Hallo Community,
ich möchte eine Anwesenheitsliste (für ca. 8 - 20 Personen) in einer App anzeigen lassen, deshalb soll eine horizontal scrollbare und durch Anklicken aus einem Auswahlmenü befüllbare Tabelle generiert werden.
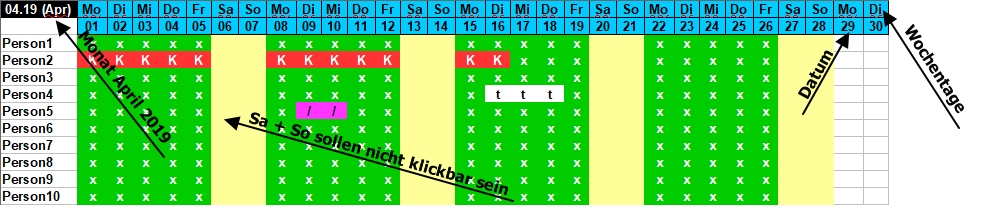
1) die Tabelle soll in A1 den Monat anzeigen. Beispiel: 04.19 (Apr) = April 2019. Der Monat soll vorher über ein Menü ausgewählt werden.
2) als 1. Header sollen von B1 bis AF1 die passenden Wochentage (von Mo - So) zum Datum befüllt werden.
3) als 2. Header soll von B2 bis max. AF2 das passende Datum befüllt werden, wobei der Januar eben 31 Tage hat und der Februar manchmal nur 28 oder 29 Tage (Schaltjahr) hat. Die Tabelle soll dann automatisch "abgeschnitten" werden.
4) ab A3 sollen dann in der Spalte A die Personen automatisch eingetragen werden (und dann nicht mehr anklickbar sein), die Daten kommen aus einer SQL oder wahlweise einer Textdatei. Die Tabelle soll dann ebenfalls automatisch unten "abgeschnitten" werden.

5) die Datenfelder ab B3 bis AF ... sollen anklickbar sein, damit man aus einem weiteren Auswahlmenü bestimmte Buchstaben eintragen kann, z.B. x = anwesend ... oder K = krank, u.s.w. ... Samstag und Sonntag sollen standardmäßig nicht anklickbar sein und deshalb anders eingefärbt sein.
6) nach dem Anklicken der Auwahl sollen die Felder noch eingefärbt werden, d.h. Textfarbe und -hintergrund sollen automatisch geändert werden.

Siehe Bilder ... und jetzt frage ich mich, mit welcher Tabellen-Lösung ich am besten beginne?
* Wer hat Erfahrungen mit horizontal scrollbaren und befüllbaren Tabellen?
Mir geht es nicht um eine komplette Lösung (das bekomme ich schon hin), sondern um die Information, mit welchen Tools ich das alles realisieren kann.
Über eine kleine Anschubhilfe würde ich mich sehr freuen ... ;-)
ich möchte eine Anwesenheitsliste (für ca. 8 - 20 Personen) in einer App anzeigen lassen, deshalb soll eine horizontal scrollbare und durch Anklicken aus einem Auswahlmenü befüllbare Tabelle generiert werden.
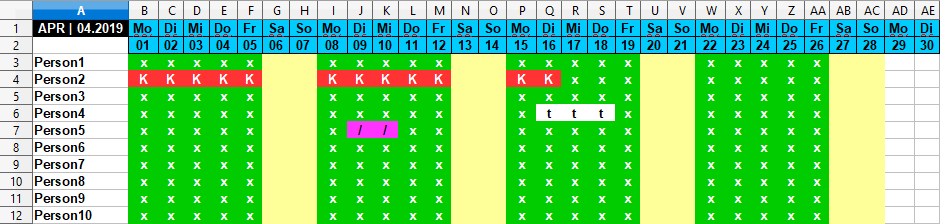
1) die Tabelle soll in A1 den Monat anzeigen. Beispiel: 04.19 (Apr) = April 2019. Der Monat soll vorher über ein Menü ausgewählt werden.
2) als 1. Header sollen von B1 bis AF1 die passenden Wochentage (von Mo - So) zum Datum befüllt werden.
3) als 2. Header soll von B2 bis max. AF2 das passende Datum befüllt werden, wobei der Januar eben 31 Tage hat und der Februar manchmal nur 28 oder 29 Tage (Schaltjahr) hat. Die Tabelle soll dann automatisch "abgeschnitten" werden.
4) ab A3 sollen dann in der Spalte A die Personen automatisch eingetragen werden (und dann nicht mehr anklickbar sein), die Daten kommen aus einer SQL oder wahlweise einer Textdatei. Die Tabelle soll dann ebenfalls automatisch unten "abgeschnitten" werden.
5) die Datenfelder ab B3 bis AF ... sollen anklickbar sein, damit man aus einem weiteren Auswahlmenü bestimmte Buchstaben eintragen kann, z.B. x = anwesend ... oder K = krank, u.s.w. ... Samstag und Sonntag sollen standardmäßig nicht anklickbar sein und deshalb anders eingefärbt sein.
6) nach dem Anklicken der Auwahl sollen die Felder noch eingefärbt werden, d.h. Textfarbe und -hintergrund sollen automatisch geändert werden.
Siehe Bilder ... und jetzt frage ich mich, mit welcher Tabellen-Lösung ich am besten beginne?
* Wer hat Erfahrungen mit horizontal scrollbaren und befüllbaren Tabellen?
Mir geht es nicht um eine komplette Lösung (das bekomme ich schon hin), sondern um die Information, mit welchen Tools ich das alles realisieren kann.
Über eine kleine Anschubhilfe würde ich mich sehr freuen ... ;-)
