ModalSheets
what are they and what are they for?
From ABMaterial Demo we can read:what are they and what are they for?
An ABMModalSheet component is like a mini ABMPage helper, but it pops up over the existing page. It has two ABMContainers, one that makes up the header and one for the footer section, so you can use everyting an ABMContainer can.
ABMModalSheets and itscomponents have to be added to the page in the PageBuild() method. You can the later load the sheet and modify the content before you open it.
In my "simpler" way of seeing ABMaterial components, an ABMModalSheet is pretty much like a Dialog that we use to get the user attention to Something we rekon important.
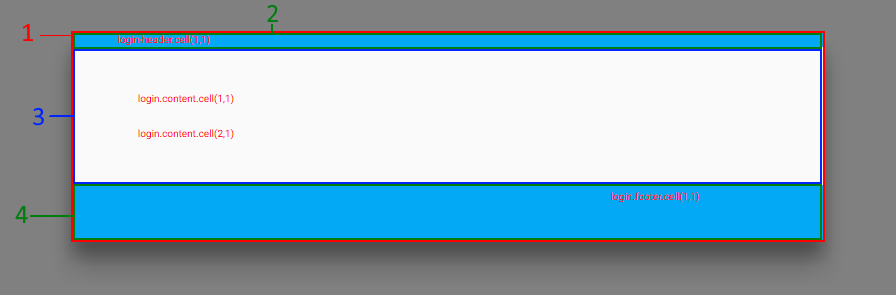
Anathomy of a ModalSheet

1 - Container 2 - Header 3 - Content 4 - Footer
1 - Container 2 - Header 3 - Content 4 - Footer
Lets take as an example the unthemed Login ModalSheet from ABMTemplate:
In This series I will NOT go over HOW the component in hands works, but only try to deepen the how to change the way it looks. Remember, ABMaterial tries as much as possible to follow the Google Material Guidelines, so "The sky IS NOT the limit"!
Theming (BASIC)
Most Theming is done in the Shared Module, Under the BuildTheme Sub.
The ModalSheet Theming options are:
.Colorize as string - by using this parameter we can set the complete set of colors to use in the component… How?
In our BuildTheme we define ALL the colors and ColorShades we plan to use:
B4X:
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_DARKEN4, "#263A4C", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_DARKEN3, "#354A5E", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_DARKEN2, "#455B71", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_DARKEN1, "#566D84", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_NORMAL, "#6A8096", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_LIGHTEN1, "#8094A9", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_LIGHTEN2, "#97A9BC", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_LIGHTEN3, "#B0BFCE", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_LIGHTEN4, "#CBD6E1", 1.0)
MyTheme.Page.AddColorDefinition("dragonfly", ABM.INTENSITY_LIGHTEN5, "#E8EEF4", 1.0)And when we Apply our color definition, we also specify which color intensity we want to use.
B4X:
MyTheme.NavigationBar("nav1theme").TopBarBackColor = "dragonfly"
MyTheme.NavigationBar("nav1theme").TopBarBackColorIntensity = ABM.INTENSITY_DARKEN4.HeaderBackColorIntensity as String - Header Back Color Intensity
.ContentBackColor as String - Content Back Color
.ContentBackColorIntensity as String - Content Back Color Intensity
.FooterBackColor as String - Footer Back Color
.ContentBackColorIntensity as String - Footer Back Color Intensity
The ModalSheet Theme (as in ABMTheme ) are just these few, and focus mainly in the "Container" visual aspect, targeting its 3 regions. But there is a lot more that can be adjusted to get the ModalSheet to look the way we wish it to look. So next we take a look at some more Advanced Theming Options.
Last edited:
