Hi,
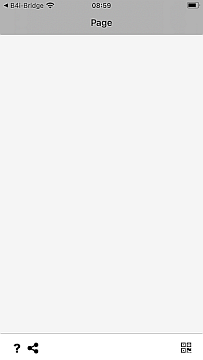
when assigning more than two buttons as ToolBarButtons of a Page via code, the third and every additional button is aligned to the left.

I would expect the same result as assigning them by using the designer. But it seems not to work.
To reproduce this issue I provided the project attached. It is based on the tutorial for TopRightButtons here:
https://www.b4x.com/android/forum/threads/barbutton-icons.74192/#content
Am I doing something wrong? Can someone confirm this issue please?
Thanks,
Thomas
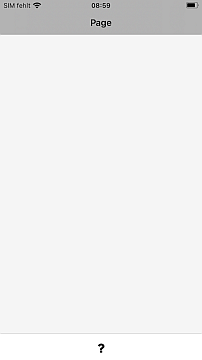
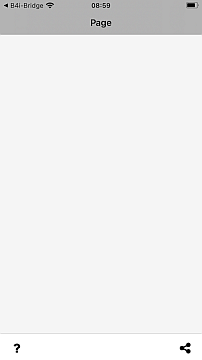
Here it looks good with a single button or two buttons:


But third and every additional are aligned to the left

when assigning more than two buttons as ToolBarButtons of a Page via code, the third and every additional button is aligned to the left.
I would expect the same result as assigning them by using the designer. But it seems not to work.
To reproduce this issue I provided the project attached. It is based on the tutorial for TopRightButtons here:
https://www.b4x.com/android/forum/threads/barbutton-icons.74192/#content
B4X:
Private Sub Application_Start (Nav As NavigationController)
NavControl = Nav
NavControl.ToolBarVisible = True
NavControl.NavigationBarVisible = True
Page1.Initialize("Page1")
Page1.RootPanel.LoadLayout("Page1")
'Works with a single buttons
'Page1.ToolbarButtons = Array(createBarButtonFontAwesome(Chr(0xF128), "one"))
'Works with two buttons
' Page1.ToolbarButtons = Array(createBarButtonFontAwesome(Chr(0xF128), "one"), createBarButtonFontAwesome(Chr(0xF1E0), "two"))
'Does not work with more than two buttons - Icons are shown on the left
Page1.ToolbarButtons = Array(createBarButtonFontAwesome(Chr(0xF128), "one"), _
createBarButtonFontAwesome(Chr(0xF1E0), "two"), _
createBarButtonFontAwesome(Chr(0xF029), "three"))
NavControl.ShowPage(Page1)
End SubAm I doing something wrong? Can someone confirm this issue please?
Thanks,
Thomas
Here it looks good with a single button or two buttons:
But third and every additional are aligned to the left
