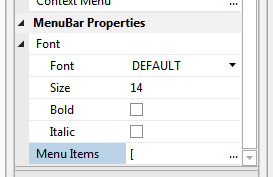
Menus in the internal designer are declared as JSON strings.
If you have never worked with the JSON format then it is a good time to learn this format. It is simple and very popular. Short tutorial: http://www.vogella.com/tutorials/JSON/article.html
In our case the JSON string describes a list of menu items. Each menu item can hold other menu items.
Each item can be described as a simple string or as a map.
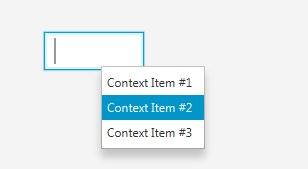
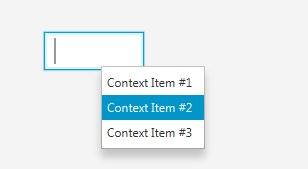
Simple context menu:
The result is:

To access all the attributes of each item you need to use the map format.
The following fields are available (note that the field names are case sensitive):
Text - The item's text. This is the only required field. Underscore sets the mnemonic character.
EventName - Sets the sub that will handle the events. If not set then the EventName will be the same as the control's event name property.
Tag - An arbitrary string that will be set as the item's tag.
Enabled - Sets whether the menu item is enabled. This is a boolean value (without quotes).
Children - Holds a list of child menu items.
Selected - Sets whether the menu item is checked or not.
Image - Image file name.
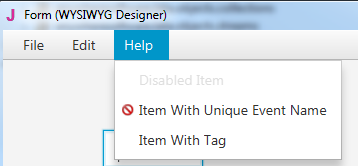
Example:
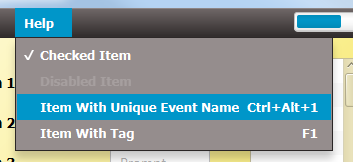
Result:

Context Menus

MenuBar

Note that the top menus of the MenuBar must have a Children attribute.
Use a simple string item with the value of "-" to create a separator.
Events
The Action event will be raised when a menu item is clicked. By default the event name (sub prefix) will be the same as the parent control event name.
You can get the menu item with code similar to:
You can get the Tag or Text from the menu item to decide on the required action.
Shortcuts (accelerators)

You can add shortcut keys to menu items. This is done with the Shortcut key. The value is a map with Key and optionally one or more modifiers.
For example to assign F1 as the shortcut:
Ctrl + S:
Ctrl + Alt + S:
The possible modifiers values: ALT, CONTROL, SHIFT and SHORTCUT (Mac button).
If you have never worked with the JSON format then it is a good time to learn this format. It is simple and very popular. Short tutorial: http://www.vogella.com/tutorials/JSON/article.html
In our case the JSON string describes a list of menu items. Each menu item can hold other menu items.
Each item can be described as a simple string or as a map.
Simple context menu:
B4X:
["Context Item #1", "Context Item #2", "Context Item #3"]The result is:

To access all the attributes of each item you need to use the map format.
The following fields are available (note that the field names are case sensitive):
Text - The item's text. This is the only required field. Underscore sets the mnemonic character.
EventName - Sets the sub that will handle the events. If not set then the EventName will be the same as the control's event name property.
Tag - An arbitrary string that will be set as the item's tag.
Enabled - Sets whether the menu item is enabled. This is a boolean value (without quotes).
Children - Holds a list of child menu items.
Selected - Sets whether the menu item is checked or not.
Image - Image file name.
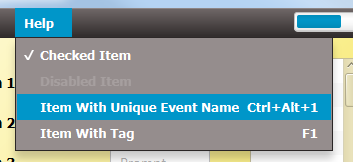
Example:
B4X:
[
{Text: "_File", Children:
["_New", "_Save",
{Text: "_Export", Children: ["Zip File", "Tar File"]},
"-",
"_Close"]
},
{Text: "_Edit", Children:[] },
{Text: "_Help", Children:
[
{Text: "Disabled Item", Enabled: False},
{Text: "Item With Unique Event Name",
EventName: "mnu1234",
Image: "EffectNone.png" },
{Text: "Item With Tag", Tag: "MyTag"}
]
}
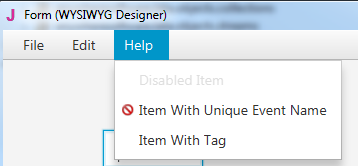
]Result:

Context Menus

MenuBar

Note that the top menus of the MenuBar must have a Children attribute.
Use a simple string item with the value of "-" to create a separator.
Events
The Action event will be raised when a menu item is clicked. By default the event name (sub prefix) will be the same as the parent control event name.
You can get the menu item with code similar to:
B4X:
Sub MenuBar1_Action
Dim mi As MenuItem = Sender
End SubShortcuts (accelerators)

You can add shortcut keys to menu items. This is done with the Shortcut key. The value is a map with Key and optionally one or more modifiers.
For example to assign F1 as the shortcut:
B4X:
{Text: "Item1", Shortcut: {Key: "F1"}}
B4X:
{Text: "Item1", Shortcut: {Key: "S", Modifier: "CONTROL"}}
B4X:
{Text: "Item1", Shortcut: {Key: "S", Modifier: ["CONTROL", "ALT"]}}
Last edited:
