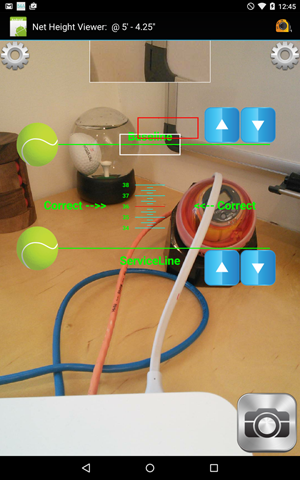
I'm doing a small preview pane on my app as shown in the picture below.
The image is copied from the white box where it says Baseline and shown in the preview pane at the top of the screen at 2x the scale. Problem is that the preview image is never correct. The red box shows approx what is appearing in the preview box but that is not what is being referenced. Any help appreciated as I've been banging my head on the wall for hours with this one. Code snippet below.

Here is the relevant code:
The image is copied from the white box where it says Baseline and shown in the preview pane at the top of the screen at 2x the scale. Problem is that the preview image is never correct. The red box shows approx what is appearing in the preview box but that is not what is being referenced. Any help appreciated as I've been banging my head on the wall for hours with this one. Code snippet below.
Here is the relevant code:
B4X:
Sub Preview_Image
Clear_Panel("pnlPreview")
Dim adjy As Int = -4%y
Dim adjx As Int = 6%x
'Setup the source Rectangle - It references a space 5% in height and 20% in width from the green Baseline
Dim SrcRect As Rect
SrcRect.Initialize(40%x, SP.Baseline - 2.5%y, 60%x, SP.Baseline + 2.5%y )
cvsVR.DrawRectRotated(SrcRect, Colors.White, False, 2dip,0)
'Setup the destination rectangle
Dim DstRect As Rect
DstRect.Initialize(pnlPreview.Left, pnlPreview.Top, pnlPreview.Left + pnlPreview.Width, pnlPreview.top + pnlPreview.Height)
'Draw the intended destination rectangle on the screen around the pnlPreview - In White
cvsVR.DrawRect(DstRect, Colors.White, False, 2dip)
'Draw the approximate ACTUAL source rectangle on the screen - IN RED
Dim SrcRect2 As Rect
SrcRect2.Initialize(40%x + adjx, SP.Baseline - 2.5%y + adjy, 60%x + adjx, SP.Baseline + 2.5%y + adjy )
cvsVR.DrawRect(SrcRect2, Colors.Red, False, 2dip)
'Because we are putting it into a different Panel we need a different rectangle using the coordinate base of the destination panel.
Dim DstRect2 As Rect
DstRect2.Initialize(0, 0, pnlPreview.Width, pnlPreview.Height) ' same as DstRect2.Initialize(0, 0, 40%x, 10%y)
'Draw the image extracted from the source (main image) and place it into the preview pane at the top of the screen.
cvsPreview.DrawBitmap(bmpRef, SrcRect, DstRect2)
pnlPreview.Invalidate
End Sub