Hello
I'm just starting out with ABMaterial, and it's very nice to work with. Altough I have a little problem with grids (Who would've tought)
I'm trying to create a simple login page, in the style of Unifi (or thousands of other applications), see example: https://www.servethehome.com/wp-con...i-UniFi-Controller-Docker-Container-Login.jpg
I think I got the grip on grids, so I created a grid with 4 rows (image, username input, password input, and login button) in a container. And then put that container on a page in a center cell.
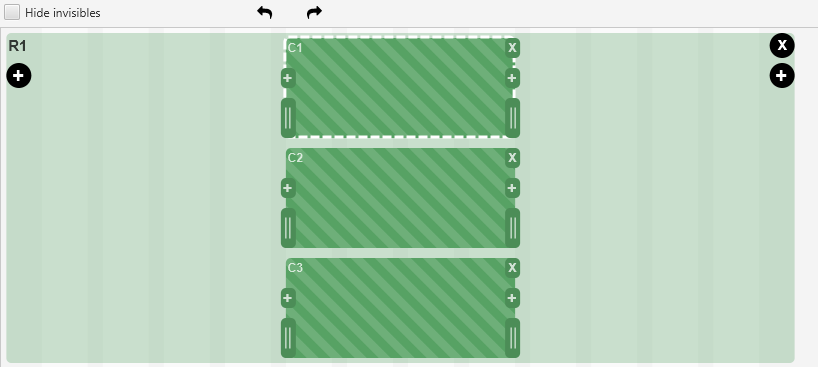
I tried to accomplish this center cell by creating 3 rows:
Row 1: pagewide (1 cell of 12 units long)
Row 2: 3 cells of 4 units long
Row 3: also pagewide
And then put that container in the second cell on row 2.
Here is my code:
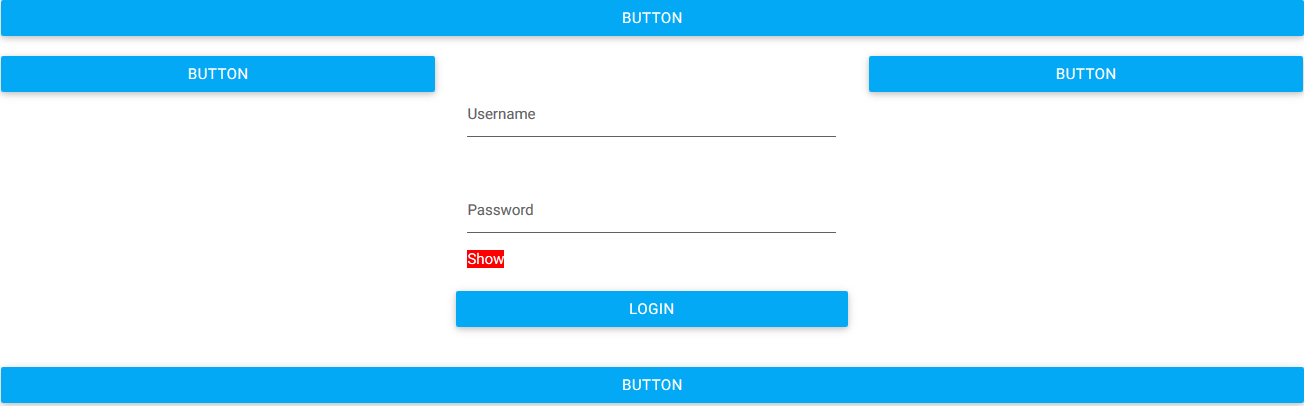
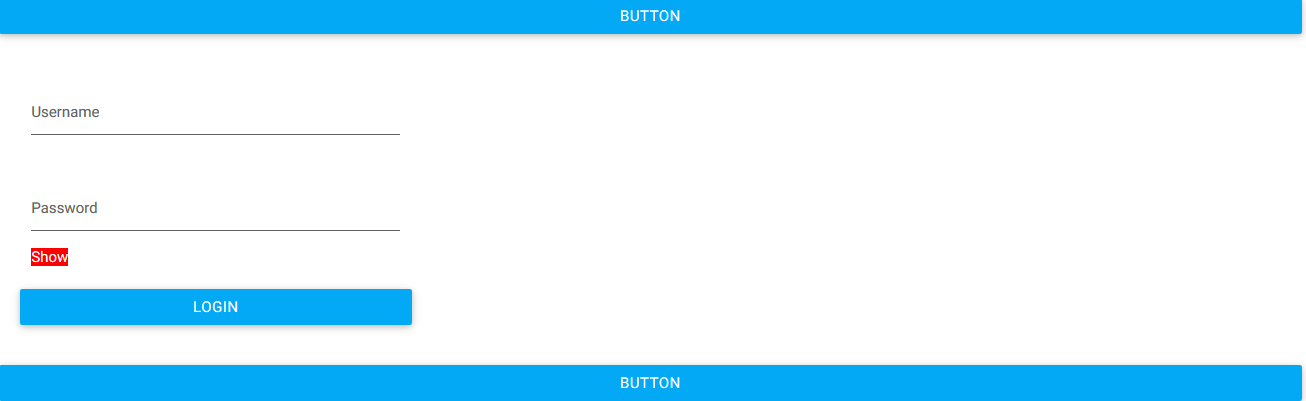
All fun and games, the login form is showed. But there are 3 problems:
While I explicitaly not turned on the naviagtion bar with the BuildNavigationBar sub. It seems that the bar is actually there on the left, while empty.
