I was curious as to whether I would be able to create my first ABMaterial component. Well, the journey has been very interesting.
This comprises of more than 60 examples of setting the chart options. In your page's BuildPage method, only include the plugin js files applicable to what you want to do and not all. For example if you want a bar chart that will display dates you will need to add barRenderer and dateAxisRenderer. If for example you will have a bubble chart, only include the bubbleRenderer js. I have tried to consolidate these into one js, that distorts the charts.
Reproduction:
1. Download JQPlot from http://www.jqplot.com/
2. Copy the respective javascript files to the www/appname/js/custom and www/appname/css/custom folders of your app. You will find other js files in the plugins folder.
3. For now this is what I have added in my project, added to the BuildPage method of my page.
5. Add the attached CustomJQPlot class to your ABM project and update it accordingly e.g. appname, page name etc.
6. In the Class_Globals, I declared each of my examples to show the features..
7. In ConnectPage, create your custom components, the are comments you can check about how this has been done. I just followed the example to create a component.
8. NB: The AddSeriesDataXXX methods will be updated, this has been created whilst learning how the jqplot framework work, thus the series definitions will be tweaked soon enough.






This comprises of more than 60 examples of setting the chart options. In your page's BuildPage method, only include the plugin js files applicable to what you want to do and not all. For example if you want a bar chart that will display dates you will need to add barRenderer and dateAxisRenderer. If for example you will have a bubble chart, only include the bubbleRenderer js. I have tried to consolidate these into one js, that distorts the charts.
Reproduction:
1. Download JQPlot from http://www.jqplot.com/
2. Copy the respective javascript files to the www/appname/js/custom and www/appname/css/custom folders of your app. You will find other js files in the plugins folder.
3. For now this is what I have added in my project, added to the BuildPage method of my page.
B4X:
'save file in www/appname/js/custom
page.AddExtraJavaScriptFile("custom/excanvas.js")
page.AddExtraJavaScriptFile("custom/jquery.jqplot.min.js")
'add plugins for other rendering, these are optional depending on what you want to do.
page.AddExtraJavaScriptFile("custom/jqplot.barRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.categoryAxisRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.canvasTextRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.canvasAxisLabelRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.logAxisRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.dateAxisRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.cursor.js")
page.AddExtraJavaScriptFile("custom/jqplot.highlighter.js")
page.AddExtraJavaScriptFile("custom/jqplot.funnelRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.trendline.js")
page.AddExtraJavaScriptFile("custom/jqplot.bubbleRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.blockRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.pieRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.donutRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.canvasAxisTickRenderer.js")
page.AddExtraJavaScriptFile("custom/jqplot.pointLabels.js")
page.AddExtraJavaScriptFile("custom/jqplot.canvasOverlay.js")
'save file in www/appname/css/custom
page.AddExtraCSSFile("custom/jquery.jqplot.min.css")5. Add the attached CustomJQPlot class to your ABM project and update it accordingly e.g. appname, page name etc.
6. In the Class_Globals, I declared each of my examples to show the features..
B4X:
Private custJQPlot As CustomJQPlot
Private jqPlotBar As CustomJQPlot
Private example3 As CustomJQPlot
Private example4 As CustomJQPlot
Private example5 As CustomJQPlot
Private example6 As CustomJQPlot
Private example7 As CustomJQPlot
Private example8 As CustomJQPlot
Private example9 As CustomJQPlot
Private example10 As CustomJQPlot
Private example11 As CustomJQPlot
Private example12 As CustomJQPlot
Private example13 As CustomJQPlot
Private example14 As CustomJQPlot
Private example15 As CustomJQPlot
Private example16 As CustomJQPlot
Private example17 As CustomJQPlot
Private example18 As CustomJQPlot
Private example19 As CustomJQPlot
Private example20 As CustomJQPlot
Private example21 As CustomJQPlot
Private example22 As CustomJQPlot
Private example23 As CustomJQPlot
Private example24 As CustomJQPlot7. In ConnectPage, create your custom components, the are comments you can check about how this has been done. I just followed the example to create a component.
