The new version 2 is amazing !
Here is the wheel library converted to b4a class at a very short time, and with better handling and options for the user/developer.
Documentation is within the class, a demo program is running the class - all very simple.
Applause to Erel :icon_clap:
Edit: updated to include a ReadWheel method, which I found necessary as well.
SetByIndex corrected to refer to the original array index.
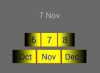
Edit: Ver 2 can be used as custom view (starting b4a ver. 2.71) and also by code definition. If by designer - define the size of wheel, the properties of the text and then by code use "SetObject" to input the numbers of the wheel. The height of the internal labels is by default 1/3.2 of the view's height, or the "Text" field if you want it otherwise (or change by code using "SetStep").
If defined by code you have to use "initialize", then "CodeCreationView" and then add the view to its parent. In that case several display parameters are the defaults but can be changed by property subs.
To my opinion - it is much easier to define the wheel now by the designer (thanks Erel !). I wish it was possible to read the color of the lbl but it is writeable only...
(thanks Erel !). I wish it was possible to read the color of the lbl but it is writeable only...
Edit: I found a go around solution to define the color of the wheel as the color of the custom view in the designer, attached as ver. 2.1
Edit: Ver 2.2 enables definition of cyclic property in the designer. The text property may include 0,1 or 2 parameters, as defined in the following table:

Edit: Horizontal WheelView added, with the same properties. The table above refer to Width instead of Height.
Edit: Both vertical wheel and horizontal wheel were updated to use resumeable subs.
Note: The wheel is very sensitive to delay parameter (when setting it to show a value). You have to check the performance with Release mode.
Here is the wheel library converted to b4a class at a very short time, and with better handling and options for the user/developer.
Documentation is within the class, a demo program is running the class - all very simple.
Applause to Erel :icon_clap:
Edit: updated to include a ReadWheel method, which I found necessary as well.
SetByIndex corrected to refer to the original array index.
Edit: Ver 2 can be used as custom view (starting b4a ver. 2.71) and also by code definition. If by designer - define the size of wheel, the properties of the text and then by code use "SetObject" to input the numbers of the wheel. The height of the internal labels is by default 1/3.2 of the view's height, or the "Text" field if you want it otherwise (or change by code using "SetStep").
If defined by code you have to use "initialize", then "CodeCreationView" and then add the view to its parent. In that case several display parameters are the defaults but can be changed by property subs.
To my opinion - it is much easier to define the wheel now by the designer
Edit: I found a go around solution to define the color of the wheel as the color of the custom view in the designer, attached as ver. 2.1
Edit: Ver 2.2 enables definition of cyclic property in the designer. The text property may include 0,1 or 2 parameters, as defined in the following table:
Edit: Horizontal WheelView added, with the same properties. The table above refer to Width instead of Height.
Edit: Both vertical wheel and horizontal wheel were updated to use resumeable subs.
Note: The wheel is very sensitive to delay parameter (when setting it to show a value). You have to check the performance with Release mode.
Attachments
Last edited: