Hi
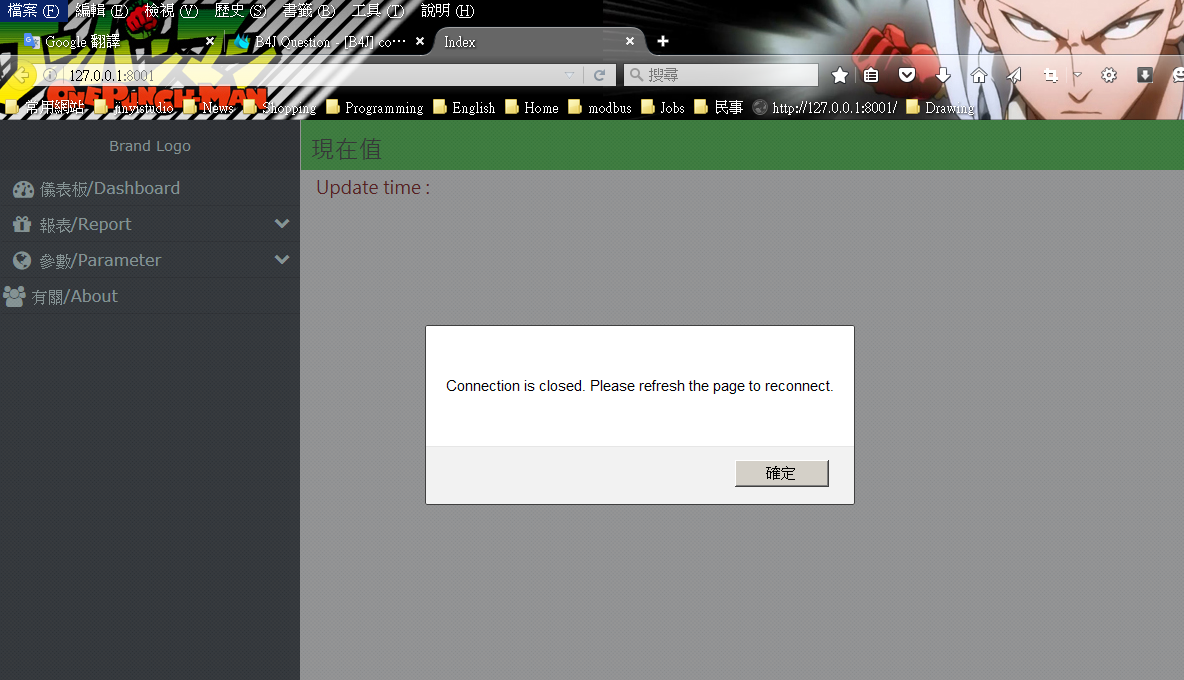
My app is ok tomorrow. now it isn't OK. B4J running is OK. When i connect to server from browser,It always give me a message "connection is closed". following picture. The WebSocket connected and disconnected immediately. Why ...?


My app is ok tomorrow. now it isn't OK. B4J running is OK. When i connect to server from browser,It always give me a message "connection is closed". following picture. The WebSocket connected and disconnected immediately. Why ...?