B4X:
'define a line chart
custJQPlot.Initialize(page, "custJQPlot")
page.Cell(2,1).AddComponent(custJQPlot.ABMComp)
custJQPlot.SetTitle("Example 1: Simple Chart")
custJQPlot.AddSeriesData9(100,110,140,130,80,75,120,130,100)
custJQPlot.IsAnimated(True)
'define a bar chart
jqPlotBar.Initialize(page, "jqPlotBar")
page.Cell(2,2).AddComponent(jqPlotBar.ABMComp)
jqPlotBar.SetTitle("Example 2: Set YAxis Min (70) Max (150)")
jqPlotBar.SetWidthHeight("100%","600px")
jqPlotBar.AddSeriesData5(100,110,140,130,80)
jqPlotBar.axesDefaults.yAxis.yMin = 70
jqPlotBar.axesDefaults.yaxis.yMax=150
example3.Initialize(page, "example3")
page.Cell(3,1).AddComponent(example3.ABMComp)
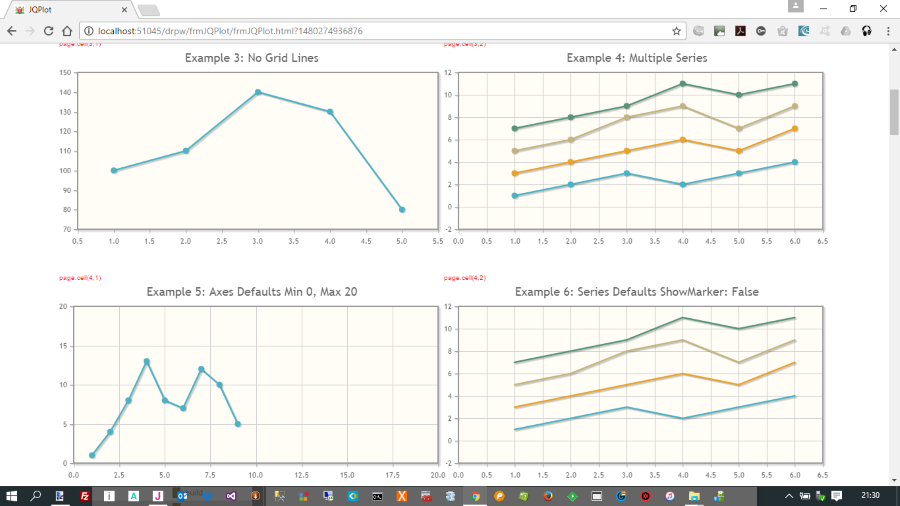
example3.SetTitle("Example 3: No Grid Lines")
example3.SetWidthHeight("100%","600px")
example3.AddSeriesData5(100,110,140,130,80)
example3.drawGridlines = False
example4.Initialize(page, "example4")
page.Cell(3,2).AddComponent(example4.ABMComp)
example4.SetTitle("Example 4: Multiple Series")
example4.SetWidthHeight("100%","600px")
example4.AddSeriesData6(1,2,3,2,3,4)
example4.AddSeriesData6(3,4,5,6,5,7)
example4.AddSeriesData6(5,6,8,9,7,9)
example4.AddSeriesData6(7,8,9,11,10,11)
example5.Initialize(page, "example5")
page.Cell(4,1).AddComponent(example5.ABMComp)
example5.SetTitle("Example 5: Axes Defaults Min 0, Max 20")
example5.SetWidthHeight("100%","600px")
example5.AddSeriesData9(1,4,8,13,8,7,12,10,5)
example5.axesDefaults.xyMin = 0
example5.axesdefaults.xyMax = 20
example6.Initialize(page, "example6")
page.Cell(4,2).AddComponent(example6.ABMComp)
example6.SetTitle("Example 6: Series Defaults ShowMarker: False")
example6.SetWidthHeight("100%","600px")
example6.AddSeriesData6(1,2,3,2,3,4)
example6.AddSeriesData6(3,4,5,6,5,7)
example6.AddSeriesData6(5,6,8,9,7,9)
example6.AddSeriesData6(7,8,9,11,10,11)
example6.seriesDefaults.showMarker = False
'Log(example6.ToString)
example7.Initialize(page, "example7")
page.Cell(5,1).AddComponent(example7.ABMComp)
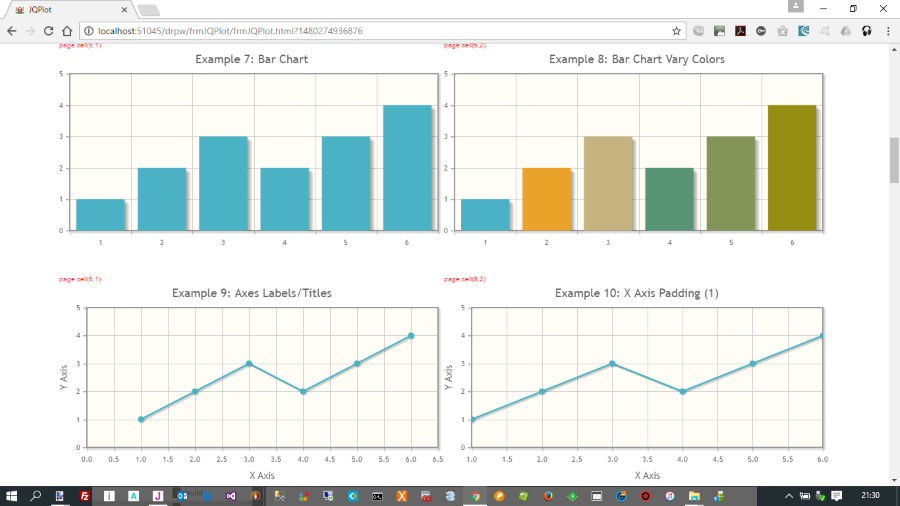
