This library allows you to put labels on the top left or top right edge of an view.
It is a wrapper for this Github-Project.
ViewTagger
Version: 1.04

It is a wrapper for this Github-Project.
ViewTagger
Version: 1.04
- ViewTagger
Events:- onClick (value As Object)
- AddToView (text As String, backgroundColor As Int, textColor As Int, targetView As View, distance As Int, positionLeft As Boolean)
AddToView will add a Banner to this view.
This methods creates a NEW Banner setup with
the given parameters here.
This is the default Method you should use.
If you want to be more precise in the definition of
the banner you should look at the other methods
text: The Text to use on the Banner
backgroundColor sets the color for the background.
textColor sets the TextColor
tagetView: The view the Banner should applied to
distance: The distance from the upper left/right corner for the Banner
positionLeft: Can be true or false. When set to true the banner will
be placed in the upper LEFT corner. When set to false the Banner is
placed in the upper RIGHT corner. Only this two positions are available! - AddToView2 (targetView As View, distance As Int, positionLeft As Boolean)
AddToView2 will add the customized Banner to a view.
Parameters:
tagetView: The view the Banner should applied to
distance: The distance from the upper left/right corner for the Banner
positionLeft: Can be true or false. When set to true the banner will
be placed in the upper LEFT corner. When set to false the Banner is
placed in the upper RIGHT corner. Only this two positions are available! - Initialize (EventName As String, pkg As String)
Initialize the ViewTagger - NewBanner
Creates a new Banner reference
