Sub InitUserTab
pbCatRating.Initialize("pbCatRating")
pbCatPaidFree.Initialize("pbCatPaidFree")
pbMaturety.Initialize("pbMaturety")
lblMaturety.Initialize("lblMaturety")
lblCatRating.Initialize("lblCatRating")
lblCatPaidFree.Initialize("lblCatPaidFree")
pTabUser.AddView(pbCatRating, 140, 10, 160, 30)
pTabUser.AddView(pbCatPaidFree, 140, 70, 160, 30)
pTabUser.AddView(pbMaturety, 140, 130, 160, 30)
pTabUser.AddView(lblMaturety, 10, 130, 130, 40)
pTabUser.AddView(lblCatRating, 10, 10, 130, 40)
pTabUser.AddView(lblCatPaidFree, 10, 70, 130, 40)
End Sub
Sub UpdateUserTab(UserRating As Int)
Dim gd As GradientDrawable
Dim cd As ColorDrawable
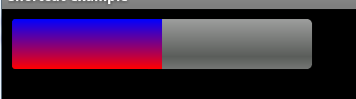
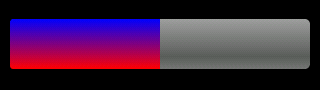
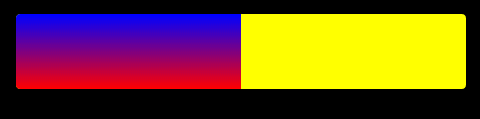
gd.Initialize("TOP_BOTTOM", Array As Int(Colors.Red, Colors.White))
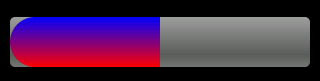
gd.CornerRadius = 30dip
cd.Initialize(Colors.Transparent, 30dip)
SetProgressDrawable(pbCatRating, gd)
SetProgressDrawable(pbCatPaidFree, gd)
SetProgressDrawable(pbMaturety, gd)
lblCatRating.Text = "Kategori - rating:"
pbCatRating.Tag = 0
If UserRating > 0 Then
pbCatRating.Progress = 100 / UserRating
Else
pbCatRating.Progress = 0
End If
'pbCatRating.Invalidate
lblCatPaidFree.Text = "Kategori/betalt vs gratis - downloads:"
pbCatPaidFree.Tag = 0
pbCatPaidFree.Progress = 2 * 20
lblMaturety.Text = "Modenhed/tilgængelighed:"
pbMaturety.Tag = 0
pbMaturety.Progress = 3 * 20
End Sub
Sub SetProgressDrawable(p As ProgressBar, drawable As Object)
Dim r As Reflector
Dim clipDrawable As Object
clipDrawable = r.CreateObject2("android.graphics.drawable.ClipDrawable", _
Array As Object(drawable, Gravity.LEFT, 1), _
Array As String("android.graphics.drawable.Drawable", "java.lang.int", "java.lang.int"))
r.Target = p
r.Target = r.RunMethod("getProgressDrawable") 'Gets the layerDrawable
r.RunMethod4("setDrawableByLayerId", _
Array As Object(r.GetStaticField("android.R$id", "progress"), clipDrawable), _
Array As String("java.lang.int", "android.graphics.drawable.Drawable"))
End Sub