example7.SetTitle("Example 7: Bar Chart")
example7.SetWidthHeight("100%","600px")
example7.SetChartType(example7.ChartType.bar)
example7.AddSeriesData6(1,2,3,2,3,4)
'example8.SaveScript(File.DirApp,example8.ABMComp.ID & ".txt")
'Log(example7.ToString)
example8.Initialize(page, "example8")
page.Cell(5,2).AddComponent(example8.ABMComp)
example8.SetTitle("Example 8: Bar Chart Vary Colors")
example8.SetWidthHeight("100%","600px")
example8.SetChartType(example8.ChartType.bar)
example8.AddSeriesData6(1,2,3,2,3,4)
example8.UseVaryingColors(True)
'example8.SaveScript(File.DirApp,example8.ABMComp.ID & ".txt")
'Log(example8.ToString)
example9.Initialize(page, "example9")
page.Cell(6,1).AddComponent(example9.ABMComp)
example9.SetTitle("Example 9: Axes Labels/Titles")
example9.SetWidthHeight("100%","600px")
example9.AddSeriesData6(1,2,3,2,3,4)
example9.SetAxisTitles("X Axis","Y Axis")
example10.Initialize(page, "example10")
page.Cell(6,2).AddComponent(example10.ABMComp)
example10.SetTitle("Example 10: X Axis Padding (1)")
example10.SetWidthHeight("100%","600px")
example10.AddSeriesData6(1,2,3,2,3,4)
example10.SetAxisTitles("X Axis","Y Axis")
example10.SetXAxisPadding(1)
'Log(example10.ToString)
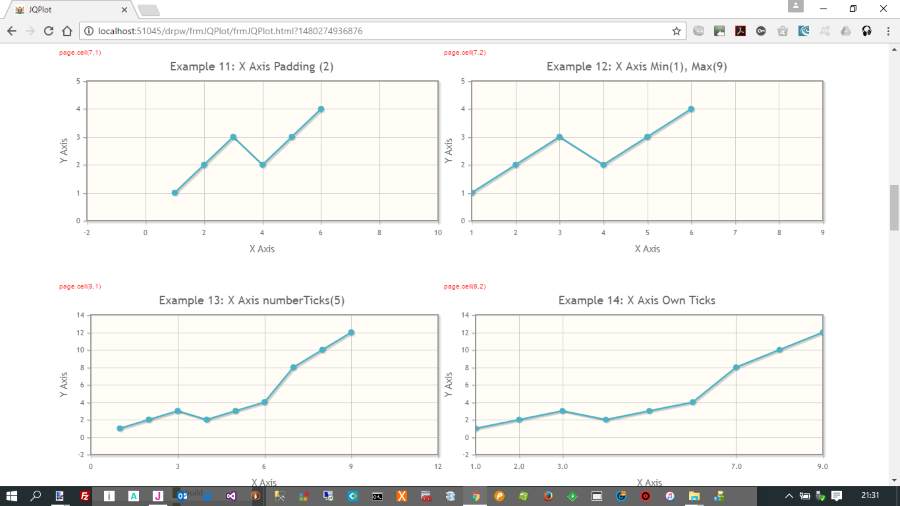
example11.Initialize(page, "example11")
page.Cell(7,1).AddComponent(example11.ABMComp)
example11.SetTitle("Example 11: X Axis Padding (2)")
example11.SetWidthHeight("100%","600px")
example11.AddSeriesData6(1,2,3,2,3,4)
example11.SetAxisTitles("X Axis","Y Axis")
example11.SetXAxisPadding(2)
'Log(example11.ToString)
example12.Initialize(page, "example12")
page.Cell(7,2).AddComponent(example12.ABMComp)
example12.SetTitle("Example 12: X Axis Min(1), Max(9)")
example12.SetWidthHeight("100%","600px")
example12.AddSeriesData6(1,2,3,2,3,4)
example12.SetAxisTitles("X Axis","Y Axis")
example12.SetXAxisMinMax(1,9)
'Log(example12.ToString)
example13.Initialize(page, "example13")
page.Cell(8,1).AddComponent(example13.ABMComp)
example13.SetTitle("Example 13: X Axis numberTicks(5)")