B4X:
'WebSocket class
Sub Class_Globals
Private ws As WebSocket
Private message1 As JQueryElement
Private nav_side_container As JQueryElement
Private timer1 As Timer
End Sub
Public Sub Initialize
Log("index init")
timer1.Initialize("timer1",1000)
End Sub
Sub MessageBox(Titles,msgs As String)
' $('#myModal').modal({show:true});
'title1.SetText(Titles)
'message1.SetText(msgs)
'ws.RunFunction("messagebox",Null)
'ws.Flush
End Sub
private Sub timer1_tick
End Sub
Private Sub navi_click(Params As Map)
If Params.Size<1 Then Return
Log("navi click")
For n1=0 To Params.Size-1
Log("key:"&Params.GetKeyAt(n1)&",value:"&Params.GetValueAt(n1))
Next
Dim url As String
Dim page As String=Params.Get("name")
If page="param1" Then
url="../param-db/index.html"
else if page="param2" Then
url="../param-msg/index.html"
else if page="param3" Then
url="../param-plc/index.html"
else if page="param4" Then
url="../param-oth/index.html"
else if page="param5" Then
url="../param-day/index.html"
else if page="param6" Then
url="../param-mon/index.html"
else if page="dashboard" Then
url="../monitor/index.html"
else if page="report1" Then
url="../report/index.html"
else if page="report2" Then
url="../chart/index.html"
else if page="report3" Then
url="../history/index.html"
End If
nav_side_container.SetHtml(WebUtils.Html2div(url))
ws.Flush
End Sub
Sub WebSocket_Connected (WebSocket1 As WebSocket)
ws = WebSocket1
Log("Index connected")
timer1.Enabled=True
End Sub
Sub WebSocket_Disconnected
timer1.Enabled=False
Log("Index disconnected")
End Sub
' <a href="javascript:ShowOld(2367,146986,2)"><img title="next page" alt="next page" src="/themes/me/img/arrn.png"></a>
' <a href="javascript:void(0);" onclick="ShowOld(2367,146986,2);">
' <a href="javascript:ShowOld(2367,146986,2);">
B4X:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=big5">
<!-- -->
<link rel="stylesheet" type="text/css" href="../js/font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="../js/bs/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../js/bs/css/bootstrap-theme.min.css" />
<link href="../js/bs3-layout.css" rel="stylesheet">
<script src="../js/jquery.js"></script>
<script src="../js/bs/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="../js/navi-menu.css" />
<link rel="stylesheet" type="text/css" href="../js/jys.css" />
<script src="../js/jys.js"></script>
<script src="../js/b4j_ws.js"></script>
</head>
<body>
<div class="nav-side-menu">
<div class="brand">Brand Logo</div>
<i class="fa fa-bars fa-2x toggle-btn" data-toggle="collapse" data-target="#menu-content"></i>
<div class="menu-list">
<ul id="menu-content" class="menu-content collapse out">
<li>
<a href="javascript:navi_click('dashboard')">
<i class="fa fa-dashboard fa-lg"></i> 儀表板/Dashboard</a>
</li>
<li data-toggle="collapse" data-target="#products" class="collapsed">
<a href="#"><i class="fa fa-gift fa-lg"></i> 報表/Report<span class="arrow"></span></a>
</li>
<ul class="sub-menu collapse" id="products">
<li><a href="javascript:navi_click('report1')"> 文表日報查詢</a></li>
<li><a href="javascript:navi_click('report2')"> 圖表日報查詢</a></li>
<li><a href="javascript:navi_click('report3')"> 異常日報查詢</a></li>
</ul>
<li data-toggle="collapse" data-target="#service" class="collapsed">
<a href="#"><i class="fa fa-globe fa-lg"></i> 參數/Parameter<span class="arrow"></span></a>
</li>
<ul class="sub-menu collapse" id="service">
<li><a href="javascript:navi_click('param1')">資料庫</a></li>
<li><a href="javascript:navi_click('param2')">訊息發送</a></li>
<li><a href="javascript:navi_click('param3')">可程式控制器(PLC)</a></li>
<li><a href="javascript:navi_click('param5')">日報表</a></li>
<li><a href="javascript:navi_click('param6')">月報表</a></li>
<li><a href="javascript:navi_click('param4')">其他</a></li>
</ul>
<li>
<i class="fa fa-users fa-lg"></i> 有關/About</a>
</li>
</ul>
</div>
</div>
<!-- dialog -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title">訊 息</h4>
</div>
<div id="message1" class="modal-body">
Content for the dialog / modal goes here.
</div>
</div>
</div>
</div>
</div>
<!-- container-->
<!-- Script -->
<script>
$(document).ready(function() {
b4j_connect("/ws");
});
</script>
</body>
</html>