You can use any method except AddToView (which will always generate a
new Banner setup with the given parameters) to customize the banner
before you add it to a view with AddtoView2 - setPadding (left As Int, top As Int, right As Int, bottom As Int)
Set the Banners padding
- BackgroundColor As Int [write only]
Set the background color for the banner - Tag As Object [write only]
Set the tag for this Banner. The tag is used in onClick Event
to inform you - Text As String [write only]
Set the text for the banner - TextColor As Int [write only]
Set the text color for the banner - TextSize As Float [write only]
Set the Textsize to use for this banner - Typeface As Typeface [write only]
Set the Typeface to use for this banner
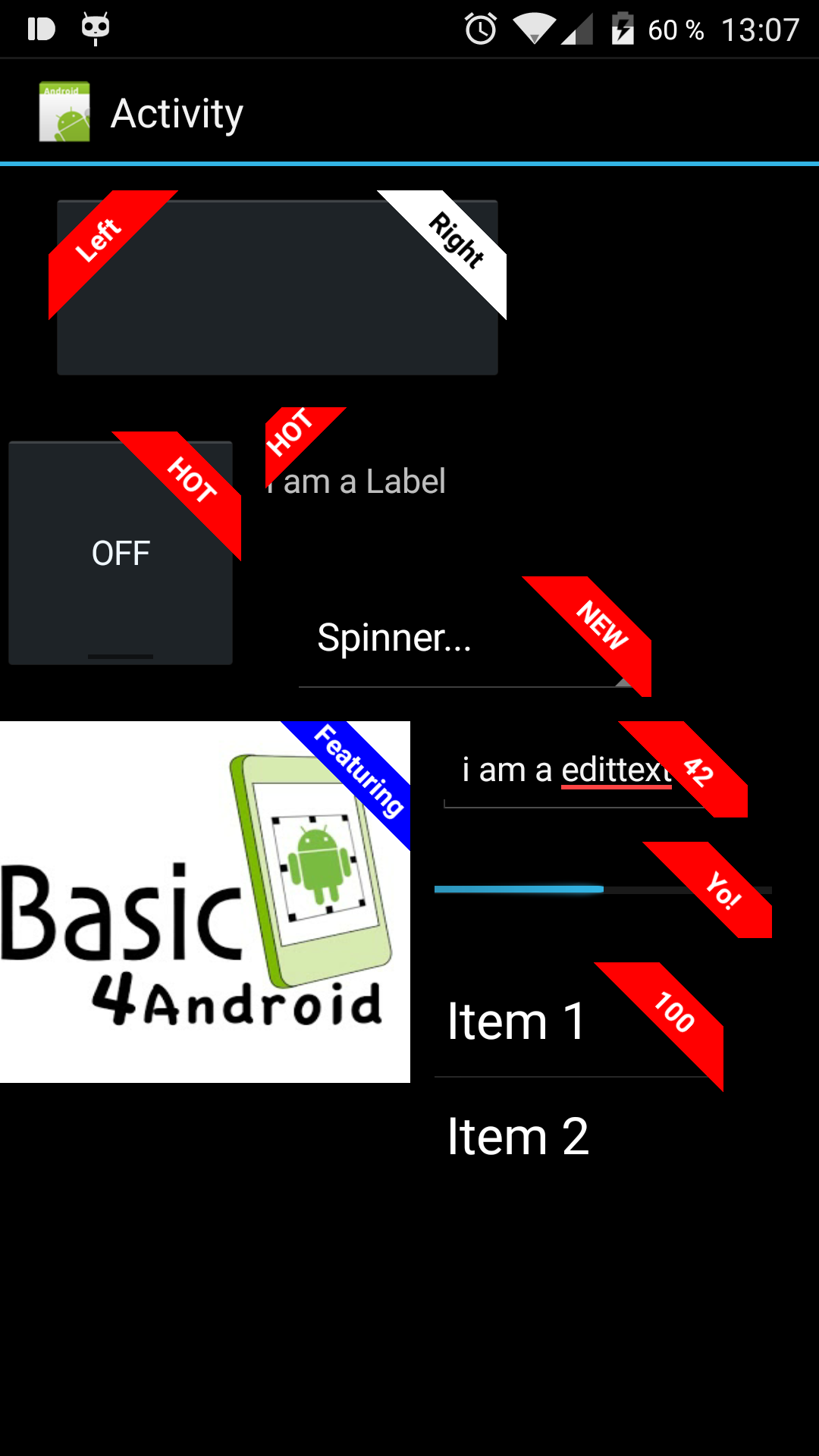
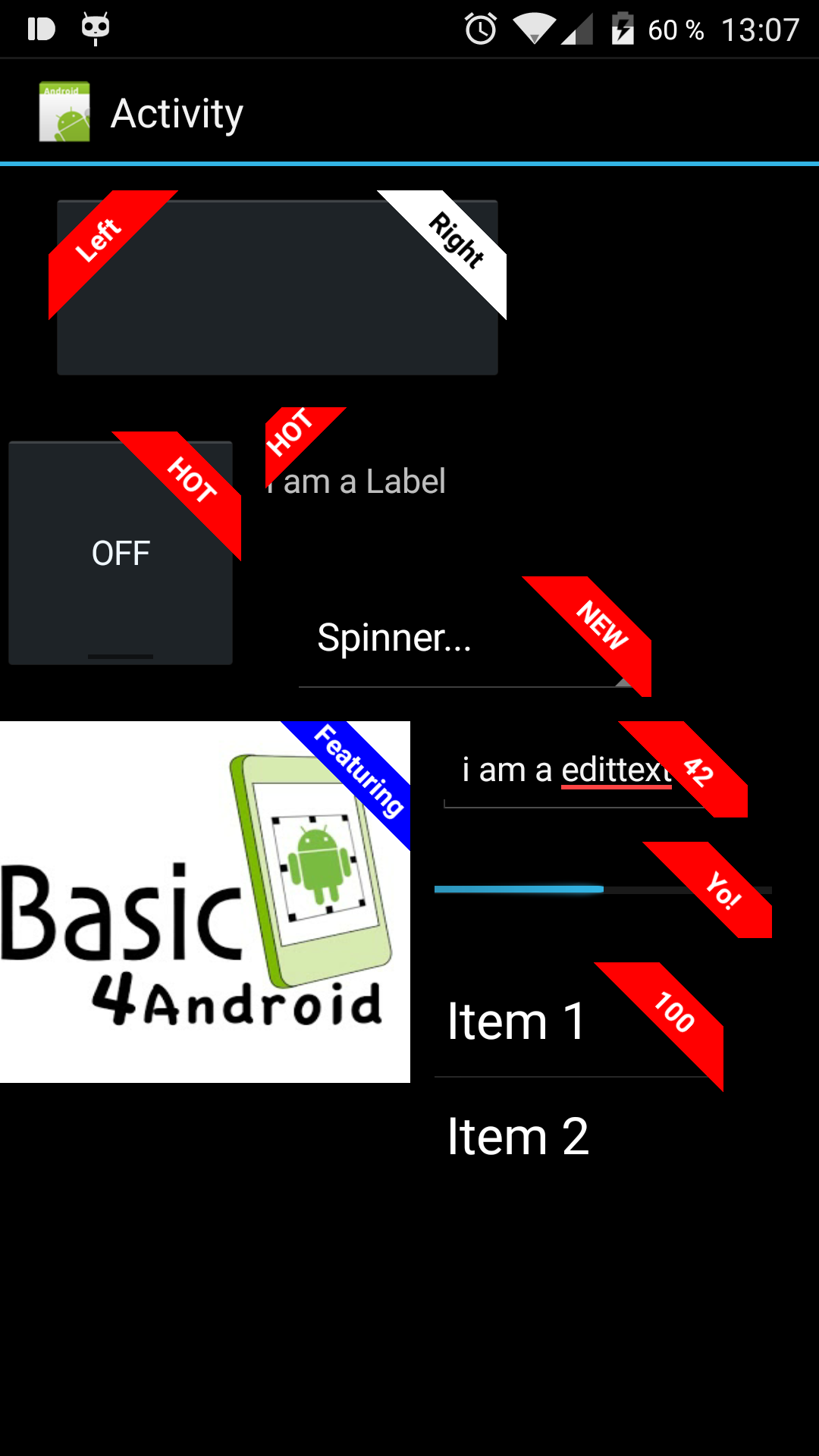
B4X:
Spinner1.Add("Spinner...")
vt.Initialize("lv")
' Button
vt.AddToView("Left",Colors.Red, Colors.White,Button1,20,True)
vt.AddToView("Right",Colors.White, Colors.Black,Button1,20,False)
' Imageview
vt.AddToView("Featuring",Colors.Blue, Colors.White,ImageView1,20,False)
' Label
vt.AddToView("HOT",Colors.Red, Colors.White,Label1,5,True)
' Toggle
vt.AddToView("HOT",Colors.Red, Colors.White,ToggleButton1,20,False)
' Spinner
vt.AddToView("NEW",Colors.Red, Colors.White,Spinner1,20,False)
' EditText
vt.AddToView("42",Colors.Red, Colors.White,EditText1,20,False)
' ListView
ListView1.AddSingleLine("Item 1")
ListView1.AddSingleLine("Item 2")
vt.AddToView("100",Colors.Red, Colors.White,ListView1,20,False)
' ProgressBar
ProgressBar1.Indeterminate = False
ProgressBar1.Progress = 50
vt.AddToView("Yo!",Colors.Red, Colors.White,ProgressBar1,20,False)
Attachments
Last edited:
