Hi
What we will do:
From:

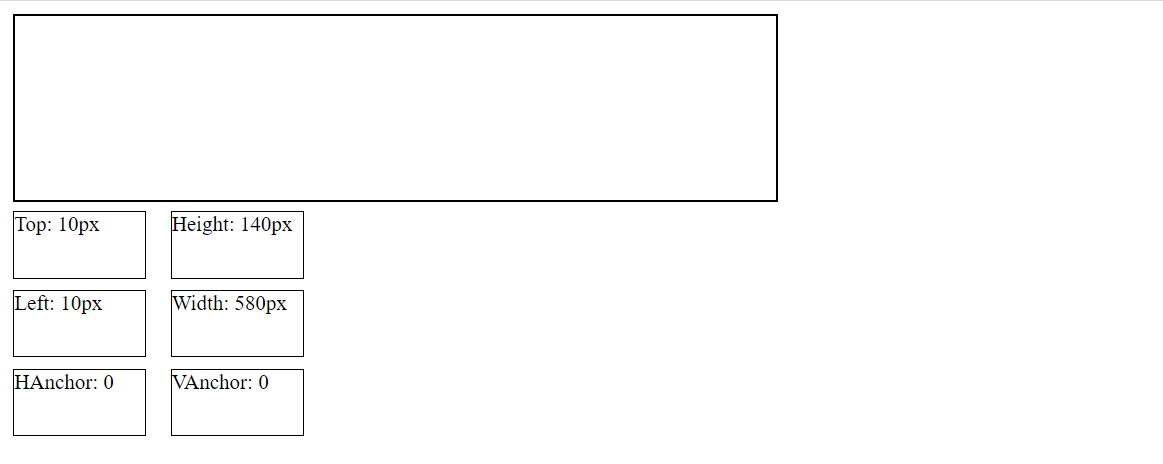
To:

How:
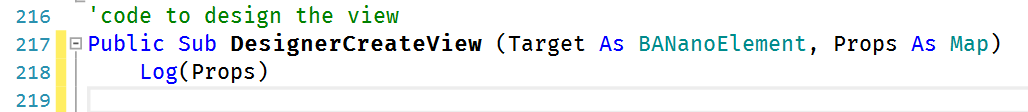
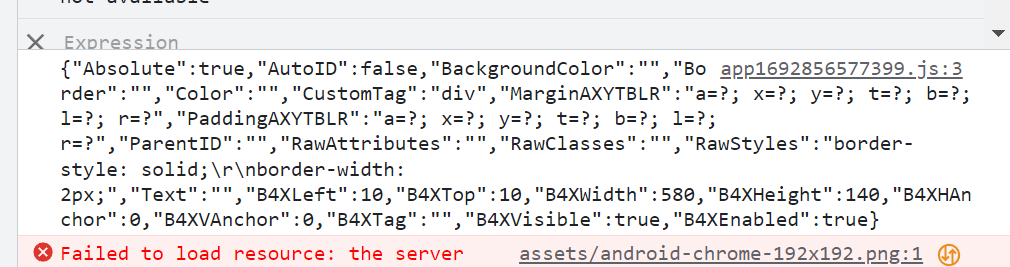
Take any BANano custom view, add a Log(Props) on the DesignerCreateView sub, magic happens, use the view in your layout and check the web console for the output.

You get to see some "hidden props" that you can use. These are for enabled, visible, hanchor, vanchor, height, width, left and top AS defined in the abstract designer. I will call these "hidden" because these are generated by BANano for you and are read from the values set when you place the view on the abstract designer.
To get access to these anywhere in the code, this is what I have done.
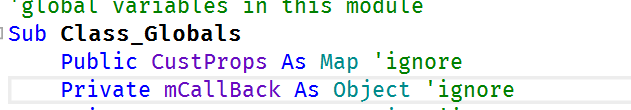
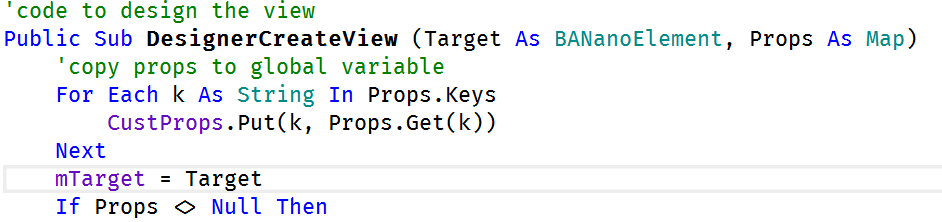
1. create a global variable called CustProps

2. Copy these to the global variable

3. Set some getters for the values. I did not define temporal values to store these, so I will read them directly from the copied map
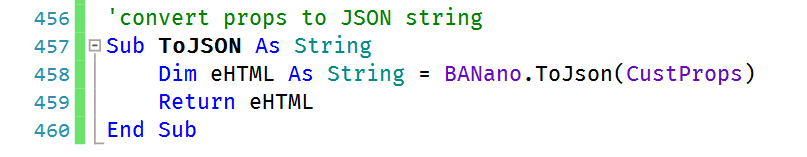
Interestingly enough, if I want to store the "state" of the custom element, I can just add another sub, to convert the whole thing to json.

When used, I do a log(...ToJSON) and whala!

What we will do:
From:
To:
How:
Take any BANano custom view, add a Log(Props) on the DesignerCreateView sub, magic happens, use the view in your layout and check the web console for the output.
You get to see some "hidden props" that you can use. These are for enabled, visible, hanchor, vanchor, height, width, left and top AS defined in the abstract designer. I will call these "hidden" because these are generated by BANano for you and are read from the values set when you place the view on the abstract designer.
To get access to these anywhere in the code, this is what I have done.
1. create a global variable called CustProps
2. Copy these to the global variable
3. Set some getters for the values. I did not define temporal values to store these, so I will read them directly from the copied map
B4X:
Sub getB4XEnabled As Boolean
Return CustProps.Get("B4XEnabled")
End Sub
Sub getB4XVisible As Boolean
Return CustProps.Get("B4XVisible")
End Sub
Sub getB4XVAnchor As String
Return CustProps.Get("B4XVAnchor")
End Sub
Sub getB4XHAnchor As String
Return CustProps.Get("B4XHAnchor")
End Sub
Sub getB4xHeight As String
Return CustProps.Get("B4XHeight") & "px"
End Sub
Sub getB4XWidth As String
Return CustProps.Get("B4XWidth") & "px"
End Sub
Sub getB4XTop As String
Return CustProps.Get("B4XTop") & "px"
End Sub
Sub getB4XLeft As String
Return CustProps.Get("B4XLeft") & "px"
End SubInterestingly enough, if I want to store the "state" of the custom element, I can just add another sub, to convert the whole thing to json.
When used, I do a log(...ToJSON) and whala!
Attachments
Last edited:

