Hello,
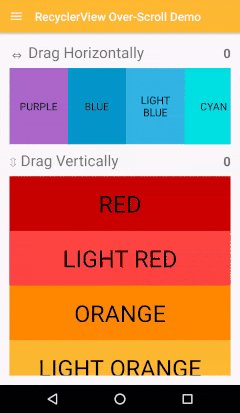
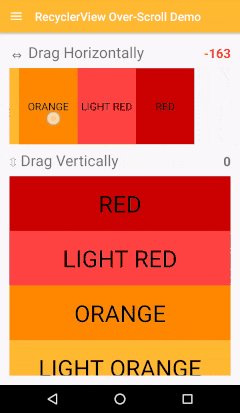
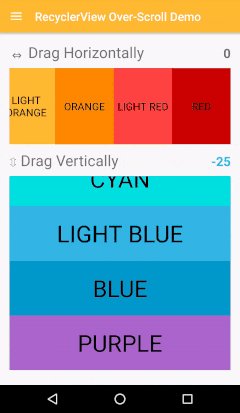
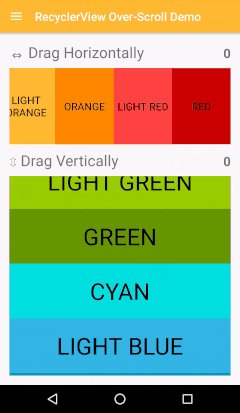
An important feature would be the overscroll functionality. With an Integer Output of the overscroll.

Source
With this, you can then easily create a nice load animation, like Instagram, if you pull the list down slowly or a nice easter egg under the list . (thats my plans with this feature) It looks more professional then and opens up new possibilities.
. (thats my plans with this feature) It looks more professional then and opens up new possibilities.
Greetings
An important feature would be the overscroll functionality. With an Integer Output of the overscroll.
Source
With this, you can then easily create a nice load animation, like Instagram, if you pull the list down slowly or a nice easter egg under the list
Greetings