example13.SetWidthHeight("100%","600px")
example13.AddSeriesData9(1,2,3,2,3,4,8,10,12)
example13.SetAxisTitles("X Axis","Y Axis")
example13.SetXAxisNumberTicks(5)
'Log(example13.ToString)
example14.Initialize(page, "example14")
page.Cell(8,2).AddComponent(example14.ABMComp)
example14.SetTitle("Example 14: X Axis Own Ticks")
example14.SetWidthHeight("100%","600px")
example14.AddSeriesData9(1,2,3,2,3,4,8,10,12)
example14.SetAxisTitles("X Axis","Y Axis")
example14.AddXAxisTick(1)
example14.AddXAxisTick(2)
example14.AddXAxisTick(3)
example14.AddXAxisTick(7)
example14.AddXAxisTick(9)
'Log(example14.ToString)
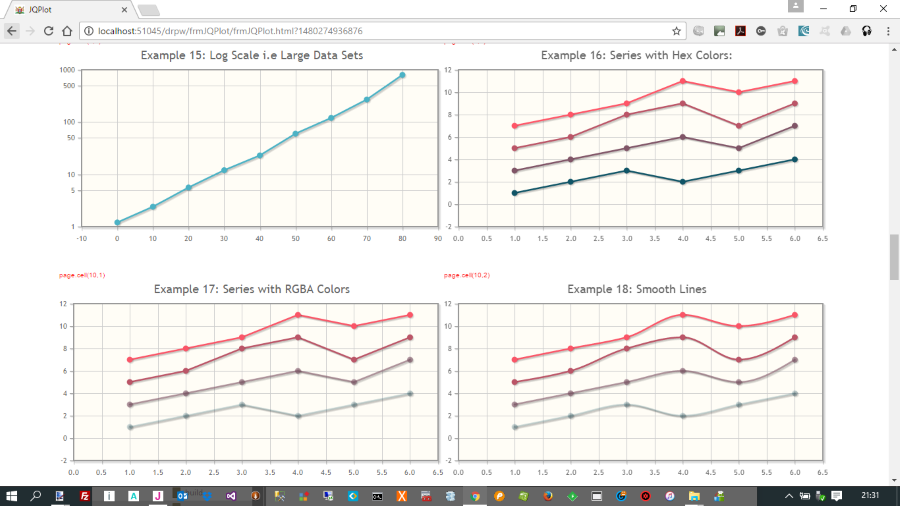
example15.Initialize(page, "example15")
page.Cell(9,1).AddComponent(example15.ABMComp)
example15.SetTitle("Example 15: Log Scale i.e Large Data Sets")
example15.SetWidthHeight("100%","600px")
example15.AddSeriesData2(0,1.2)
example15.AddSeriesData2(10,2.4)
example15.AddSeriesData2(20,5.6)
example15.AddSeriesData2(30,12)
example15.AddSeriesData2(40,23)
example15.AddSeriesData2(50,60)
example15.AddSeriesData2(60,120)
example15.AddSeriesData2(70,270)
example15.AddSeriesData2(80,800)
example15.SetYAxisRenderer(example15.Renderer.LogAxisRenderer)
example15.SingleSeries = True ' IMPORTANT
'Log(example15.ToString)
example16.Initialize(page, "example16")
page.Cell(9,2).AddComponent(example16.ABMComp)
example16.SetTitle("Example 16: Series with Hex Colors:")
example16.SetWidthHeight("100%","600px")
example16.AddSeries("a", "#105567")
example16.AddSeries("b", "#805567")
example16.AddSeries("c", "#bb5567")
example16.AddSeries("d", "#ff5567")
example16.AddSeriesData6(1,2,3,2,3,4)
example16.AddSeriesData6(3,4,5,6,5,7)
example16.AddSeriesData6(5,6,8,9,7,9)
example16.AddSeriesData6(7,8,9,11,10,11)
'Log(example16.ToString)
example17.Initialize(page, "example17")
page.Cell(10,1).AddComponent(example17.ABMComp)
example17.SetTitle("Example 17: Series with RGBA Colors")
example17.SetWidthHeight("100%","600px")
example17.AddSeriesrgba("a", 16,85,103,0.2)
