Hi i'm developing a function to mask the sides of a panel.
The idea is have a function to choose wich corner will be rounded and round it trow a mask, and use it on my projects like this one:

As you see are three XUIImageButtons (my customview, with the left corner line on) and should be rounded by a mask, i could use the Erel code direcly but im trying to build styling functions to use in all my projects.
EDIT: as i figure now, it may work for another cases but not like this as the mask will cover the back panel. Anyway the ask remains.
Im using b4j for kick b4x function develop, it will be used on b4a.
After start to work base on this Erel code base: https://www.b4x.com/android/forum/threads/panel-views-rounded-corners.69949/ but i can't apply the transparent color.
This is the form image:

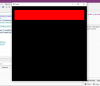
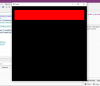
and on execution:

It should show an orange arc one the top corner but doesn't , am i doing somethig bad?
Here is the code:
The idea is have a function to choose wich corner will be rounded and round it trow a mask, and use it on my projects like this one:

As you see are three XUIImageButtons (my customview, with the left corner line on) and should be rounded by a mask, i could use the Erel code direcly but im trying to build styling functions to use in all my projects.
EDIT: as i figure now, it may work for another cases but not like this as the mask will cover the back panel. Anyway the ask remains.
Im using b4j for kick b4x function develop, it will be used on b4a.
After start to work base on this Erel code base: https://www.b4x.com/android/forum/threads/panel-views-rounded-corners.69949/ but i can't apply the transparent color.
This is the form image:

and on execution:

It should show an orange arc one the top corner but doesn't , am i doing somethig bad?
Here is the code:
B4X:
Sub Class_Globals
Private fx As JFX
Private xui As XUI
Private mBase As B4XView
Private canvas As B4XView
Private radius As Int = 20dip
Private BackgroundColor As Int = xui.Color_Red
'Private mask As B4XCanvas
End Sub
'Initializes the object. You can add parameters to this method if needed.
Public Sub Initialize(base As B4XView)
mBase = base
mBase.LoadLayout("1")
canvas.AddView(CreateMask(canvas.Height,canvas.Width),0,0,canvas.Width,canvas.Height)
End Sub
'returns the equivalente an imageview witha bmp
Private Sub CreateMask(Height As Int, Width As Int) As B4XView
Dim mask As B4XCanvas
mask.Initialize(CreatePane)
mask.Resize(Width,Height)
'paint
Dim p_left_top, p_left_bottom As B4XPath
Dim r,r2 As B4XRect
r.Initialize(0, 0, Width, Height)
r2.Initialize(0, 0, Width, Height)
'background
mask.DrawRect(r,BackgroundColor,True,1dip)
mask.Invalidate
'left-top corner
p_left_top.InitializeArc(radius,radius,radius,180,90)
mask.ClipPath(p_left_top)
mask.DrawRect(r2,xui.Color_Transparent,True,1dip)
'mask.DrawPath(p_left_top,xui.Color_Green,True,1dip)
'commit painting, get the bitmap and create the imageview
mask.Invalidate
Dim bmp As B4XBitmap = mask.CreateBitmap
Dim pane As B4XView = CreateImagePane(Height,Width)
pane.SetBitmap(bmp)
Return pane
End Sub
'create a pane from the primitives
Private Sub CreatePane As B4XView
#If b4a
'nada
#Else if b4j
Dim pane As Pane
pane.Initialize("")
Return pane
#End If
End Sub
'create a pane from the primitives width sizes
Private Sub CreateImagePane(Height As Int, Width As Int) As B4XView
#If b4a
'nada
#Else if b4j
Dim pane As ImageView
pane.Initialize("")
pane.SetSize(Width,Height)
Return pane
#End If
End SubAttachments
Last edited: