Ola
This lesson is about the 'context' and 'contextmenu' widgets.
Context are popups that one can use in case they want to provide some help on the UX. Both the context and context menus appear when the right mouse button is clicked and can be linked to any element on the page.
In this example, we create two divs the normal way HTML components are defined and then we set the 'master' divs for the context and context menus.
Each time one right clicks on the divs, the context and context menu appears. As these contexts are created during run time, they should be built after the page .UI method is called.

First we create a row, then build our divs and inject to the row using the .SetTemplate method of the row. We set some background colors to the divs for our example.
We then add the row to the page and then execute .UI method of the page.
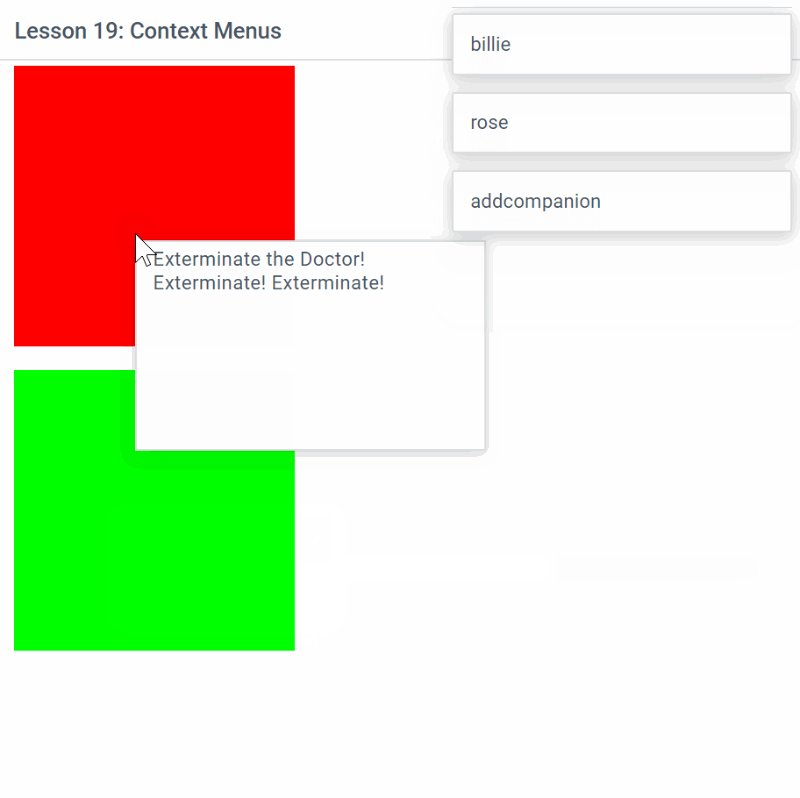
Creating the Context
The next step is to build the 'memory/runtime' contexts and link them to each of the divs.
As you right click on "div1" the context pop-up will show.