example17.AddSeriesrgba("b", 128,85,103,0.6)
example17.AddSeriesrgb("c", 187,85,103)
example17.AddSeriesrgb("d", 250, 85, 103)
example17.AddSeriesData6(1,2,3,2,3,4)
example17.AddSeriesData6(3,4,5,6,5,7)
example17.AddSeriesData6(5,6,8,9,7,9)
example17.AddSeriesData6(7,8,9,11,10,11)
'Log(example17.ToString)
example18.Initialize(page, "example18")
page.Cell(10,2).AddComponent(example18.ABMComp)
example18.SetTitle("Example 18: Smooth Lines")
example18.SetWidthHeight("100%","600px")
example18.AddSeriesrgba("a", 16,85,103,0.2)
example18.AddSeriesrgba("b", 128,85,103,0.6)
example18.AddSeriesrgb("c", 187,85,103)
example18.AddSeriesrgb("d", 250, 85, 103)
example18.AddSeriesData6(1,2,3,2,3,4)
example18.AddSeriesData6(3,4,5,6,5,7)
example18.AddSeriesData6(5,6,8,9,7,9)
example18.AddSeriesData6(7,8,9,11,10,11)
example18.IsSmooth(True)
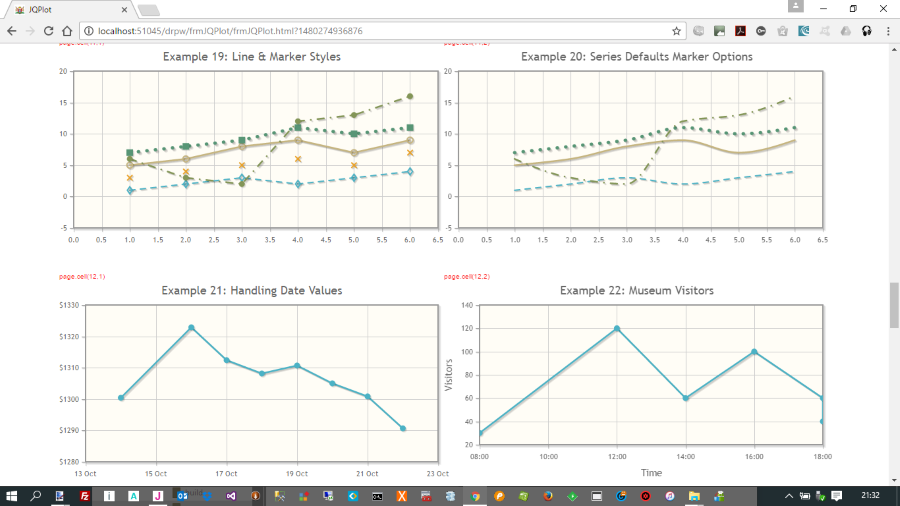
example19.Initialize(page, "example19")
page.Cell(11,1).AddComponent(example19.ABMComp)
example19.SetTitle("Example 19: Line & Marker Styles")
example19.SetWidthHeight("100%","600px")
example19.AddSeriesData6(1,2,3,2,3,4)
example19.AddSeriesData6(3,4,5,6,5,7)
example19.AddSeriesData6(5,6,8,9,7,9)
example19.AddSeriesData6(7,8,9,11,10,11)
example19.AddSeriesData6(6,3,2,12,13,16)
example19.AddSeriesOptions("a", "dashed",2,"diamond",0,True)
example19.AddSeriesOptions("b", "",0,"x",7,False)
example19.AddSeriesOptions("c","",0,"circle",0,True)
example19.AddSeriesOptions("d", "dotted", 5,"filledSquare",10,True)
example19.AddSeriesOptions("e", "-.", 0,"",0,True)
example19.IsAnimated(True)
'Log(example19.ToString)
example20.Initialize(page, "example20")
page.Cell(11,2).AddComponent(example20.ABMComp)
example20.SetTitle("Example 20: Series Defaults Marker Options")
example20.SetWidthHeight("100%","600px")
example20.AddSeriesData6(1,2,3,2,3,4)
example20.AddSeriesData6(3,4,5,6,5,7)
example20.AddSeriesData6(5,6,8,9,7,9)
example20.AddSeriesData6(7,8,9,11,10,11)
example20.AddSeriesData6(6,3,2,12,13,16)
