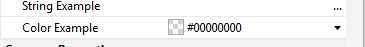
If I create a customview with two color properties:
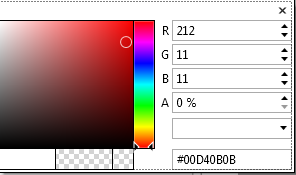
Then in the designer change the color only using the picker, the colour is shown as #00FF0000 and is not applied to the property, nor does the color indicator box change.
If I then type a color name in the designer e.g. Red, the color shows as #FFFF0000. From then on any color selected is applied correctly.
Also the defaults don't seem to be applied, I tried as #00000000 and 0x00000000 (as the example shows both)
Edit: OK Sussed it. The first two digits are Alpha, so should be #FF000000 then the picker is working correctly
B4X:
#DesignerProperty: Key: ChordColour, DisplayName: Chord Colour, FieldType: Color, DefaultValue: 0x00000000, Description: Select a colour for the chord dots
#DesignerProperty: Key: TextColour, DisplayName: Text Colour, FieldType: Color, DefaultValue: 0x00000000, Description: Select a colour for the textThen in the designer change the color only using the picker, the colour is shown as #00FF0000 and is not applied to the property, nor does the color indicator box change.
If I then type a color name in the designer e.g. Red, the color shows as #FFFF0000. From then on any color selected is applied correctly.
Also the defaults don't seem to be applied, I tried as #00000000 and 0x00000000 (as the example shows both)
Edit: OK Sussed it. The first two digits are Alpha, so should be #FF000000 then the picker is working correctly
Last edited: