Have done this just for the fun of it. Have wrapped this posting. The B4A code is short and sweet:

Library:
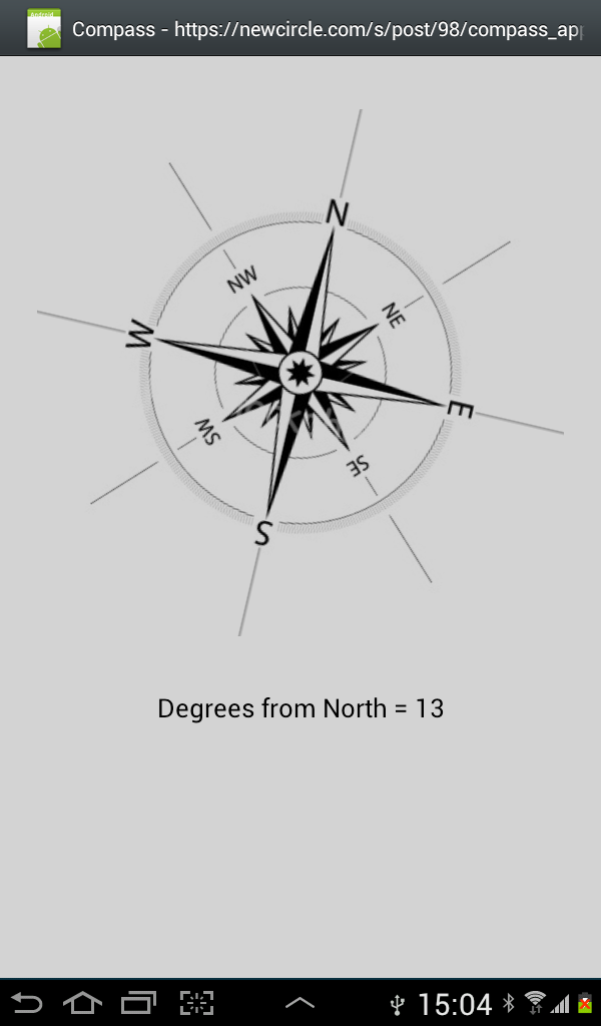
Compass
Author: Author: Marko Gargenta, Wrapped by: Johan Schoeman
Version: 1
Posting the B4A project, the B4A lib files, and the Java Code. Take note of the Objects/res/drawable folder of the B4A project - it contains the "compass rose".
Place your device on a flat surface and then turn it CW / ACW.
B4X:
#Region Project Attributes
#ApplicationLabel: Compass
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: portrait
#CanInstallToExternalStorage: False
#End Region
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private c1 As Compass
Private Label1 As Label
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
End Sub
Sub Activity_Resume
c1.registerListener
End Sub
Sub Activity_Pause (UserClosed As Boolean)
c1.unregisterListener
End Sub
Sub c1_current_orientation(orient As Int)
Label1.Text = "Degrees from North = " & orient
End SubLibrary:
Compass
Author: Author: Marko Gargenta, Wrapped by: Johan Schoeman
Version: 1
- Compass
Events:- current_orientation (orientation As Int)
- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- onAccuracyChanged (sensor As Int, accuracy As Int)
- onSensorChanged (sensor As Int, values() As Float)
- registerListener
- unregisterListener
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Parent As Object [read only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
Posting the B4A project, the B4A lib files, and the Java Code. Take note of the Objects/res/drawable folder of the B4A project - it contains the "compass rose".
Place your device on a flat surface and then turn it CW / ACW.