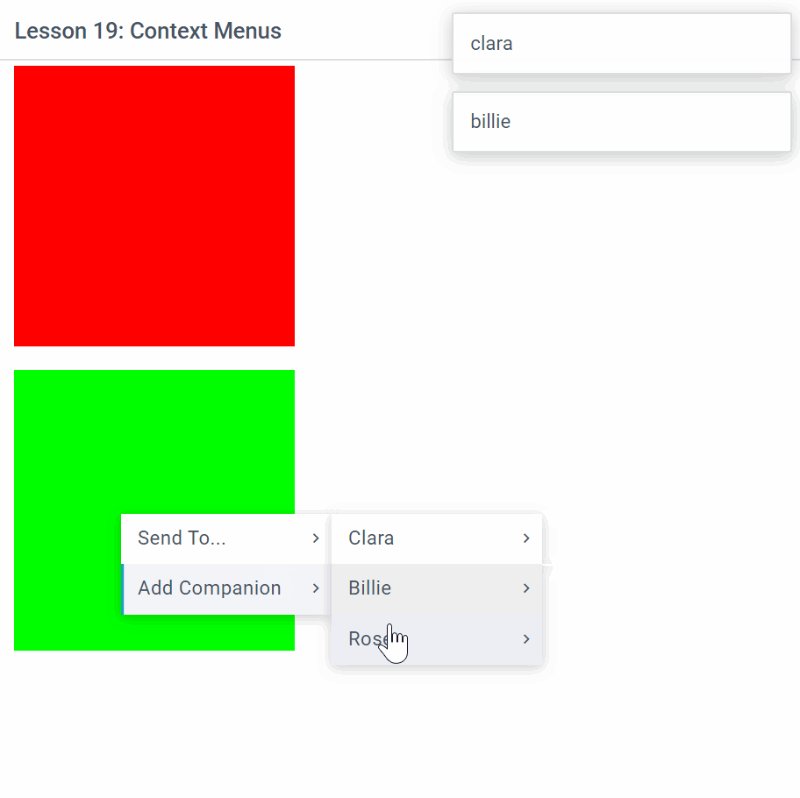
Creating the ContextMenu
The context-menu is a menu, thus all the operations related to the WixMenu will apply.
We add each of the menu items and then attach an event so that when each item of the menu is clicked we can do something.
This lesson is about the 'context' and 'contextmenu' widgets.
Context are popups that one can use in case they want to provide some help on the UX. Both the context and context menus appear when the right mouse button is clicked and can be linked to any element on the page.
In this example, we create two divs the normal way HTML components are defined and then we set the 'master' divs for the context and context menus.
Each time one right clicks on the divs, the context and context menu appears. As these contexts are created during run time, they should be built after the page .UI method is called.
First we create a row, then build our divs and inject to the row using the .SetTemplate method of the row. We set some background colors to the divs for our example.
B4X:
'
Dim R1 As WixRow
R1.Initialize("R1")
'
'the body of the page is empty, lets create a div
Dim div1 As UOENowHTML
div1.Initialize("div1", "div").SetStyle("background-color", "#ff0000")
div1.SetStyle("width", "200px").SetStyle("height", "200px")
'
Dim div2 As UOENowHTML
div2.Initialize("div2", "div").SetStyle("background-color", "#00ff00")
div2.SetStyle("width", "200px").SetStyle("height", "200px")
'
'get the body element
Dim sb As StringBuilder
sb.Initialize
sb.Append(div1.HTML)
sb.Append("<br>")
sb.Append(div2.html)
'
R1.SetTemplate(sb.ToString)
'We then add the row to the page and then execute .UI method of the page.
Creating the Context
The next step is to build the 'memory/runtime' contexts and link them to each of the divs.
B4X:
Dim context As WixContext '(popup)
context.Initialize("context").SetMaster("div1").SetWidth(250).SetHeight(150)
context.SetTemplate("Exterminate the Doctor! Exterminate! Exterminate!")
'
pg.AddContext(context)As you right click on "div1" the context pop-up will show.
Creating the ContextMenu
The context-menu is a menu, thus all the operations related to the WixMenu will apply.
B4X:
Dim contextmenu As WixContextMenu
contextmenu.Initialize("contextmenu").SetMaster("div2").SetSelect(True)
contextmenu.AddItem("","sendto","Send To...","","","","")
contextmenu.AddItem("sendto", "clara", "Clara","","","","")
contextmenu.AddItem("sendto", "billie", "Billie","","","","")
contextmenu.AddItem("sendto", "rose", "Rose","","","","")
contextmenu.AddItem("","addcompanion","Add Companion","","","","")
Dim data As List = pg.Unflatten(contextmenu.Items, "submenu")
contextmenu.SetData(data)
'
pg.AddContextMenu(contextmenu)
'
Dim meID As Map
pg.onMenuItemClick("contextmenu", BANano.CallBack(Me, "itemClick", Array(meID)))We add each of the menu items and then attach an event so that when each item of the menu is clicked we can do something.
B4X:
Sub itemClick(meid As String)
pg.Message(meid)
End Sub