This class uses JavaObject to create a TextFlow node. With a TextFlow you can display rich text with different colors, fonts and other attributes.

Usage:
- Add the TextFlow class module to your project (Tools - Add Existing Module).
- Create a TextFlow object.
- Call AddText to add a text section and set its attributes.
- Eventually you should call CreateTextFlow to create the node that will be added to the layout.
Note that the set attributes return the class instance which allows chaining the calls.

Usage:
- Add the TextFlow class module to your project (Tools - Add Existing Module).
- Create a TextFlow object.
- Call AddText to add a text section and set its attributes.
- Eventually you should call CreateTextFlow to create the node that will be added to the layout.
Note that the set attributes return the class instance which allows chaining the calls.
B4X:
Dim tf As TextFlow
tf.Initialize
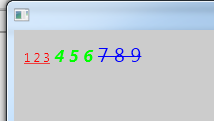
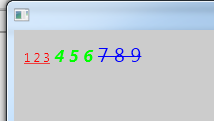
tf.AddText("1 2 3").SetColor(fx.Colors.Red).SetUnderline(True)
tf.AddText(" 4 5 6 ").SetColor(fx.Colors.Green).SetFont(fx.CreateFont("", 17, True, True))
tf.AddText("7 8 9").SetColor(fx.Colors.Blue).SetStrikethrough(True).SetFont(fx.DefaultFont(20))
Dim pane As Pane = tf.CreateTextFlow
MainForm.RootPane.AddNode(pane, 10, 10, 200, 100)