un saluto a tutto il forum
in una mia applicazione ho una webview, in essa carico del codice HTML+JS come stringa da passare poi con loadHTML
ossia
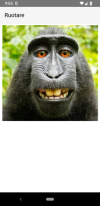
in questo modo visualizzo 10 foto intervallate da una linea gialla
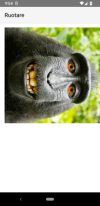
al tocco su una foto dovrebbe far ruotare tutte le foto di 90 gradi
dovrebbe perché non lo fa, lo script è giusto, verificato su pc, sembra non rilevare il click, al posto di onclick ho anche provato "ontouchend" che rileva quando il dito viene alzato da un display touch, ma anche cosi nada
in una mia applicazione ho una webview, in essa carico del codice HTML+JS come stringa da passare poi con loadHTML
ossia
B4X:
HTM = "<div onclick='rotate()'>"
For i = 1 To 10
link2 = link & "-" & i & ".jpg"
HTM = HTM & "<div style='display: block;'id='page"&i&"' name='foto'><img src='"& link2 &"' style='width:100%'></div><div style='display: block;width:100%;height:1%;background-color:yellow'></div>"
Next
HTM = HTM & " </div><script>function rotate(){a=document.getElementsByName('foto');If (a[0].style.transform=='') {For (let i = 0; i < a.length; i++) { a[i].style = 'height:100vw;transform:rotate(90deg)';} } Else { For (let i = 0; i < a.length; i++) { a[i].style = 'height:100vw;';}}} </script>"
WebView1.LoadHtml(HTM)al tocco su una foto dovrebbe far ruotare tutte le foto di 90 gradi
dovrebbe perché non lo fa, lo script è giusto, verificato su pc, sembra non rilevare il click, al posto di onclick ho anche provato "ontouchend" che rileva quando il dito viene alzato da un display touch, ma anche cosi nada