example20.AddSeriesOptions("a", "dashed",2,"diamond",0,True)
example20.AddSeriesOptions("b", "",0,"x",7,False)
example20.AddSeriesOptions("c","",0,"circle",0,True)
example20.AddSeriesOptions("d", "dotted", 5,"filledSquare",10,True)
example20.AddSeriesOptions("e", "-.", 0,"",0,True)
example20.SeriesDefaultsMarkerOptionsShow(False)
example20.IsSmooth(True)
'note the values inside single quotes
example21.Initialize(page, "example21")
page.Cell(12,1).AddComponent(example21.ABMComp)
example21.SetTitle("Example 21: Handling Date Values")
example21.SetWidthHeight("100%","600px")
example21.SetXAxisRenderer(example21.Renderer.DateAxisRenderer)
example21.SetXAxisTickOptionsFormatString("'%d %b'") ' shows dd MMM
example21.SetYAxisTickOptionsFormatString("'$%d'") ' show money sign and amount
example21.AddSeriesData2("'14-Oct-2012'",1300.41)
example21.AddSeriesData2("'2012/10/16'",1322.88)
example21.AddSeriesData2("'10/18/2012'",1308.16)
example21.AddSeriesData2("'20-Oct-2012'",1305.01)
example21.AddSeriesData2("'22-Oct-2012'",1290.67)
example21.AddSeriesData2("'17 Oct 2012'",1312.41)
example21.AddSeriesData2("'19-Oct-2012'",1310.71)
example21.AddSeriesData2("'21-Oct-2012'",1300.85)
example21.SingleSeries = True 'IMPORTANT
'note the values inside single quotes
example22.Initialize(page, "example22")
page.Cell(12,2).AddComponent(example22.ABMComp)
example22.SetTitle("Example 22: Handling Time Values")
example22.SetWidthHeight("100%","600px")
example22.SetXAxisRenderer(example21.Renderer.DateAxisRenderer)
example22.SetXAxisTickOptionsFormatString("'%R'") ' shows HH:mm
example22.AddSeriesData2("'2012-10-14 08:00AM'",30)
example22.AddSeriesData2("'2012-10-14 18:00AM'",60)
example22.AddSeriesData2("'2012-10-14 00:00PM'",120)
example22.AddSeriesData2("'2012-10-14 02:00PM'",60)
example22.AddSeriesData2("'2012-10-14 04:00PM'",100)
example22.AddSeriesData2("'2012-10-14 06:00PM'",40)
example22.SetTitles("Example 22: Museum Visitors","Time","Visitors")
example22.SingleSeries = True 'IMPORTANT
example23.Initialize(page, "example23")
