS 12 Rich Push Notifications will only display in two ratios, 1:1 and 3:2. If the width:height ratio of an image doesn't fit these guidelines, the image will be trimmed from the center to match one of the accepted ratios.
- If your extension takes too long to perform its work, it will be notified and immediately terminated. And the default notification will be displayed to the user. So try to use a compressed image.
Create App ID and Provisioning Profile:
Setup B4i Project for NSE:NSE (Notification Service Extension) has its own bundle id, it must be set up with its own App ID and provisioning profile.
- Login to apple developer account
- Create an App IDfor NSE
- Select: App IDs
- Select type: App
- Enter description
- Enter bundle id (Must be Explicit. Not Wildcard)
If your app bundle id is com.example.app then the NSE bundle id must be com.example.app.xNotification- Scroll down and select Push Notification from Capabilities (No need to configure)
- Register
- Create a provisioning profilefor NSE
- Select: Ad Hoc (for testing)
Select: App Store (for uploading)- Select the NSE App ID (com.example.app.xNotification) from the dropdown list.
- Generate and Download
Add NSE to your B4i Project:If you haven't setup the firebase push notification yet then follow this tutorial
After integrating firebase push notification,
Add this code inside Application_Start of Main module:App.RegisterUserNotifications(True, True, True) '<- After this Dim NotificationCenter As NativeObject NotificationCenter = NotificationCenter.Initialize("UNUserNotificationCenter").RunMethod("currentNotificationCenter", Null) NotificationCenter.SetField("delegate", Me) App.RegisterForRemoteNotifications '<- Before this
Add this code at the bottom of your Main module:#if OBJC #import <UserNotifications/UserNotifications.h> @end @interface b4i_main (notification) <UNUserNotificationCenterDelegate> @end @implementation b4i_main (notification) - (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNNotificationPresentationOptionAlert | UNNotificationPresentationOptionSound ); } #End If
Notification Payload Structure:
- Build the release app from B4i. (For a real device not for the simulator)
- Go to Local Build Server Folder > UploadedProjects > your_username
- Open b4iproject.xcodeproj
- Change Build Settings > Architecture > Standard Architecture
- Select app provisioning profile from Signing & Capabilities
- If Signing Certificate shows none after selecting provisioning profile
- Click on automatic manage signing
- Click Enable automatic
- Untick automatic manage signing
- Now choose provisioning profile
- From top navigation click on, File > New > Target > Notification Service Extension
- Enter name: xNotification (Or something you want. Must match the NSE App ID)
- Team: none
- Organization: blank/as you want
- Click on Finish > Activate
- Turn off automatic manage signing
- Choose NSE provisioning profile from Signing & Capabilities
- If not listed choose import > then select the downloaded provisioning profile
- Change Build Settings > Architecture > Standard Architecture
- Change General > Deployment info > Target : iOS 10
- Above the deployment info, set the Version & Build number the same as your project. (Important)
- Now check the left sidebar of xcode.
- Expand xNotification folder.
- Open NotificationService.m file.
- Copy the whole content of the attached NotificationService.txt file
- For testing
- Connect your real device
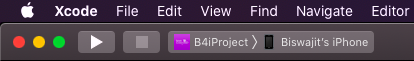
- Click on the xNotification(E icon) from the top left corner and select B4iProject
- Beside that select your device
- Click on Play button at the top left corner

- For uploading
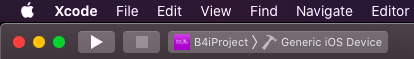
- Click on the xNotification(E icon) from the top left corner and select B4iProject
- Beside that select Generic iOS device

- From top navigation click on, Product > Archive
- After completion, a new window will popup
- Select the latest build from the list
- Now on the right side click on Validate > follow the steps
- After completion click on Distribute button > Don't change any options just follow the steps
Payload Structure:[ 'priority'=>'high', "content_available"=> true, //required "mutable_content"=> true, //required 'to' => '/topics/<your_topic_name>', "notification" => [ 'subText' => "Sub title", 'title' => "Title", 'body' => "Body text" 'sound' => 'default', 'badge' => '0' ], 'data' => [ 'type' => 'text/image', 'attachment-url' => "https://example.com/secure-image-url", //must be a secure url (https) ] ];PHP code for sending push notification with image:$fcmUrl = 'https://fcm.googleapis.com/fcm/send'; $apikey = 'xxx'; $fcmNotification = [ 'priority'=>'high', "content_available"=> true, "mutable_content"=> true, 'to' => '/topics/<your_topic_name>', "notification" => [ 'subText' => "Sub title", 'title' => "Title", 'body' => "Body text" 'sound' => 'default', 'badge' => '0' ], 'data' => [ 'type' => 'text/image', 'attachment-url' => "https://example.com/secure-image-url", //must be a secure url (https) ] ]; $headers = ['Authorization: key=' . $apikey, 'Content-Type: application/json']; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL,$fcmUrl); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($fcmNotification)); $result = curl_exec($ch); curl_close($ch);
Remember: On new release build B4i will clear the project folder. So you have to add the NSE to your B4i project for each and every release build.
Attachments
Last edited:
