Hello, I have read, and do experiment with all listview on this forum, custom listview, mylistview, flexibellistview, but I still cannot find "how" to autoheight the label, or text inside listview but with image beside it.
On customlistview we have procedure to autoheight the text with .AddTextItem() but there is no example which customlistview can autofit the text height with image on side it (like bbm or whatsapp chat layout)
I also tried to use stringutils which calculating the required needed height based on label, but it also doesn't work
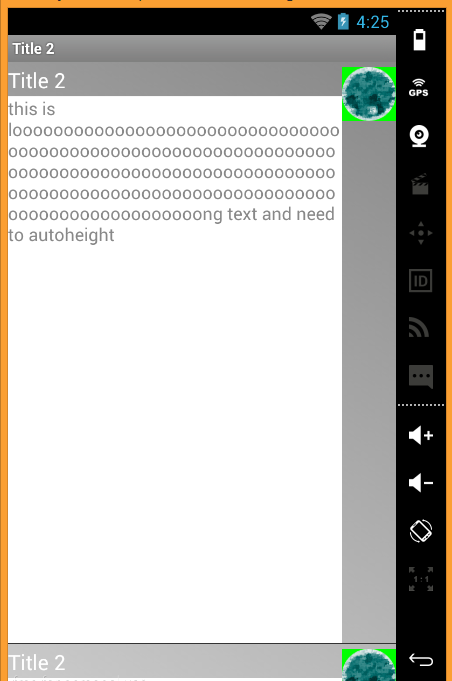
Finally, I only could create this chat layout but I cannot find how to autoheight the text

The code is
Please help me
Thank you
On customlistview we have procedure to autoheight the text with .AddTextItem() but there is no example which customlistview can autofit the text height with image on side it (like bbm or whatsapp chat layout)
I also tried to use stringutils which calculating the required needed height based on label, but it also doesn't work
Finally, I only could create this chat layout but I cannot find how to autoheight the text
The code is
B4X:
#Region Module Attributes
#FullScreen: False
#IncludeTitle: True
#ApplicationLabel: ListView example
#VersionCode: 1
#VersionName:
#End Region
Sub Process_Globals
End Sub
Sub Globals
Dim ListView1 As ListView
End Sub
Sub Activity_Create(FirstTime As Boolean)
ListView1.Initialize("ListView1")
Dim GD As GradientDrawable
GD.Initialize("TR_BL", Array As Int(Colors.Gray, Colors.LightGray))
Activity.Background = GD
ListView1.ScrollingBackgroundColor = Colors.Transparent
Dim Bitmap1 As Bitmap
Bitmap1.Initialize(File.DirAssets, "button.gif")
ListView1.FastScrollEnabled = True
For i = 1 To 500
ListView1.TwoLinesAndBitmap.SecondLabel.Color = Colors.White
ListView1.TwoLinesAndBitmap.SecondLabel.Width =210dip
ListView1.TwoLinesAndBitmap.ImageView.Left = 100%x - 50dip
ListView1.TwoLinesAndBitmap.Label.Left = 0
ListView1.TwoLinesAndBitmap.Label.Width = 100%x - 50dip
ListView1.TwoLinesAndBitmap.SecondLabel.Left = 0
ListView1.TwoLinesAndBitmap.SecondLabel.Width = 100%x - 50dip
ListView1.TwoLinesAndBitmap.SecondLabel.Height = 100%y - 50dip
ListView1.TwoLinesAndBitmap.ItemHeight=100%y - 50dip
ListView1.AddTwoLinesAndBitmap("Title 2", "this is looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong text and need to autoheight", LoadBitmap(File.DirAssets, "button.gif"))
Next
Activity.AddView(ListView1, 0, 0,Activity.Width, Activity.Height)
End Sub
Sub ListView1_ItemClick (Position As Int, Value As Object)
Activity.Title = Value
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End SubPlease help me
Thank you
