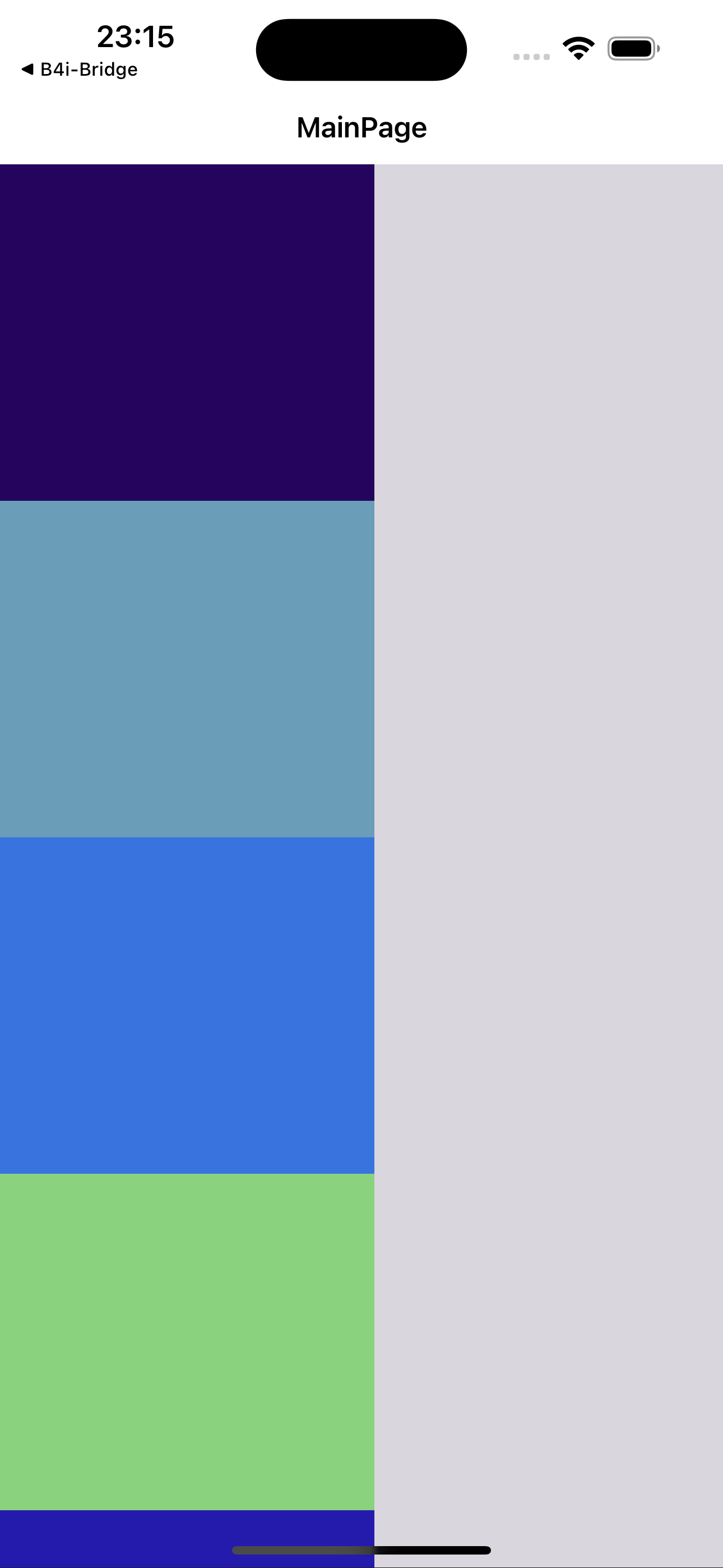
I would like to use the xCustomListView in vertical and horizontal mode at the same time. But the items have a white area where the view ends. How can I get the CustomListView to use the ConentWidth completely without this white area?
Example project is attached

Example project is attached
B4X:
For i = 0 To 100
Dim xpnl As B4XView = xui.CreatePanel("")
xpnl.SetLayoutAnimated(0,0,0,Root.Width*2,200dip)
xpnl.Color = xui.Color_ARGB(255,Rnd(0,256),Rnd(0,256),Rnd(0,256))
CustomListView1.Add(xpnl,"")
Next
CustomListView1.sv.ScrollViewContentWidth = Root.Width*2
CustomListView1.sv.ScrollViewInnerPanel.Width = Root.Width*2