The web app framework can be easily extended with new elements and new features.
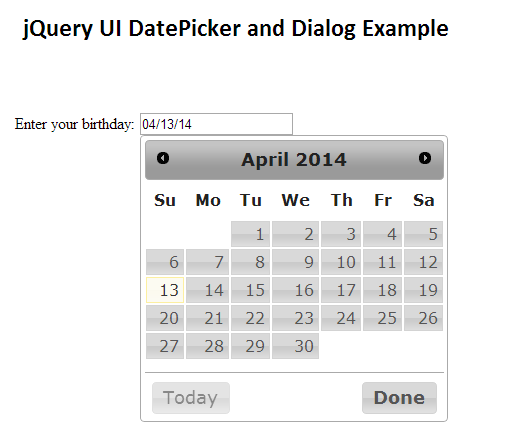
In this example we use two elements from jQuery UI library:


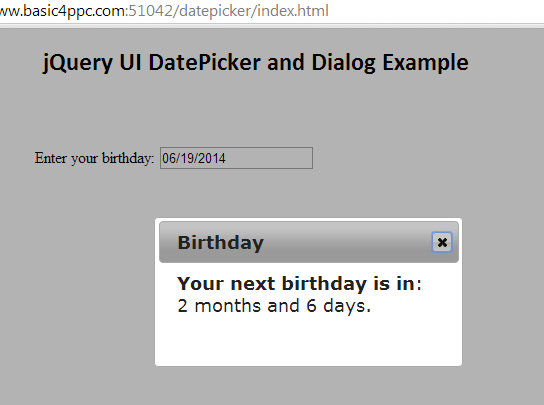
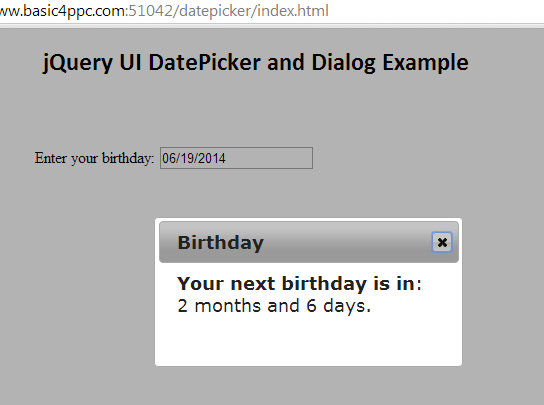
The dialog is a div element. We need to call a method named dialog when the page is loaded (see the API: http://jqueryui.com/dialog/).
This is done when the websocket is connected:
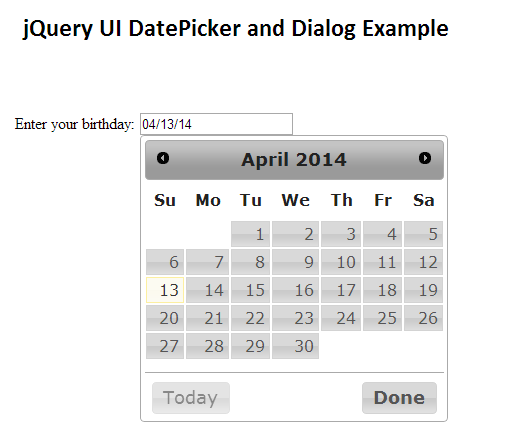
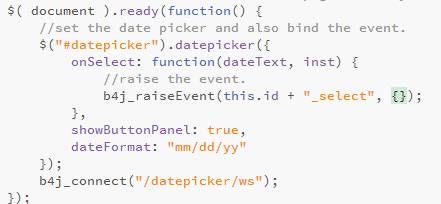
The DatePicker element is more interesting. We want to catch its onSelect event and send it to the server.
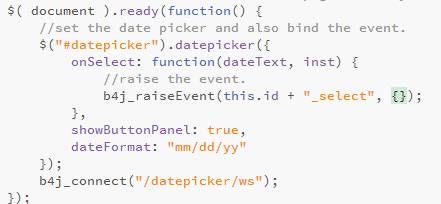
This is done with the b4j_raiseEvent JavaScript function:

The id must be lowercase for this to work. You can include other parameters in the event.
Online example: http://basic4ppc.com:51042/datepicker/index.html
The project is attached.
In this example we use two elements from jQuery UI library:


The dialog is a div element. We need to call a method named dialog when the page is loaded (see the API: http://jqueryui.com/dialog/).
This is done when the websocket is connected:
B4X:
Dialog.RunMethod("dialog", Array As Object(CreateMap("autoOpen": False, "modal": True)))The DatePicker element is more interesting. We want to catch its onSelect event and send it to the server.
This is done with the b4j_raiseEvent JavaScript function:

The id must be lowercase for this to work. You can include other parameters in the event.
Online example: http://basic4ppc.com:51042/datepicker/index.html
The project is attached.