In the remaining space on the right, the container is not centered. It looks like the cells above and left of the container have no width.
I tried setting the loginButton. Size to 100%, as I hoped it would stretch the button width to the width of the cell. Actually I hoped it would automatically take the width of the cell it is in (like the inputs do). What is the right way to do this? Or even better, where can I find documentation on this?
This is the result I'm getting: https://i.imgur.com/bbr6auX.png
Don't mind the red Show button, that is a Firefox plugin for showing password fields, is unrelated to ABMaterial code.
Thanks a bunch!
I'm just starting out with ABMaterial, and it's very nice to work with. Altough I have a little problem with grids (Who would've tought)
I'm trying to create a simple login page, in the style of Unifi (or thousands of other applications), see example: https://www.servethehome.com/wp-con...i-UniFi-Controller-Docker-Container-Login.jpg
I think I got the grip on grids, so I created a grid with 4 rows (image, username input, password input, and login button) in a container. And then put that container on a page in a center cell.
I tried to accomplish this center cell by creating 3 rows:
Row 1: pagewide (1 cell of 12 units long)
Row 2: 3 cells of 4 units long
Row 3: also pagewide
And then put that container in the second cell on row 2.
Here is my code:
B4X:
' adding a navigation bar
' ABMShared.BuildNavigationBar(page, "My Page","../images/logo.png", "", "", "")
' create the login container grid
Dim loginContainer As ABMContainer
loginContainer.Initialize(page, "containerlogin", "")
loginContainer.AddRows(4, True, "").AddCells12(1, "")
loginContainer.BuildGrid
Dim usernameInput As ABMInput
usernameInput.Initialize(page, "txtusername", ABM.INPUT_TEXT, "Username", False, "")
loginContainer.Cell(2,1).AddComponent(usernameInput)
Dim passwordInput As ABMInput
passwordInput.Initialize(page, "txtpassword", ABM.INPUT_PASSWORD, "Password", False, "")
loginContainer.Cell(3,1).AddComponent(passwordInput)
Dim loginButton As ABMButton
loginButton.InitializeRaised(page, "btnlogin", "", "", "Login", "")
loginButton.Size = "100%"
loginContainer.Cell(4,1).AddComponent(loginButton)
' create the page grid
page.AddRows(1,True,"").AddCells12(1,"")
page.AddRows(1,True,"").AddCellsOS(3,0,0,0,4,4,4,"")
page.AddRows(1,True,"").AddCells12(1,"")
page.BuildGrid ' IMPORTANT!
page.Cell(2,2).AddComponent(loginContainer)
page.BuildGridAll fun and games, the login form is showed. But there are 3 problems:
While I explicitaly not turned on the naviagtion bar with the BuildNavigationBar sub. It seems that the bar is actually there on the left, while empty.
In the remaining space on the right, the container is not centered. It looks like the cells above and left of the container have no width.
I tried setting the loginButton. Size to 100%, as I hoped it would stretch the button width to the width of the cell. Actually I hoped it would automatically take the width of the cell it is in (like the inputs do). What is the right way to do this? Or even better, where can I find documentation on this?
This is the result I'm getting: https://i.imgur.com/bbr6auX.png
Don't mind the red Show button, that is a Firefox plugin for showing password fields, is unrelated to ABMaterial code.
Thanks a bunch!