Hello.
I have tried the cardview example, works great, but the problem is that the activity in which the panel is created is larger than the panel itself. So for many cards, there is a lot of space in between. It is possible to adapt the activity (parent) to the size only of the panel in which it is loaded?
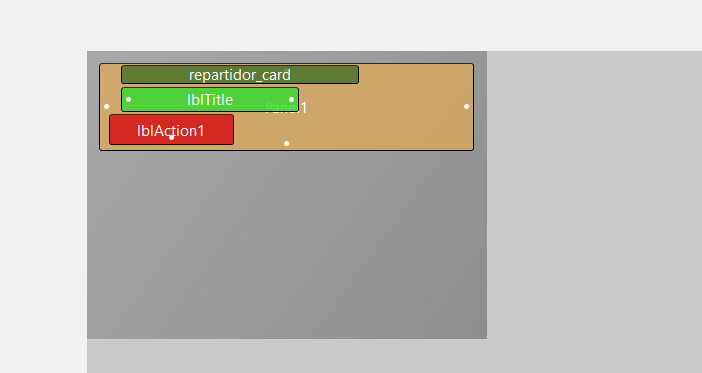
Image: If I have mutiple cards results, the space between them is the gray space at the botton of the panel.

I have tried the cardview example, works great, but the problem is that the activity in which the panel is created is larger than the panel itself. So for many cards, there is a lot of space in between. It is possible to adapt the activity (parent) to the size only of the panel in which it is loaded?
Image: If I have mutiple cards results, the space between them is the gray space at the botton of the panel.