page.Cell(13,1).AddComponent(example23.ABMComp)
example23.SetTitle("Example 23: Cursor Highlighter")
example23.SetWidthHeight("100%","600px")
example23.SetXAxisRenderer(example21.Renderer.DateAxisRenderer)
example23.SetXAxisTickOptionsFormatString("'%b %#d'") ' MMM dd
example23.SetYAxisTickOptionsFormatString("'$%d'") ' show money sign and amount
example23.AddSeriesData2("'14-Oct-2012'",1300.41)
example23.AddSeriesData2("'2012/10/16'",1322.88)
example23.AddSeriesData2("'10/18/2012'",1308.16)
example23.AddSeriesData2("'20-Oct-2012'",1305.01)
example23.AddSeriesData2("'22-Oct-2012'",1290.67)
example23.AddSeriesData2("'17 Oct 2012'",1312.41)
example23.AddSeriesData2("'19-Oct-2012'",1310.71)
example23.AddSeriesData2("'21-Oct-2012'",1300.85)
example23.SingleSeries = True 'IMPORTANT
example23.SetHighlighter(True,7.5)
example23.SetCursor(False,"") ' hide cursor
example24.Initialize(page, "example24")
page.Cell(13,2).AddComponent(example24.ABMComp)
example24.SetTitle("Example 24: Data Points Highlights")
example24.SetWidthHeight("100%","600px")
example24.SetXAxisRenderer(example21.Renderer.DateAxisRenderer)
example24.SetXAxisTickOptionsFormatString("'%b %#d'") ' MMM dd
example24.SetYAxisTickOptionsFormatString("'$%d'") ' show money sign and amount
example24.AddSeriesData2("'14-Oct-2012'",1300.41)
example24.AddSeriesData2("'2012/10/16'",1322.88)
example24.AddSeriesData2("'10/18/2012'",1308.16)
example24.AddSeriesData2("'20-Oct-2012'",1305.01)
example24.AddSeriesData2("'22-Oct-2012'",1290.67)
example24.AddSeriesData2("'17 Oct 2012'",1312.41)
example24.AddSeriesData2("'19-Oct-2012'",1310.71)
example24.AddSeriesData2("'21-Oct-2012'",1300.85)
example24.SingleSeries = True 'IMPORTANT
example24.SetHighlighter(True,7.5)
example24.SetCursor(True, "ne")
Log(example24.ToString)8. NB: The AddSeriesDataXXX methods will be updated, this has been created whilst learning how the jqplot framework work, thus the series definitions will be tweaked soon enough.
Attachments
Last edited: