Allright, my first post here. I'm writing an App to communicate with my (arduino-based) home automation system. Just for fun. All went well until I somehow managed to mess up the Zorder of a Button and an Imageview. Both placed on a Panel in a Scrollview.
I know it isn't rocketscience, but I can't get it to work anymore and don't know why.
Here are the important bits:
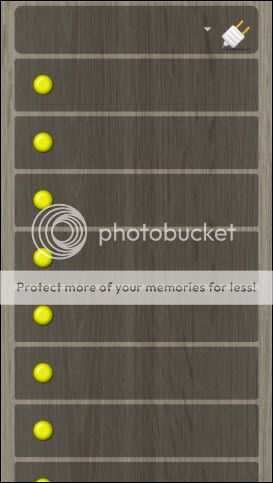
Now, what this does is place the button(BTN2) on top of the Signallight. Tried everything, and it used to work. BringToFront or SendToBack even don't seem to do anything.
Any clues?
I know it isn't rocketscience, but I can't get it to work anymore and don't know why.
Here are the important bits:
B4X:
Sub Globals
Private Panel1 As Panel
Private ScrollView1 As ScrollView
Private Panel2(16) As Panel
Private BTN1(16,16) As UnitButton
Private BTN2(16) As Button
Private Signal(16) As ImageView
Private clrs As Int
Private cdpanel As ColorDrawable
Private cdConnect As BitmapDrawable
Private cdDisconnect As BitmapDrawable
Private cdWait As BitmapDrawable
Private cdButtongroen As Bitmap
Private cdButtonrood As Bitmap
Private cdButtonoranje As Bitmap
Private cdGroepsknop As BitmapDrawable
End Sub
B4X:
Sub Activity_Create(FirstTime As Boolean)
'Msgbox("create","Activity")
If FirstTime Then
Arduino.Initialize(Me,"Arduino",8900)
End If
clrs=Colors.ARGB(100,0,0,0)
cdpanel.Initialize(clrs,10)
cdConnect.Initialize(LoadBitmap(File.DirAssets,"Actions-network-connect-icon.png"))
cdDisconnect.Initialize(LoadBitmap(File.DirAssets,"Actions-network-disconnect-icon.png"))
cdWait.Initialize(LoadBitmap(File.DirAssets,"Actions-view-history-icon.png"))
cdGroepsknop.Initialize(LoadBitmap(File.DirAssets,"button_wood.png"))
cdButtonrood.Initialize(File.DirAssets,"001.png")
cdButtongroen.Initialize(File.DirAssets,"030.png")
cdButtonoranje.Initialize(File.DirAssets,"015.png")
Dim y1 As Int
Dim breedte As Int=90%x
Activity.LoadLayout("Main")
Panel1.Width=90%x
Panel1.Height=10%y
Panel1.Top=1%y
Panel1.Left=5%x
y1=Panel1.Height
ScrollView1.Height=100%y-y1
ScrollView1.Width =100%x
ScrollView1.Top=11%y
ScrollView1.Left=0
ScrollView1.Panel.Height=182%y
For j=1 To 15
Panel2(j).Initialize("Panel2")
ScrollView1.Panel.AddView(Panel2(j),5%x,(j-1)*(12%y)+1%y,breedte,11%y)
Panel2(j).Background=cdpanel
BTN2(j).Initialize("Groepsknop")
Panel2(j).AddView(BTN2(j),0.05*Panel2(j).Width,1%y,0.9*Panel2(j).Width,9%y)
BTN2(j).TextSize=20
BTN2(j).Text="Group "&j
BTN2(j).Background=cdGroepsknop
Signal(j).Initialize("Signal")
Panel2(j).AddView(Signal(j),0.075*Panel2(j).Width,BTN2(j).top + 0.25*BTN2(j).height,0.5*BTN2(j).height,0.5*BTN2(j).height)
Signal(j).Gravity=Gravity.FILL
Signal(j).Bitmap=cdButtongroen
Dim t As GroepButtonTags
t.index=j
BTN2(j).Tag=t
For i=1 To 15
BTN1(j,i).Initialize(Me,"BTN1",0.1*Panel2(j).Width,(i)*(10%y)+1%y,0.85*Panel2(j).Width,9%y)
Panel2(j).AddView(BTN1(j,i).AsView,0.1*Panel2(j).Width,(i)*(10%y)+1%y,0.85*Panel2(j).Width,9%y)
BTN1(j,i).index=(j*16)+i
BTN1(j,i).Group=j
BTN1(j,i).Unit=i
Next
Next
End SubNow, what this does is place the button(BTN2) on top of the Signallight. Tried everything, and it used to work. BringToFront or SendToBack even don't seem to do anything.
Any clues?