Hi everyone,
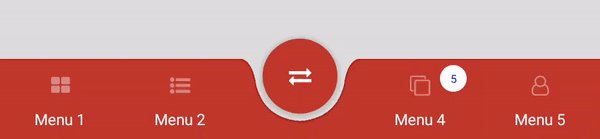
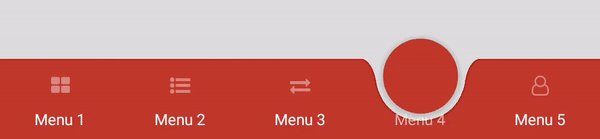
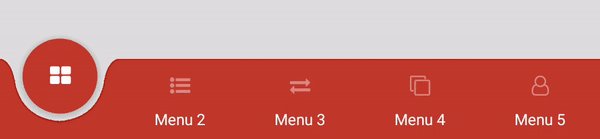
This is a B4X compatible bottom navigation. It has 4 types of tab changing animation and 3 types of icon revealing animation.

WobbleMenu
Author: @Biswajit
Version: 1.5
Dependency: JavaObject, BitmapCreator, XUI
Copy the library to the additional library folder then run the examples. Have fun!
UPDATE v1.2 (Latest Examples and Library Attached):
UPDATE v1.42: Added getHeight method.
UPDATE v1.43:
This is a B4X compatible bottom navigation. It has 4 types of tab changing animation and 3 types of icon revealing animation.
WobbleMenu
Author: @Biswajit
Version: 1.5
Dependency: JavaObject, BitmapCreator, XUI
- WobbleMenu
- Functions:
- GetCurrentTab As Int
Get the current tab id (1 to 5) - GetHeight As Int
Get menu height. - SetAnimationType(Animation_Type As Int)
Set the tab changing animation type. Check properties - SetCurrentTab(TabID As Int)
Set the current tab from 1 to 5 - SetCurrentTab2(TabID As Int, triggerEvent As Boolean) NEW
Same as SetCurrentTab. If you set triggerEvent = false then it will not trigger the tab click event. - SetIconAppearStyle(Icon_Appear_Style As Int)
Set icon revealing animation type. Check properties - SetTabTextIcon(TabID As Int, Text As String, Icon As String, IconFont As Typeface)
Set the tab text and icons (TabID must be between 1 to 5) - SetTabTextIcon2(TabID As Int, Text As String, Icon As Bitmap, tinted As Boolean) NEW
Set the tab text and image icon (TabID must be between 1 to 5) - SetBadge(TabID As Int, Count As Int, BackColor As Int, TxtColor As Int)
Set tab badge. (after 99 it will show 99+) - RemoveBadge(TabID As Int)
Remove badge from a tab. - SetTabCount(count As Int)
Set tab count at runtime.
Count must be either 5 or 3
Note: You can't change the tab count to 3 if your selected tab id is 4 or 5 - SetEnableTab(TabID As Int, enable As Boolean)
Enable or disable a tab. - GetEnableTab(TabID As Int) As Boolean
Check if a tab is enabled or not. - SetVisible(show As Boolean, animate As Boolean) NEW
Set menu visibility
- GetCurrentTab As Int
- Events:
- Tab1Click
- Tab2Click
- Tab3Click
- Tab4Click
- Tab5Click
- Properties:
- ANIMATION_TYPE_ELASTIC_OUT As Int
- ANIMATION_TYPE_ELASTIC_IN As Int
- ANIMATION_TYPE_EASE_OUT As Int
- ANIMATION_TYPE_EASE_IN As Int
- ANIMATION_TYPE_NONE As Int
- ICON_APPEAR_FROM_CENTER As Int
- ICON_APPEAR_FROM_EDGE As Int
- ICON_APPEAR_FADE_IN As Int
- ICON_APPEAR_NO_ANIMATION As Int
- Designer Properties:
- No. of Tabs (Default: 5)
- Active Tab (Default 3) NEW
- Background Color (Default: 0xFFFFFFFF)
- Shadow Color (Default: Dark)
- Icon Color (Default: 0xFFBBBBBB)
- Icon Size (Default: 18)
- Text Color (Default: 0xFFFFFFFF)
- Text Size (Default: 14)
- Selected Icon Color (Default: 0xFF000000)
- Icon Appear Style (Default: FROM EDGE)
- Animation Type (Default: ELASTIC OUT)
- Animation Duration (Default: 500)
- Functions:
Copy the library to the additional library folder then run the examples. Have fun!
UPDATE v1.2 (Latest Examples and Library Attached):
- Added 3 Tabs option to designer properties
- Added Icon Fade In and no animation option
- Fixed SetTabIcon method, previously it was unable to handle any TabID value other than 1 to 5
- Added Shadow Type (Light/Dark) Option
- Now you can add text under icons
- Now you can add a badge to each tab
- Control icon size, text color, and text size from the designer.
- More smooth curve.
UPDATE v1.42: Added getHeight method.
UPDATE v1.43:
- Change tab count at runtime
- Get or set the tab enable status.
- Minor animation bug fixed.
- Added b4xpage+viewpager example.
- Added image icon support.
- Added setVisible method.
- Added setCurrentTab2 method which supports changing active tab without triggering click event.
- Now the default active tab can be selected from the designer.
Attachments
Last edited:

